
以下で共有されるコード: [はい] ボタンを選択して、身長と体重のテキスト ボックスを表示します。注:ready メソッドは jquery ライブラリを参照する必要があります。
1.html コード
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
.div1{ width:300px; height:80px; border:1px solid green;}
.div2{ width:300px; height:80px; border:1px solid red;}
</style>
<SCRIPT language=javascript type=text/javascript src="jquery-1.7.2.min.js"></SCRIPT>
<script type="text/javascript">
function setDetailMsgRow(rowID,sel) {
var row = document.getElementById(rowID);
if (row != null) {
if (sel.value == 1) {
row.style.display = "block";
}
else {
row.style.display = "none";
}
}
}
/*自动加载隐藏框,ready方法必须要引用jquery的库*/
$(document).ready(function(){
var sel = document.getElementById('selID');
setDetailMsgRow('show',sel);
});
function onload() {var sel = document.getElementById('selID');
setDetailMsgRow('show',sel);
}
</script>
</head>
<body>
<TABLE border="1" cellpadding="2" cellspacing="0">
<TBODY>
<TR>
<TD>是否填写身高体重</TD>
<TD><SELECT width='100%' id=selID onchange = "setDetailMsgRow('show',this)">
<OPTION value="1" selected>是</OPTION>
<OPTION value="0">否</OPTION>
<OPTION ></OPTION>
</SELECT>
</TD><TD></TD><TD></TD></TR>
<TR id=show style="display:none;">
<TD>身高</TD>
<TD><INPUT id=Height></TD>
<TD>体重</TD>
<TD><INPUT id=Weight></TD></TR>
</TBODY>
</TABLE>
</body>
</html>
jquery-1.7.2.min.js をオンラインでダウンロードして導入できます。
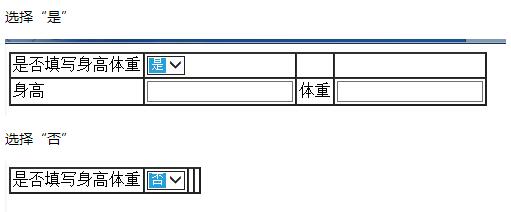
2.効果

以上がこの記事の全内容です。JavaScript プログラミングを学習する皆さんのお役に立てれば幸いです。