以下に、純粋な JavaScript で実装された構文強調表示プラグインをいくつか紹介します。
英語の原文: http://www.webdesignbooth.com/9-useful-javascript-syntax-highlighting-scripts/
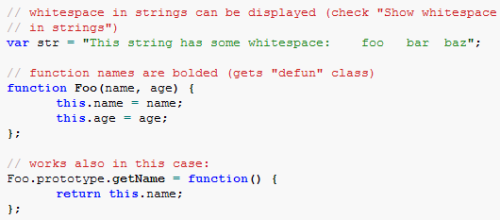
1. SyntaxHighlighter
このプラグインは多くの言語をサポートしており、サポートされていない構文が見つかった場合のカスタマイズをサポートしています。 
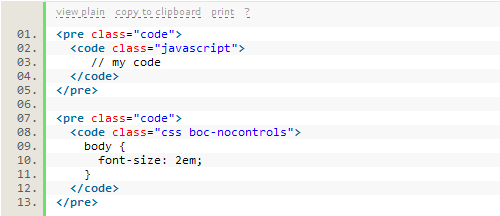
2. SHJS
SHJS は、多くのプログラミング言語をサポートしており、互換性のある JS 構文強調表示プラグインの代表です。 Firefox 2 および 3、IE 6 および 7、Opera 9.6、Safari 3.2、および Chrome 1.0。 
3. beautyOfCode
beautyOfCode は、Alex Gorbatchev の構文強調表示スクリプトを使用した jQuery ベースの構文強調表示プラグインです。 XHTML 標準に近づきます。 
4. Chili
Chili も、多くの言語をサポートする jQuery ベースの構文強調表示プラグインです。多くの設定可能な項目。 
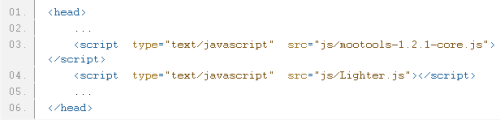
5. Lighter.js
Lighter.js は、MooTools に基づいた、シンプルで簡単な構文強調表示プラグインです。使用。 
6. Highlight.js
highlight.js も使いやすく、CMS やフォーラムなどの多くの機能をサポートしています。 . ブログと連携するプラグイン。 
7. DlHighlight
DlHighlight は、JavaScript、CSS、XML、HTML のみをサポートする比較的単純な強調表示プラグインです。 
8. Google Code Prettify
Google Code Prettify は、Google が作成した構文強調プラグインで、コードの一部を強調表示できます。 HTML ページのフラグメント。 
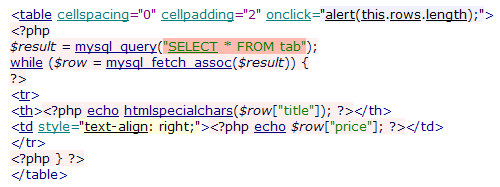
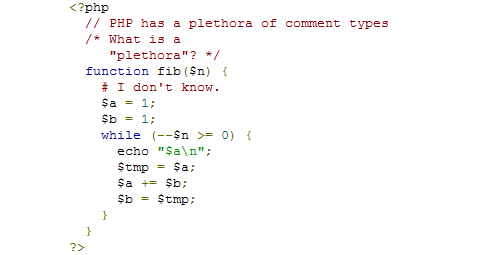
9. JUSH
JUSH は、HTML、CSS、PHP、PY、SQL をサポートする別の jQuery 構文強調表示プラグインです。