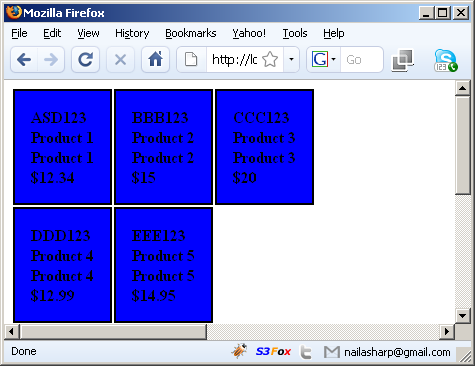
コード='<%# Eval("コード") %>' id='item_<%# Container.ItemIndex 1 %>'> %# Eval( "コード") %> <%# Eval("名前")
<%# Eval("説明") %>
$<%# Eval(" ") %> ;
private void BindData()
{
var products = GetProducts();
dlProducts.DataSource = products;
dlProducts.DataBind();
}
productItemStyle スタイル名
ItemIndex は連続した製品番号
4. ドラッグ可能な製品 Div を生成
最新の Jquery JS ファイルとそのファイルをダウンロードしますUI ファイル:
{
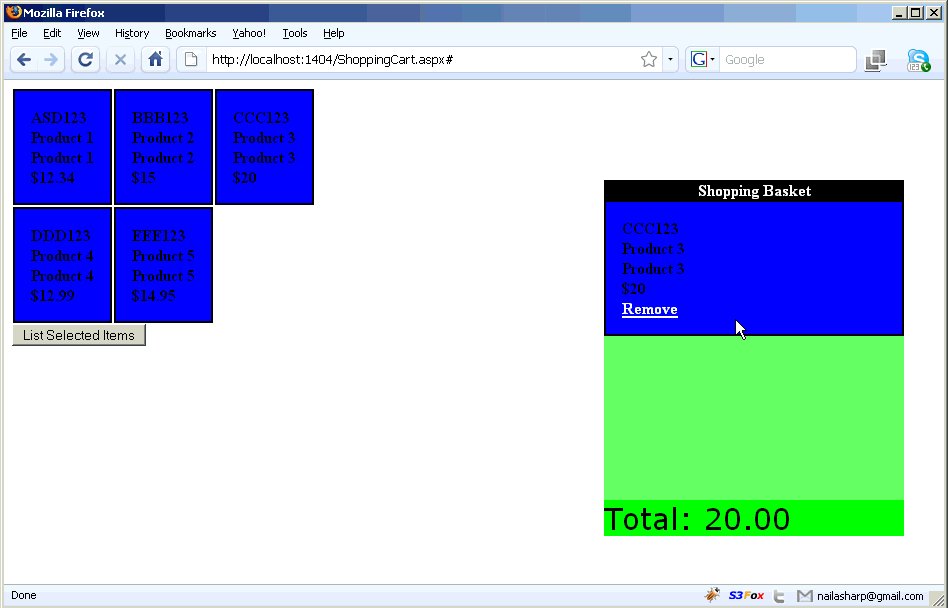
$(".dropZone").children().remove("#"ippedItem[0].id);
updateTotal(productPrice * (
}
droppedItem[0 ].appendChild(removeLink);
updateTotal(productPrice); }
);
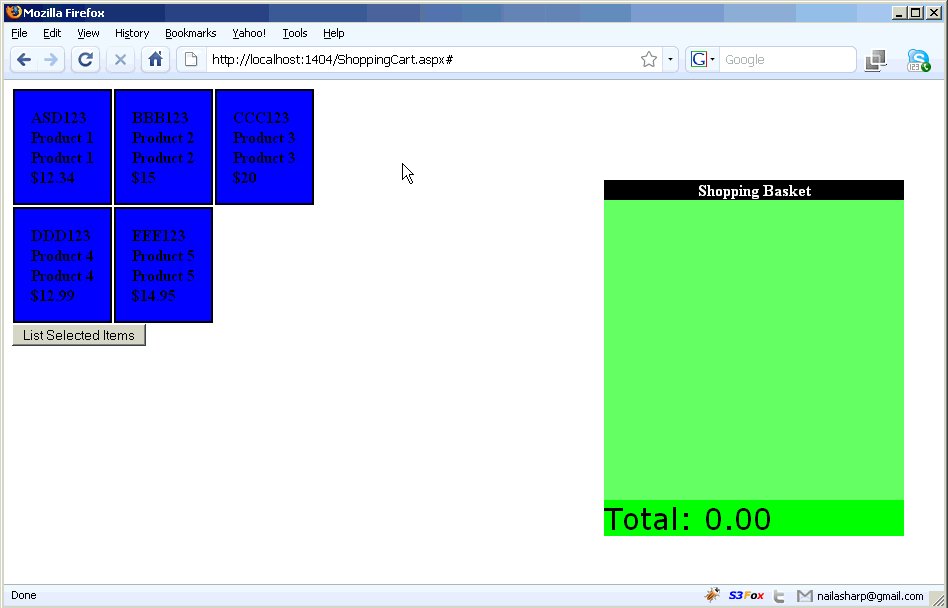
Accept パラメータ:Class="productItemStyle" で Div を表示
hoverClass パラメータ:DropZone に Product を配置したときのスタイル
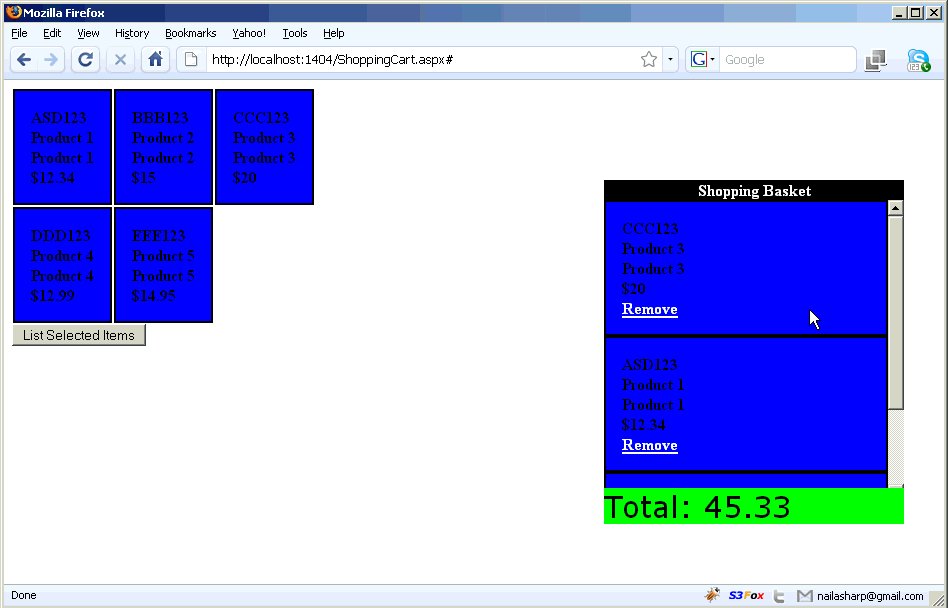
Drop 関数:DropZone に Product をドラッグ&ドロップしたときに起動される関数。この関数は主に、製品アイテムのクローン作成、価格の計算、削除ボタンの追加、および削除ボタンがクリックされたときにイベントをトリガーします。
価格計算 updateTotal() 関数
// 合計を更新します!
function updateTotal(price) {
total = parseFloat(price)
$("#total").html(total.toFixed(2)); (" .shoppingCartTotal").effect("bounce");
}
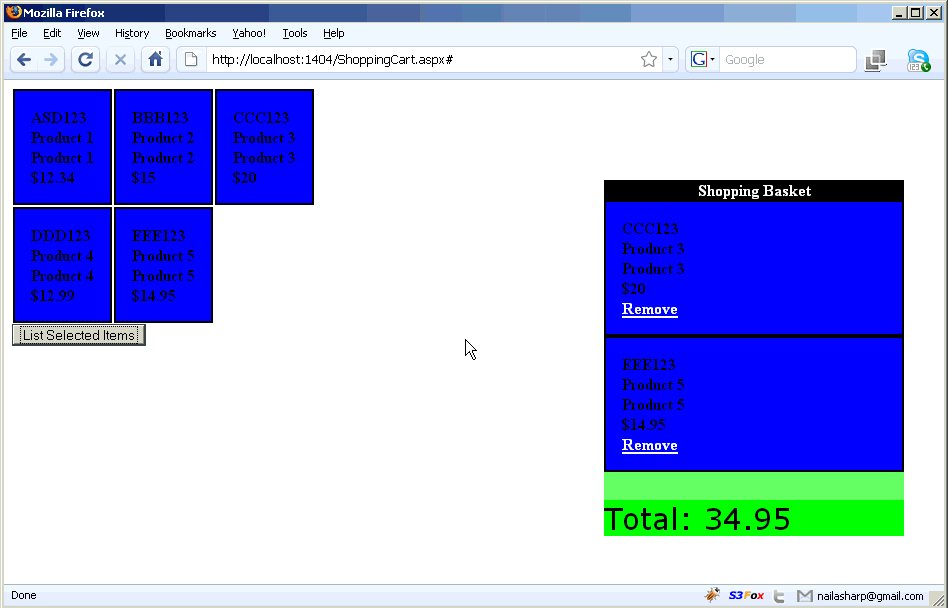
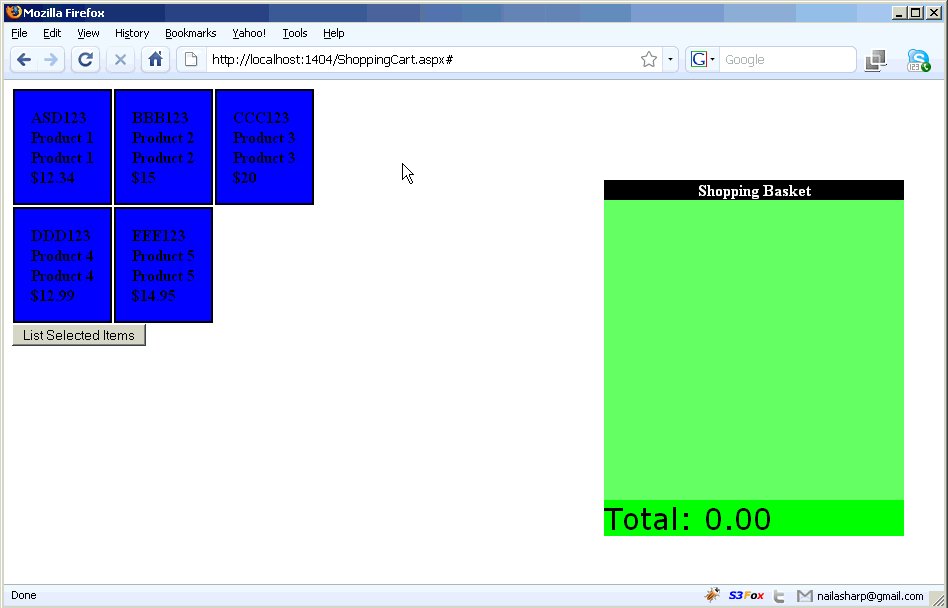
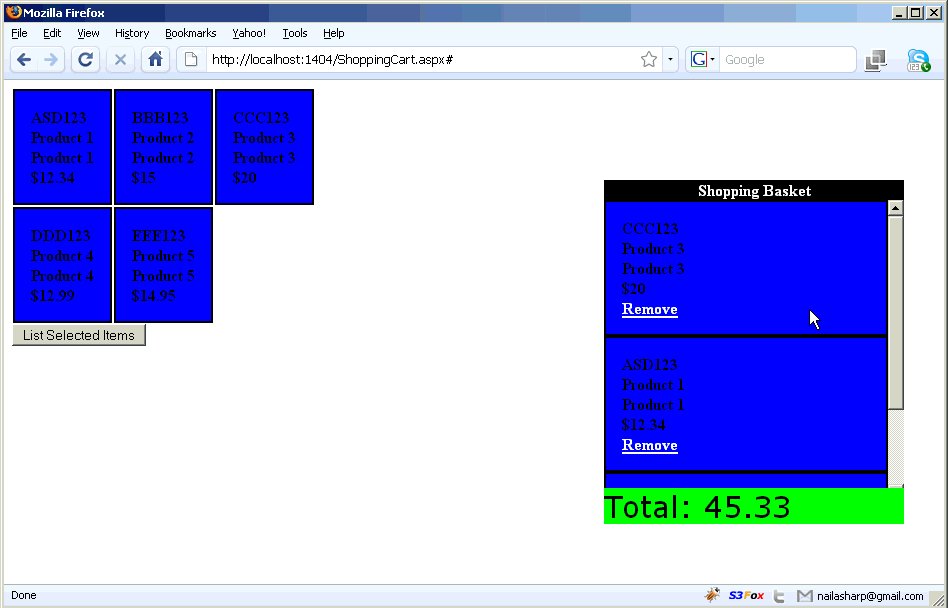
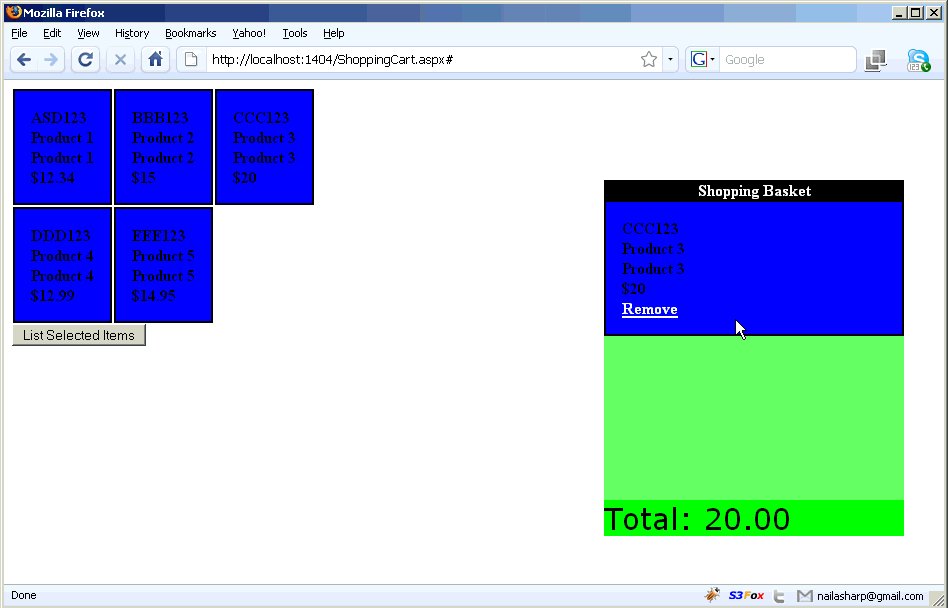
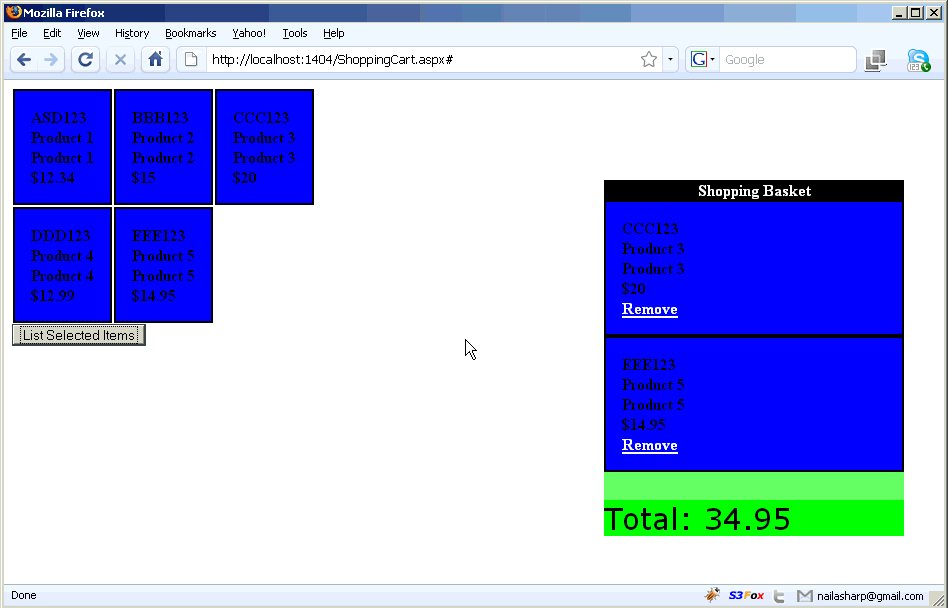
最終的な効果は次のとおりです:

英語の元のアドレス:
http://www.codeproject.com/KB/aspnet/JQueryShoppingCart.aspx