]
[プログラム説明]
は主に拡大鏡クラスで、その中の主なメソッドは次のとおりです:
init: 実行メソッド
start: div move: div 内でのマウスの移動 イベント処理
end: マウスが外に出た後のイベント処理
【プログラム紹介】 主なアイデア:マウスを画像内に移動すると、拡大レイヤーの DIV が表示されます。マウスの移動により、拡大レイヤーの画像の上と左の値が変更され、2 つの場所の幅と幅が一貫したものになります。 2 つの画像の高さの値は、拡大効果を生み出す比率に従って設定されます。詳細は以下の説明:
init メソッドでは、主にブラウジング ボックス div レイヤーのサイズを扱います。
ブラウジング ボックスの幅と高さは、元の画像のサイズに基づいて取得できます。コードを参照してください。
css(m.cont.getElementsByTagName(' div')[0],{ //m.cont.getElementsByTagName('div')[0] はブラウジング ボックスです
'display' : 'none', //非表示の設定を開始します
'width' : m.cont.clientWidth / m.scale - borderWid 'px', //元の画像の幅/比率の値 - 境界線の幅
'height' : m.cont.clientHeight / m.scale - borderWid 'px', ////元の画像の高さ/比率の値 - 境界線の幅
'opacity' : 0.5 //透明度を設定
})
画像のサイズ拡大ボックスは元の画像と同じサイズに設定されます。 コードは次のとおりです。
css(m.mag,{
'display' : 'none',
'width' : m.cont.clientWidth 'px', // m.cont は元の画像です。
'height' : m.cont.clientHeight 'px',
'position' : 'absolute',
'left' : m.cont.offsetLeft m.cont。 offsetWidth 10 'px', / /拡大ボックスの位置は、元の画像の 10 ピクセル右にあります
'top' : m.cont.offsetTop 'px'
})
拡大画像のサイズは、元の画像のサイズ*比率の値です。コードは次のとおりです:
css (m.img,{
'position' : 'absolute',
'width' : (m.cont.clientWidth * m.scale) 'px', //元の画像の幅* 比率の値
'height' : (m.cont.clientHeight * m.scale) 'px' //元の画像の高* スケールの値画像
})
倍率は比率に基づいているため、ブラウジングボックスと拡大画像では慎重な計算が必要です。
最初に作成したプログラムでは、Onmouseover が省略されています。 onmousemove を直接使用すると機能を満たすことができるため、IE6 では select が z-Index 値を設定できず、選択が突然表示されることを回避するために使用されます。詳細は後述します。
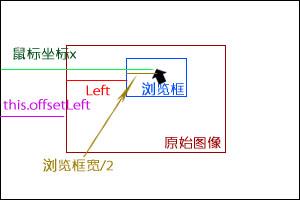
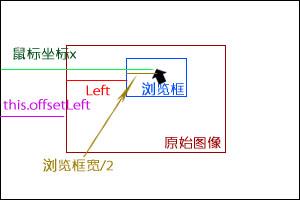
move メソッドで最も重要なことは、マウスを動かすとブラウジング ボックスもマウスとともに移動し、拡大された画像も移動することです。表示される範囲はブラウジング ボックスの元の画像位置と一致します。
まず、マウスの移動に伴うブラウジング ボックスについて説明します。
top:pos.y - this.offsetTop - parseInt(this.getElementsByTagName( 'div')[0].style.height) / 2
left:pos.x - this.offsetLeft - parseInt(this.getElementsByTagName('div')[0].style.width) / 2
なので、m.cont にバインドする あるイベントなので、この時点では

画像から left=mouse であることがわかります。 x - this.offsetLeft - ブラウジングボックスの幅/2なので、この幾何学的な考え方によれば、以下の値が得られます。 コードに関しては、top の値も同じ原理に基づいて取得されますので、説明は省略します。詳細については、こちらをご覧ください。
次のステップは、マウスを移動して画像を拡大したときに、上と左の値を変更することです。コードは次のとおりです。 🎜>
コードをコピー
コードは次のとおりです: css(magnifier.m.img,{ 'top' : - (parseInt (this.getElementsByTagName('div')[0].style.top) * magnifier.m.scale) 'px', 'left' : - (parseInt(this.getElementsByTagName ('div')[0] .style.left) * magnifier.m.scale) 'px'
})
コードは非常に明確です。ブラウザボックス内をクリックするだけです 上と左に * 比率を追加するだけです負の符号を追加する理由は、デフォルトの座標が (0,0) であり、移動プロセス中に初期座標が負の方向にのみ移動するためです。
このメソッドでは注意点が 2 つあります。 :
1.
コードをコピーします
は、this.getElementsByTagName('div')[0] の設定の先頭、左の前に配置する必要があります。理由は、display が none の場合、top と left を設定した後に、display = '' を配置すると、奇妙な現象が発生するためです。この問題は、私を長年悩ませてきました。ここで問題を見つけるのに長い時間がかかり、何度も試みました。
コピーcode

コードは次のとおりです:
createIframe:function(elem){
varlayer = document.createElement('iframe');
layer.tabIndex = '-1 ';
layer.src = 'javascript:false;';
elem.parentNode.appendChild(layer);
layer.style.width = elem.offsetWidth 'px'; .height = elem.offsetHeight 'px'
}
;
まず、タブ シーケンスから iframe を除外するには、負の tabIndex 値を使用する必要があります。そうしないと、ユーザーがキーボードを使用して iframe に移動する可能性があり、混乱が生じるため、tabIndex 値を負に設定する必要があります。さらに、この値は SSL ページの問題を回避するために設定する必要があります。IE では src のない iframe が自動的に読み込まれ、警告ダイアログ ボックスが表示されます。内容は「このページには安全なコンテンツと安全でないコンテンツが含まれています」です。この問題を回避するには、src を「javascript:false;」に設定します (この段落は <
> からの抜粋です)。 ;)
ページ上の iframe によって引き起こされる混乱を避けるために、onmouseout で iframe を非表示にせずに破棄してください。
[使用方法]
時間の問題により、主に CSS でうまくカプセル化されていません。上記は、私が設定したものに従って設定するのが最善です。少し面倒に感じますが、css() 関数があるので、それを設定するだけです。使用例:
magnifier.init ({
cont : document.getElementById('magnifier'),
img : document.getElementById('magnifierImg'),
mag : document.getElementById('mag'),
scale : 3
});
cont はコンテナの略称で、
img は拡大された画像を指します。
スケールは倍率ボックスを指します。値が大きいほど倍率は大きくなりますが、割り切れない場合は小さな白いエッジが生成されます。現時点では解決方法が分かりません
ブラウジングボックスと元画像に関しては、 m.cont.getElementsByTagName( 'img')[0] と m.cont.getElementsByTagName('div' )[0] なので、画像を読み込む div には div と img を 1 つだけ置くことをお勧めします。
コピーコード コードは次のとおりです:
function getEventObject(W3CEvent) { //イベント正規化関数
return W3CEvent ||
}
function getPointerPosition(e) { //互換性ブラウザのマウス x、y は関数
e = e ||
var x = e.pageX || document.body.scrollLeft を取得します。 ));
var y = e.pageY || (e.clientY (document.documentElement.scrollTop || document.body.scrollTop)); ':y };
}
function setOpacity(elem,level) { //互換性のあるブラウザは透明な値を設定します
if(elem.filters) {
elem.style.filter = ' alpha(opacity=' レベル * 100 ')';
} else {
elem.style.opacity = レベル;
関数 css(elem,prop ) { //CSS値を簡単に設定でき、透明値の設定にも対応したCSS設定関数
for(var i in prop) {
if(i == 'opacity') {
setOpacity(elem, prop[i]);
} else {
elem.style[i] = prop[i]
}
return elem;
var magnifier = {
m : null,
init:function(magni){
var m = this.m = magni || {
cont : null , //元の画像を読み込み div
img : null, // 拡大画像
mag : null, //倍率ボックス
scale : 15 //比率の値、設定した値が大きいほど倍率も大きくなります問題は、割り切れない場合、現時点では解決方法がわかりません。
css(m.img) ,{
'position' : 'absolute',
'width' : (m.cont.clientWidth * m.scale) 'px', //幅*元画像の比率値
'高さ' : (m.cont.clientHeight * m.scale) ' px' //元画像の高*スケール値
})
css(m.mag,{
'display' : 'none',
'width' : m.cont .clientWidth 'px', //m.cont は元の画像で、元の画像と同じ幅です
'height' : m.cont.clientHeight ' px',
'position' : 'absolute',
'left' : m.cont.offsetLeft m.cont.offsetWidth 10 'px', //拡大ボックスの位置は 10 ピクセル右端です元の画像の
'top' : m.cont.offsetTop 'px'
})
var borderWid = m.cont.getElementsByTagName('div')[0].offsetWidth - m .cont.getElementsByTagName('div')[0].clientWidth; //境界線の幅を取得します
css(m.cont.getElementsByTagName('div')[0],{ //m. cont.getElementsByTagName('div')[0] はブラウジング ボックスです
'display' : 'none ', //非表示への設定を開始します
'width': m.cont.clientWidth / m.scale - borderWid 'px', //元の画像の幅/比率の値 - ボーダーの幅
'height' : m.cont.clientHeight / m.scale - borderWid 'px', //高さ/比率の値元の画像の境界線の幅
'opacity' : 0.5 //透明度を設定
})
m.img.src = m.cont.getElementsByTagName('img')[ 0].src; //元の画像の src 値を拡大画像に与えます
m.cont.style.cursor = 'crosshair';
m.cont.onmouseover = magnifier. start;
},
start:function(e){
if(document.all){ //主に IE6 の select を回避するために、IE でのみ実行されます。
magnifier.createIframe(magnifier.m.img);
}
this.onmousemove = magnifier.move; //this を指す m.cont
this.onmouseout = magnifier.end;
},
move:function(e){
var pos = getPointerPosition(e); //イベント正規化
this.getElementsByTagName('div' )[0].style.display = '';
css(this.getElementsByTagName('div')[0],{
'top' : Math.min(Math.max(pos. y - this.offsetTop - parseInt(this.getElementsByTagName('div')[0].style.height) / 2,0),this.clientHeight - this.getElementsByTagName(' div')[0].offsetHeight) 'px ',
'left' : Math.min(Math.max(pos.x - this.offsetLeft - parseInt(this.getElementsByTagName('div')[0].style.width) / 2,0),this .clientWidth - this.getElementsByTagName('div')[0].offsetWidth) 'px' //left=mouse x - this.offsetLeft - ブラウジング ボックスの幅/2,Math.max および Math.min により、ブラウジング ボックスが超過することがなくなります。画像
})
magnifier.m.mag.style.display = '';
css(magnifier.m.img, {
'top' : - ( parseInt(this.getElementsByTagName('div')[0].style.top) * magnifier.m.scale) 'px',
'left' : - (parseInt( this.getElementsByTagName('div')[0 ].style.left) * magnifier.m.scale) 'px'
})
},
end:function(e ){
this.getElementsByTagName(' div')[0].style.display = 'none';
magnifier.removeIframe(magnifier.m.img); //iframe を破棄します
magnifier .m.mag.style.display = 'なし';
createIframe:function(elem){
varlayer = document.createElement('iframe');
layer .tabIndex = '-1'; >layer.src = 'javascript:false;';
elem.parentNode.appendChild(layer);
layer.style.width = elem.offsetWidth ' px'; height = elem.offsetHeight 'px';
},
removeIframe:function(elem){
varlayers = elem.parentNode.getElementsByTagName(' iframe'); .length >0){
layers[0].parentNode.removeChild(layers[0])
}
}
}
ファイルパッケージのダウンロード


 コードは次のとおりです:
コードは次のとおりです: