
]
注: IE で実行します。 このテストでは、まず IE の「スクリプト ステップの最大数」を変更する必要があります:
[HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerStyles]
"MaxScriptStatements"=dword:ffffffff
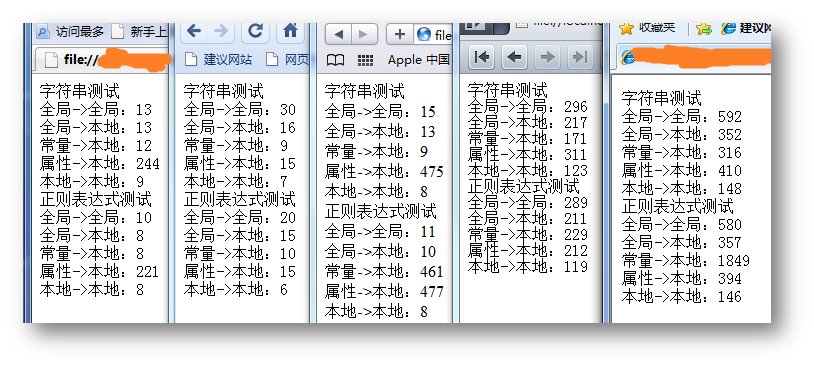
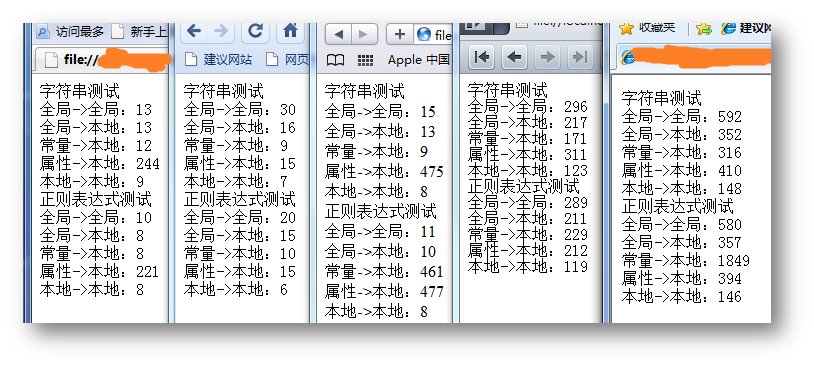
このように見てみると、次のようになります。関数内のローカル変数は、グローバル変数または定数式を使用するよりも効率的です。 Firefox と Safari では、属性の効率が非常に悪く、グローバル変数を使用するよりも何倍も遅くなります。
文字列定数を直接使用すると、グローバル変数を使用するよりも高速になりますが、正規表現の作成はグローバル変数を使用するよりもはるかに遅くなります。 数値を見ると、Google Chrome、Opera、IE では、属性を使用する場合とグローバル変数を使用する場合に大きな違いがないことがわかります (Opera のパフォーマンスは、そのガベージ コレクション メカニズムによって引き起こされる可能性があります)。これら 3 つ ブラウザ内のいわゆるグローバル変数は、単にグローバル オブジェクトのプロパティである場合があります。