
1. bower フロントエンド パッケージ マネージャーをインストールします
Bower は、JavaScript、CSS、HTML、およびその他のフレームワーク リソースのインストール、更新、アンインストールを容易にし、それらの間の相互依存関係を解決するフロントエンド パッケージ マネージャーです。
npm install -g bower // 安装 bower help // 查看帮助
YY はこちら:
npm は、node.js のパッケージ マネージャーです。これを通じて、express、express-generator、supervisor、bower などのソフトウェア パッケージと、bootstrap などのいくつかの依存パッケージがインストールされます。とjQueryがインストールされています。ふと気づいたらバッグが絡み合っていて、だんだん酔ってきました。本当に水深が深すぎて、Web開発を学ぶのは簡単ではありません。少し悲しいです。しかし、卵はまだあり、いつものように私の心は卵を待ち望んでいます。
2. ブートストラップと jquery をインストールします
もちろん、ブートストラップと jquery を直接ダウンロードしてプロジェクト ドキュメントに追加することもできます。パッケージ マネージャーをインストールする必要はありません。ただし、単純な依存関係を自分で解決することはできます。パッケージをインストールするだけで、依存関係が自動的に解決されます。また、独自のプロジェクトを公開する場合、すべてのフレームワーク パッケージをまとめて公開する必要はなく、関連する json ファイルをプロジェクトに配置するだけで、依存関係が一目で確認できるため、迅速なビルドが容易になります。
bower を使用すると、依存関係があるため、bower がブートストラップをインストールするだけで jquery が自動的にインストールされ、完了です。
3. テンプレート エンジンにブートストラップと jquery を導入します
ブートストラップと jquery をプロジェクトにインストールまたは配置したら、次のステップはファイル内でそれを参照し、views フォルダーに head.jade ファイルを作成することです。名前が示すように、head の一部を配置します。 HTML コンテンツ内のタグ。次のコード:
link(href='/bootstrap/dist/css/bootstrap.min.css',rel='stylesheet') script(src='/jquery/dist/jquery.min.js') script(src='/bootstrap/dist/js/bootstrap.min.js')
head.jade を作成したら、必要なすべてのページに include head.jade を追加し、ページに含めます。
4. テンプレート レイアウトを使用する
基本的にすべてのページに head.jade をインクルードする必要があるため、すべてのページに include head.jade を記述することはできず、レイアウト ドキュメントのlayout.jade が有効になります。別のlayout.jadeファイルを作成し、そこに共通のコードを書き込みます。
doctype html html head title= title link(rel='stylesheet', href='/stylesheets/style.css') include ./includes/head body include ./includes/header h1= title block content
上記のように、一部の独立したモジュールは include ステートメントを通じて引き続きロードできます。最後の文であるブロック コンテンツはテンプレート レイアウトの鍵であり、これはテンプレートのここにページを挿入することを意味します。これが、これを適用する場合の違いです。テンプレートのレイアウト。
次に、このテンプレート レイアウトが適用されるページにエクステント レイアウトを追加します。以下のように:
extends ../layout
block content
p Welcome to #{title}注: 拡張テンプレート ファイルおよびインクルード コードで使用されるファイルには相対パスを使用するようにしてください。
5. ページの編集を開始します
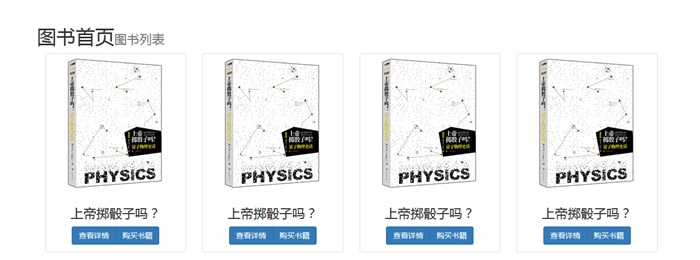
準備はほぼ完了したので、次のステップは、jade 構文とブートストラップ スタイルを使用してページを編集することです。ホームページ(index)と詳細ページ(detail)を簡単に書いてみましょう。

// index.jade
extends ../layout
block content
.container
.row
h1= title
small 图书列表
each item in books
.col-md-3.col-xm-6
.thumbnail.text-center
a(href='/books/#{item._id}')
img(src='#{item.poster}',alt='#{item.title}')
.caption
h3= item.title
.btn-group
a.btn.btn-primary(href='/books/#{item._id}') 查看详情
a.btn.btn-primary(href='#{item.buyUrl}') 购买书籍

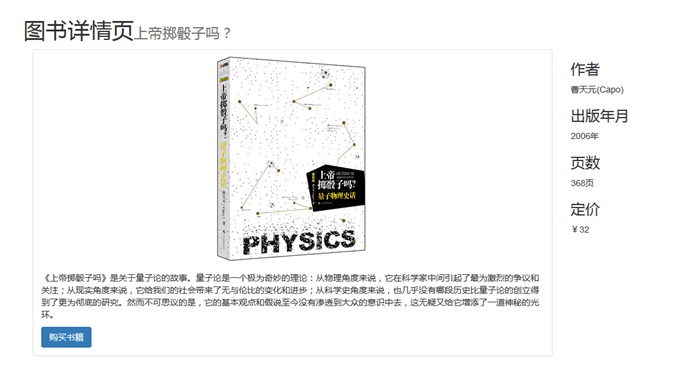
// detail.jade
extends ../layout
block content
.container
.row
h1= title
small= book_title
.col-md-9.col-sm-9
.thumbnail
img(src='#{book_poster}')
.caption
p= book_info
a.btn.btn-primary(href='#{book_buyUrl}') 购买书籍
.col-md-3.col-sm-3
h3 作者
p #{book_author}
h3 出版年月
p #{book_year}年
h3 页数
p #{book_pages}页
h3 定价
p ¥#{book_price}
Bootstrap についてもっと知りたい友達は、「bootstrap 学習チュートリアル」 をクリックして詳細に学習できます。
上記の 2 つのページは、ブートストラップの最も基本的なレイアウトです。この記事では、興味のある友人が引き続き学習して議論できるようにします。