
jQuery プラグインを開発するときに注意する必要があること、
1. jQuery の名前空間は 1 つだけであることを明確にします。
2. options パラメーターはプラグインの動作を制御するために使用されることを理解します。
3. デフォルトのプラグイン設定へのパブリックアクセスを提供します。
4. サブ機能にパブリックアクセス権限を付与します。
5. プライベート関数にはプライベート アクセスが必要です。
6. メタデータ プラグインをサポートします。
次の例で上記の条件を 1 つずつ説明します。これらの作業を行った後、テキストを強調表示する簡単なプラグインを作成します。
1. jQuery には 1 つの名前空間しかないことを明確にします
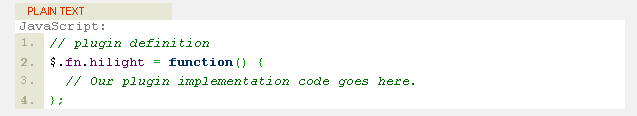
この例では、このプラグインに hilight という名前を付けます。

つまり、プラグインは次の方法で使用できます:

jQuery プラグインには名前空間が 1 つしかないのはなぜですか? それは設計要件である可能性があります。あるいは、その方が読みやすいため、またはオブジェクト指向の設計パターンのためである可能性があります。
2. プラグインの動作を制御するためのオプション パラメーターを理解します。
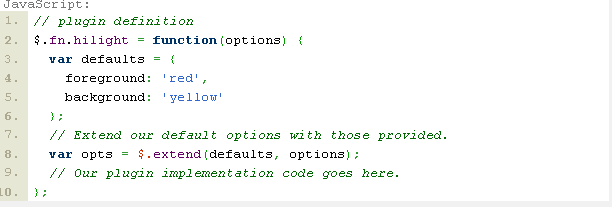
まず、ハイライト プラグインの前景色と背景の色を明確にしましょう。これら 2 つのオプションをオプション オブジェクトとしてプラグインのメイン関数に渡すことができるようにする必要があります。例:

これで、プラグインは次のプロパティを設定できるようになりました:

3. デフォルトのプラグイン設定へのパブリックアクセスを提供します。
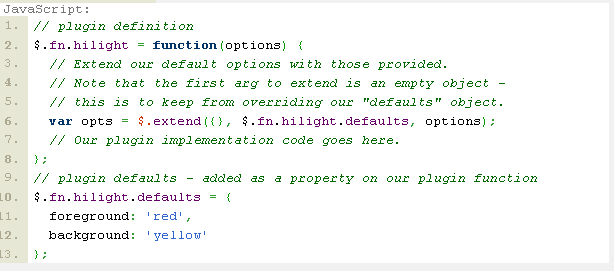
ここで改善できるのは、上記のコードを構成可能および拡張可能にすることです。これにより、このプラグインを使用するユーザーは最小限のコードでオプションをオーバーライドできます。これが関数オブジェクトを使い始めるメリットです。

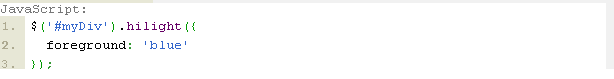
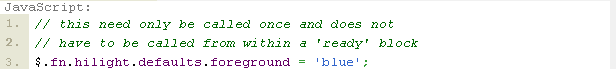
ユーザーは 1 行のコードでスクリプトにフォアグラウンド属性を設定できるようになりました。

上記のコードを使用すると、特定の DOM コントロールの前景色を青に設定できます。

4. サブ機能にパブリックアクセス権限を付与します
この句は上記と似ており、プラグインの機能を拡張する非常に興味深い方法となります。例: lilight のプラグインでは、形式として関数を定義でき、hilight のテキストの形式を定義できます。プラグイン コードは次のように表示されます:

ここでは、コールバック関数を通じてデフォルトの書式設定をオーバーライドする別のオプション オブジェクトを簡単にサポートできます。これもカスタマイズをサポートする優れた方法です。
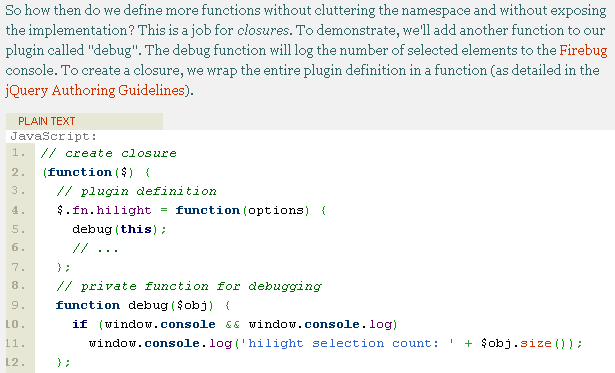
5. プライベート関数にはプライベート アクセスが必要です
もちろん、公開プラグインの一部のオプションをカスタマイズできるのは非常に強力な機能です。ただし、どの部分を公開する必要があり、どの部分が外部からアクセスされないようにするかを考慮する必要があります。そうしないと、カプセル化した結果が破壊されてしまいます。

ここでのデバッグメソッドはプラグイン表示上のプライベートメソッドのため外部からアクセスすることはできません。
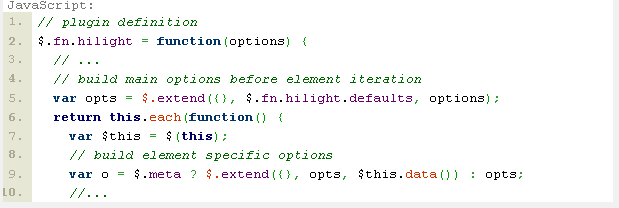
6. メタデータプラグインをサポートします。
メタデータ プラグインを使用すると、プラグインの種類がより強力になる場合があります。個人的には、プラグイン オプションをタグを通じてオーバーロードできるため、メタデータ プラグインを好みます。

メタデータ プラグインをプラグインに正常にカプセル化できた場合は、次のタグを通じてこの lilight プラグインを使用できます。

最終的なコードは次のとおりです: