
問題の説明
プロジェクトの作成にはフロントエンド フレームワークのブートストラップが使用され、提供される機能は非常に強力です。
ブートストラップ学習
しかし、bootstrap が提供するポップアップ ボックス コンポーネントを使用すると、ポップアップ ボックスがポップアップできません。
論理的には次のようになります:

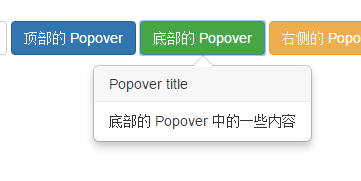
公式の例は次のように書かれています:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 弹出框(Popover)插件</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary" title="Popover title"
data-container="body" data-toggle="popover" data-placement="top"
data-content="顶部的 Popover 中的一些内容">
顶部的 Popover
</button>
<button type="button" class="btn btn-success" title="Popover title"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些内容">
底部的 Popover
</button>
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>$(function ()
{ $("[data-toggle='popover']").popover();
});
</script>
</div>
</body>
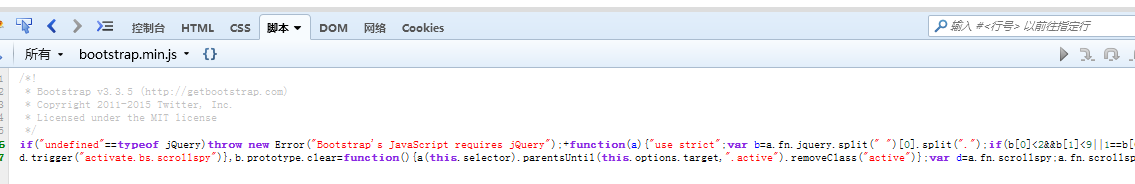
</html>コードが正しいことを 3 回確認した後、Firefox デバッグに入ります。
<script>
$(function ()
{
$("[data-toggle='popover']").popover();
});
</script>このコード部分はグローバルであり、ページに入るとすぐにアクティブ化され、ブートストラップ JS フレームワークに直接ジャンプします。

実際には、jquery をインポートしていないと表示されました。でも、しっかり紹介しましたよ!
<link rel="stylesheet" href="css/bootstrap.min.css"/> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <script type="text/javascript" src="js/jquery.min.js" ></script>
知恵遅れ? 。 。 。 。 。 。
後で考えたら、ブートストラップは jquery に依存しているので、試してみようという気持ちで参照の順序を調整しました。
<script type="text/javascript" src="js/jquery.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script>
上記の内容により、ブートストラップ ポップアップ ボックスを呼び出すことができない問題は正常に解決されました。ブートストラップ ポップアップ ボックスで問題が発生した友人は、このチュートリアルを参照してください。