原理は非常に単純で、ツリーの階層的な走査であり、走査プロセス中に最初の葉ノードが見つかったときに作業が完了します。
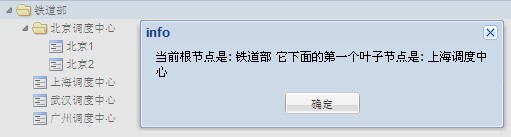
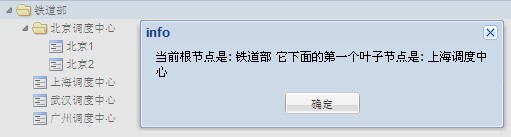
効果は次のとおりです:

コードは次のとおりです:
var currentRootNode = null; //現在選択されているルート ノード
function NodeClass()
{ //ノード クラスを定義します
var nodeValue = null; ;//次のノード
}
function InitQueue(queue)
{ //キューを初期化します
queue = new NodeClass();//ヘッド ノードは空です
return queue
}
function Empty(queue)
{ //キューが空かどうかを判断します
var returnValue = false;
if(queue.nextNode == null)
{
returnValue = true;
}
return returnValue;
}
function EnQueue(queue,x)
{ //エンキュー操作
var returnValue = queue; queue;//ヘッドノード
while(currentNode.nextNode != null)
{//最後の要素に到達するまで現在の
currentNode = currentNode.nextNode; //
}
var tempNode = new NodeClass(); //値 X で新しい要素を生成します
currentNode.nextNode = tempNode; //最後まで挿入します
return returnValue; >function DeQueue(queue)
{ //デキュー操作
var returnValue = null;
if(queue.nextNode != null)
{ //キューが空でない場合
if (queue.nextNode.nextNode == null)
{ //最後の要素の場合 (キューの先頭がキューの最後尾であっても、要素は 1 つだけです)
returnValue = queue. nextNode.nodeValue; // 要素の値を取得します
queue.nextNode = null;// 先頭ポインタのキューの nextNode を NULL に設定します
}
else
{
returnValue = queue.nextNode.nodeValue; //要素の値を取得します
queue.nextNode = queue.nextNode.nextNode; //2 番目の要素のポインタをキューの nextNode に割り当てます。これは削除と同じです。最初の要素
}
}
return returnValue; //最初に削除された要素の値を返します
}
function GetHead(queue)
{ //キューヘッド要素
return queue.nextNode.nodeValue;
function Clear(queue)
{ //キューをクリアします
queue.nextNode = null; null;
}
function Current_Size (queue)
{ //現在のキューのサイズを取得します
var returnValue = 0;
var currentNode = queue.nextNode; 🎜>while(currentNode != null)
{ //最初から最後まで計算します
returnValue;
currentNode = currentNode.nextNode; //次の要素を指します
}
return returnValue; ; //Return size
}
function findFirstCheafNode ()
{
var childNodes = null;
var targetNode = null;// 検索対象のリーフ ノード
var queue = null;//補助キュー
queue = InitQueue(queue );//キューを初期化します
queue = EnQueue(queue,currentRootNode);//ルートノードをキューに入れます
while (!Empty (queue))
{//キューが空でない限り
node = DeQueue(queue);//Dequeue
if (node.hasChildNodes())
{//Non-リーフノード
childNodes = node.childNodes;
//それらの子ノードは左から右に順番にキューに入ります。
for (var i = 0,len = childNodes.length; i {
queue = EnQueue(queue,childNodes[i]);
}
}
else
{//最初のリーフ ノードを検索します
return ノード;
}
}
}
Ext.onReady(function()
{
vartree = new Ext.tree.TreePanel({
el: 'treeDiv',
useArrows: true,
autoScroll: true,
animate: true,
enableDD: true,
containerScroll: true,
border: false,
// TreeLoader を自動作成
ローダー: new Ext.tree.TreeLoader({dataUrl:'Level1.txt'})
} );
var rootID = '0';
var rootnode = new Ext.tree.AsyncTreeNode( {
id : rootID,
text : 'Ministry of Railways',
draggable : false, // ルートノードはドラッグできません
expanded : false
}); 🎜>// ツリーのルート ノードを設定します
tree.setRootNode(rootnode);
tree.render(); {//ツリーの最初のリーフ ノードをクエリします
currentRootNode = node;
var targetNode = findFirstCheafNode();
Ext.MessageBox.alert("info","現在のルート ノードは次のとおりです: " currentRootNode .text "、その下の最初のリーフ ノードは次のとおりです。" targetNode.text);
}); var childNodes = null;//見つかります
var queue = null;//補助キュー
queue = InitQueue(queue);//初期化キュー
queue = EnQueue(queue,currentRootNode);//ルートノードをキューに入力します
while (!Empty(queue))
{//キューが空でない限り
node = DeQueue(queue);//デキュー
if (node.hasChildNodes())
{//非リーフノード
childNodes = node.childNodes;
//それらの子ノードは左から右に順番にキューに入れられます
for (var i = 0,len = childNodes.length; i < len ; i)
{
queue = EnQueue(queue,childNodes[i])
}
{//最初のリーフ ノードを検索します
戻りノード;
}
}
}
Ext.onReady(function()
{
vartree = new Ext.tree.TreePanel({
el: ' TreeDiv',
useArrows: true,
autoScroll: true,
animate: true,
enableDD: true,
containerScroll: true,
border: false,
//自動作成 TreeLoader
loader: new Ext.tree.TreeLoader({dataUrl:'Level1.txt'})
});
var rootID = '0';
var rootnode = new Ext.tree.AsyncTreeNode({
id : rootID,
text : '鉄道省',
ドラッグ可能 : false , // ルート ノードはドラッグできません
expanded : false
});
// ツリーのルート ノードを設定します
tree.setRootNode(rootnode); .render();
tree.on('click',function(node,event)
{//ツリーの最初のリーフ ノードをクエリします
currentRootNode = node;
var targetNode = findFirstCheafNode ();
alert("現在のルート ノードは次のとおりです: " currentRootNode.text " その下の最初のリーフ ノードは次のとおりです: "
}); 🎜>