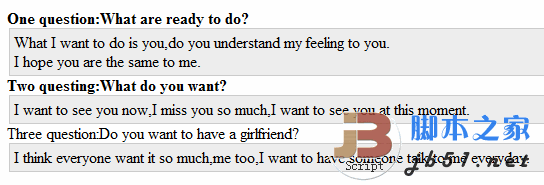
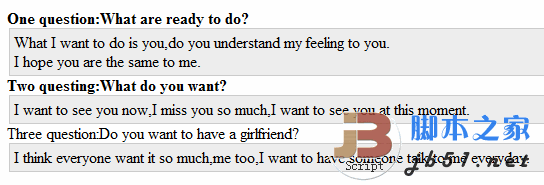
効果は以下の通りです。質問をクリックすると、以下の回答内容が表示されます。

script type= "text/javascript">
onload = function(){
faq(document.getElementsByTagName("dl")[0], "dt", "dd"); * faq 関数: elem は親要素、qTag はタイトル要素、aTag はコンテンツ要素
*/
}
function faq(elem, qTag, aTag){
aTag = aTag | | "dd"; // 以下に同じを指定します。
elem = elem || dds = elem.getElementsByTag; 🎜>for (var i = 0, len = dds.length; i
dds[i].style.display = "none";
var dts = elem .getElementsByTagName(qTag);
for (var i = 0, len = dts.length; i
dts[i].style.cursor = "hand"; [i].onclick = function (){
var next = this.nextSibling;
//現在の要素の次の要素への参照を取得します
while (next.nodeType != 1) {
next = next.nextSibling;
}
if (next.style.display != "none") {
next.style.display = "none"; {
next.style.display = "ブロック";
}
}
}
}
テストコード:
無題のドキュメント