Bootstrap 関係者によると、ナビゲーションには最大でも 2 つのレベルしかなく、それ以上のレベルを実現することは不可能だそうです。おじさんはサードパーティの情報を探し、最終的に良いプラグインを見つけました。使用中ですので、みんなと共有してください
プラグインのアドレス: http://vsn4ik.github.io/bootstrap-submenu/
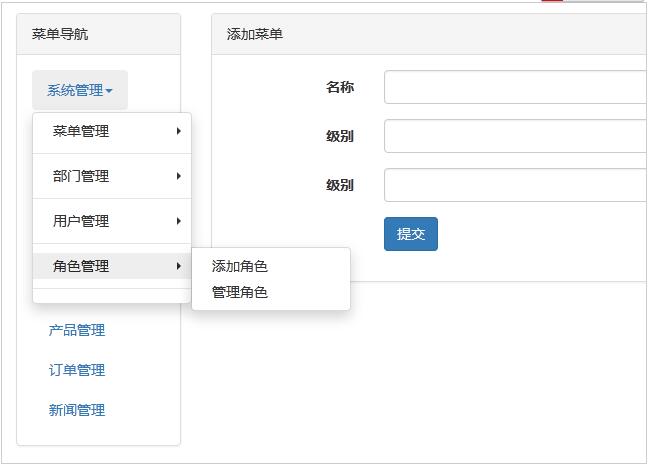
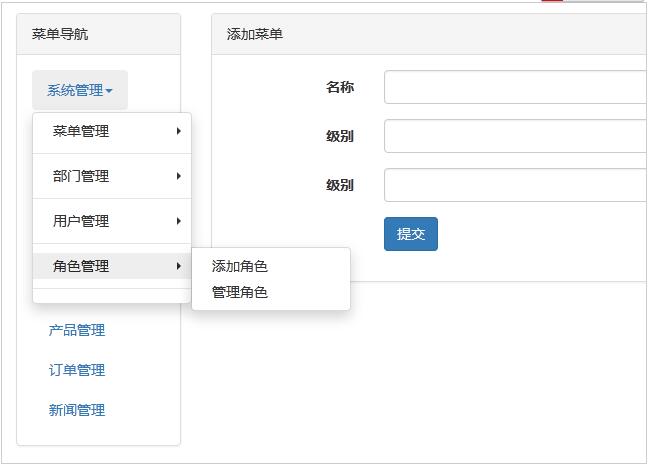
おじさんの背景システムの表示効果を見てみましょう

実装方法について話しましょう
1 3 つの JS プラグインと CSS クラス ライブラリへのリファレンス
2. 対応する HTML コード ブロックを挿入します。この例ではコードの生成に再帰を使用しませんが、実際の運用環境ではより明確になるように、再帰を使用してメニューを生成することをお勧めします。
The final effect is the first picture. It is worth noting that if you want to use dividing lines between each menu, you can add the line of code
.
Thank you for reading! Article source Zhang Zhanling