
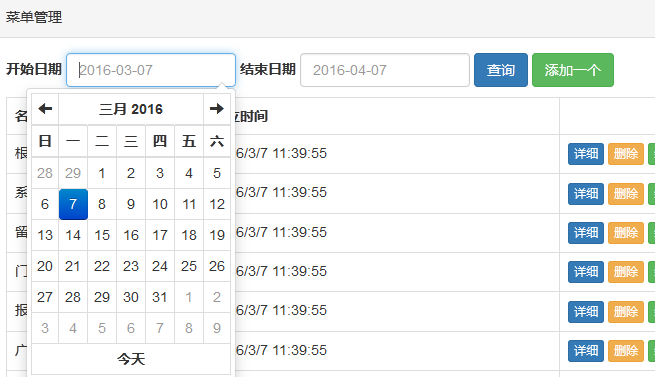
成熟したフレームワーク。日付コントロールは不可欠です。オンラインで選択できる日付コントロールは多数あり、メインのフレームワークはブートストラップを使用します。現在、日付コントロールも独自のものを使用する必要があります。
管理アドレス: http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
GitHub のオープンソース アドレス: https://github.com/smalot/bootstrap-datetimepicker
datetimepicker を使用する前に、まず次の手順を実行する必要があります
1 参照 JS スクリプト ライブラリ
<script src="/Content/bootstraps/js/bootstrap.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.js"></script> <script src="/Content/bootstraps/js/bootstrap-datetimepicker.zh-CN.js"></script>
bootstrap-datetimepicker.zh-CN.js は、日付と時刻を中国語で表示できることを示します
2 CSS ライブラリの紹介
<link href="/Content/bootstraps/css/bootstrap.css" rel="stylesheet"/> <link href="/Content/bootstraps/css/bootstrap-datetimepicker.css" rel="stylesheet"/>
3HTMLタグの定義
<input class="form_datetime form-control" type="text" value="2016-03-07" size="16">
4datetimepicker イベントの書き込み
<script type="text/javascript">
$(".form_datetime").datetimepicker({
format: "yyyy-mm-dd",
autoclose: true,
todayBtn: true,
todayHighlight: true,
showMeridian: true,
pickerPosition: "bottom-left",
language: 'zh-CN',//中文,需要引用zh-CN.js包
startView: 2,//月视图
minView: 2//日期时间选择器所能够提供的最精确的时间选择视图
});
</script>
注意してください、多くの友人がインターネットで日付のみを使用するか、時間を使用しないのかを尋ねています。デフォルトでは、datetimepicker を使用して選択するたびに、昼間のレベルを選択する必要があり、これは非常に不快です、おじさん。研究によると、この問題は、コントロールの最小表示精度に相当する minView パラメーターを使用することで解決されました
0 は分 (デフォルト)、1 は時間を表し、2 は日を表します。値を 2 に設定すると、時間を選択するページは表示されなくなります。

Bootstrap についてもっと知りたい友達は、「bootstrap 学習チュートリアル」 をクリックして詳細に学習できます。
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。