};
DataTable dt = SqlHelper.ExecuteDataset(conn, CommandType.StoredProcedure, "sp_PageCut", p).Tables[ 0];
pageCount = Convert.ToInt32(p[0].Value.ToString());
At this point, the entire article introduces how to use jquery's plug-in---pagination for pagination. A brief review is to declare the bound table, use jquery's ajax method for data binding, and then get the data in the background The whole process of converting data to json is like this. Maybe you think this is more cumbersome. I wonder if you have any suggestions. You can point it out for me in the comments below. I would be very grateful. ^_^. Writing a blog is really a tiring task, but in the process of writing, it allows myself to consolidate this knowledge, which is also very good. Just please comment.
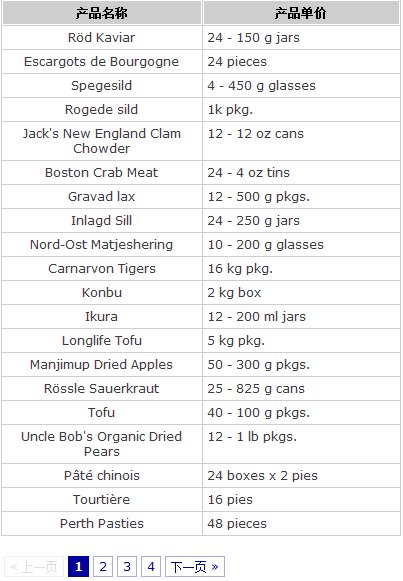
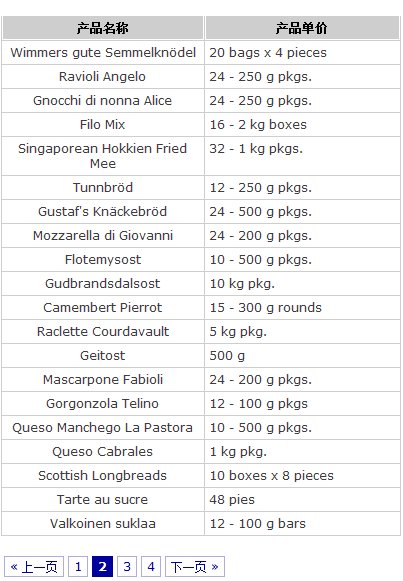
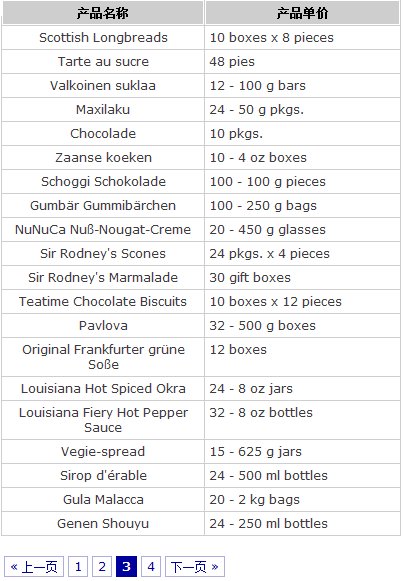
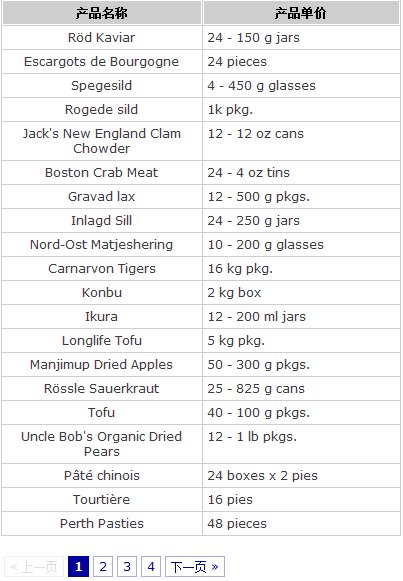
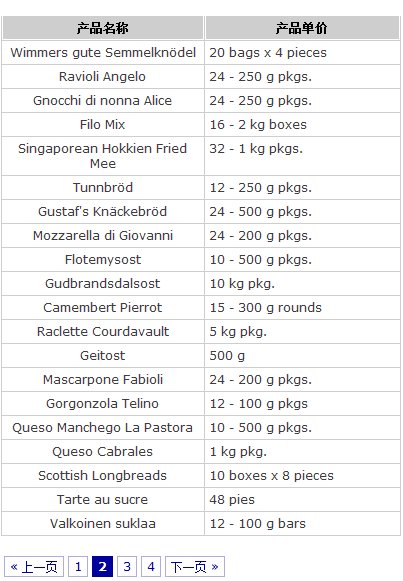
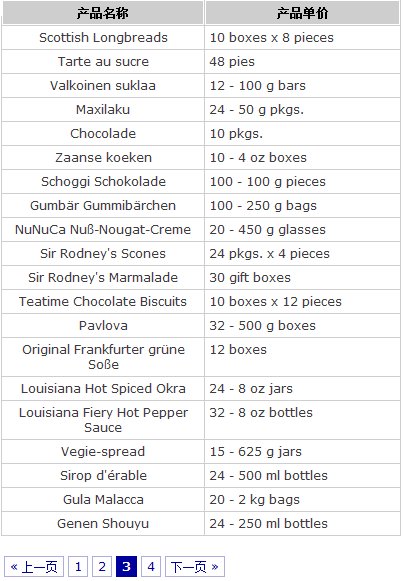
After asking the artist for advice, I made the pagination effect on the page into a gif picture. Let’s take a look at the picture.