
このチュートリアルは、lightBox のスタイルと動作を分離し、さまざまな側面 (全画面マスキング、ie6 でのマスキング選択、双方向のセンタリング、高さ適応コンテンツなど) での JS の作業を軽減することを目的としています。
最初にコードを入力します:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com" title="Home" />
<title>全屏屏蔽、自动居中的lightBox</title>
<style type="text/css">
* { margin:0; padding:0; }
html,body { height:100%; overflow:hidden; font:12px/1.5 simsun;}
.myPage { line-height:3; overflow:auto; width:100%; height:100%;}
.lightBox,
.popupCover,
.popupIframe,
.popupComponent { position:absolute; left:0; top:0; width:100%; height:100%;}
.popupComponent { z-index:2; display:none;}
.popupIframe { display:none; _display:block; _filter:alpha(opacity=0);}
.popupCover { background:#000; opacity:0.7; *filter:alpha(opacity=70);}
.lightBox { text-align:center; overflow:auto;}
.lightBoxContent { display:inline-block; *display:inline; zoom:1; width:300px; padding:10px; background:#fff; border:5px solid #00b4ff; vertical-align:middle;}
.lightBoxMaxHeight { display:inline-block; vertical-align:middle; height:100%; *height:99.5%; width:1px; overflow:hidden; margin-left:-1px;}
.lightBoxWrapper { display:inline-block; *display:inline; zoom:1; text-align:left;}
.lightBoxClose { color:#f00;}
.lightBoxSubmit { margin-top:10px; padding-top:5px; border-top:1px solid #ccc;}
.lightBoxSubmit input { font-size:12px; padding:0 10px; overflow:visible; margin:0 5px;}
</style>
</head>
<body>
<p class="popupComponent" id="lightBox">
<iframe class="popupIframe"></iframe>
<p class="popupCover"></p>
<p class="lightBox">
<span class="lightBoxMaxHeight"></span>
<p class="lightBoxContent">
<p class="lightBoxWrapper">
当提示小于一行时文字居中[br]
</p>
<p class="lightBoxSubmit">
<input type="button" value="确定" onclick="hideLayer('lightBox')" />
<input type="button" value="取消" onclick="hideLayer('lightBox')" />
</p>
</p>
</p>
</p>
<p class="popupComponent" id="lightBox2">
<iframe class="popupIframe"></iframe>
<p class="popupCover"></p>
<p class="lightBox">
<p class="lightBoxContent">
<p class="lightBoxWrapper">
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度 当内容已经超过了一屏的高度[br]
</p>
<p class="lightBoxSubmit">
<input type="button" value="确定" onclick="hideLayer('lightBox2')" />
<input type="button" value="取消" onclick="hideLayer('lightBox2')" />
</p>
</p>
<span class="lightBoxMaxHeight"></span>
</p>
</p>
<p class="myPage">
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
<p style="text-align:center;"><input type="button" value="位于第一屏的按钮" onclick="showLayer('lightBox')" /></p>
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
<select><option>一个用于测试IE6中是否能覆盖住的select</option></select>[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
<select><option>又一个用于测试IE6中是否能覆盖住的select</option></select>[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
<p style="text-align:center;"><input type="button" value="位于第二屏中的按钮" onclick="showLayer('lightBox')" /><input type="button" value="当内容已经超过了一屏的高度" onclick="showLayer('lightBox2')" /></p>
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
</p>
<script>
function showLayer(id) {
document.getElementById(id).style.display = "block";
}
function hideLayer(id) {
document.getElementById(id).style.display = "none";
}
</script>
</body>
</html>このライトボックスには次の機能があります。コードを変更することでテストできます^-^:
ページ上の任意の場所をクリックしますこれをオンにすると、画面を完全にシールドできます (現時点ではスクロール バーを含むすべての要素を直接制御できません)。IE6 では、select 要素を非表示にすることなくシールドできます (iframe シールド メソッドの欠陥: after)。シールドでは、スクロール バーをドラッグすると、選択された要素が上に移動します)。
ライトボックスの高さはそのコンテンツに合わせて調整され、完全に中央に表示されます。
コンテンツが単一行の場合は中央に表示され、コンテンツの高さが画面の高さを超える場合は左側に表示されます。バーが表示されて上部に表示されるため、読者は完全に読むことができます。
ご興味がございましたら、このライトボックスを構築するための次のヒントをご参照ください:
1. 全画面マスク方法:
A. html/body のスクロール バーを非表示にします。 。
B. p をマスクとして使用し、次に p を使用してスクロール バーを上部に 1 つ、下部に 1 つずつ配置します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com" title="Home" />
<title>全屏遮蔽的方法</title>
<style type="text/css">
* {
margin:0; padding:0; /*--- 简单的css reset,据说它的效率不高,请自行替换为高效的 ---*/
}
html,body {
height:100%; /*--- 有了这个高度,IE6下,body的子对象设置height:100%才有效 ---*/
overflow:hidden; /*--- 灭掉html或body产生的滚动条 ---*/
}
.page {
line-height:3;
overflow:auto; /*--- 滚动条就靠它了 ---*/
width:600px; height:400px; background:#f60; /*--- 暂时先做这么大,方便大家看清楚 ---*/
position:relative; left:50px; top:50px; /*--- 移动一点点,方便大家看清楚,把它去掉,遮罩的基本的效果就实现了 ---*/
}
.cover {
position:absolute;
width:600px; height:400px; background:#000;
opacity:0.7; *filter:alpha(opacity=70);
z-index:2;
}
</style>
</head>
<body>
<p class="cover"></p>
<p class="page">
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]假装很丰富的内容[br]
</p>
</body>
</html>2. 単一行を中央に配置し、複数の行を左側に配置する方法 (デモを参照、表現能力には限界があります):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com" title="Home" />
<title>单行居中,多行居左</title>
<style type="text/css">
* {
margin:0; padding:0;
}
.outer { margin-top:20px; text-align:center;}
.inner { display:inline-block; *display:inline; zoom:1; text-align:left;}
</style>
</head>
<body>
<div class="outer">
<div class="inner">内容很少时</div>
</div>
<div class="outer">
<div class="inner">
<p>内容成段时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时时</p>
</div>
</div>
</body>
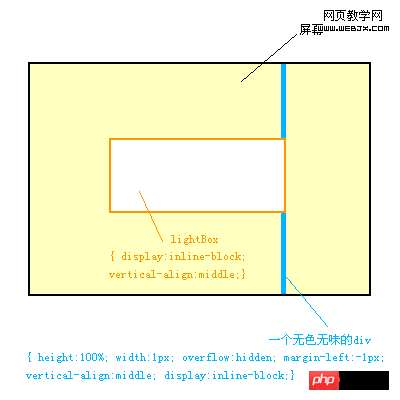
</html>3. インラインブロックの方法を使用して、高さが不明な垂直方向のセンタリングを実現します (画像とデモを参照してください。表現能力には限界があります):
イラスト:

コードのデモ:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com" title="Home" />
<title>未知高度垂直居中的方法</title>
<style type="text/css">
* { margin:0; padding:0;}
html,body { height:100%; overflow:hidden; text-align:center; font-size:0; }
.maxHeight { display:inline-block; *display:inline; *zoom:1; height:100%; width:10px; vertical-align:middle; background:#00b4ff; margin-left:-10px;}
.lightBox { display:inline-block; *display:inline; *zoom:1; width:300px; border:2px solid #f60; font-size:12px; background:#fff; position:relative; vertical-align:middle;}
</style>
</head>
<body>
<div class="lightBox">
<br><br><br><br><br>
</div>
<div class="maxHeight"></div>
</body>
</html> 2 つの詳細な問題があります。
font-size:0 がそうでないことがわかります。完全なデモにも登場しますが、垂直センタリング方法は途中で登場します。
完全なデモの font-size:0 は、Firefox 3.5 のリーダーが完全に読み込むと、ライトボックスのマウス ホイールを無効にするためです。理由は不明です。
maxHeight は lightBoxContent の後ろにのみ配置できます。これは、opera9.6 にはバグがあるため、恥ずかしいことです。