
この記事は私が海外のウェブサイトから見たビデオです。簡単な練習をした結果、そうすることで確かに効率が大幅に向上することがわかりました。この方法について説明しましょう:
前提条件:
Firefox firebug をインストールします
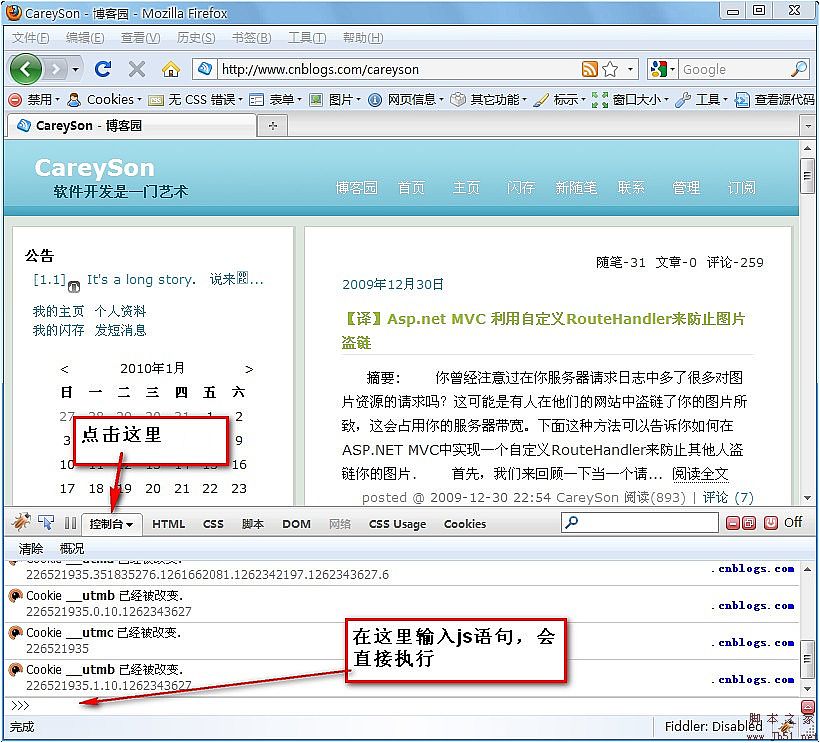
例として私のブログを示します:

基本的な使用方法は次のとおりです。
さて、本題に入りましょう:
上の写真を例に挙げると、ブログ パーク内のすべてのタイトルに postTitle という名前のクラスがあることがわかります。次に、jQuery を使用してページ上のタイトルを非表示にします。
もちろん、ページの要素にイベントを追加することもできます:
概要
上では、jQuery のデバッグにおける firebug の簡単な応用について簡単に説明しました。この方法を使用すると、次の利点が得られます。 1.毎回少しの JS コードを作成するだけです。エディターを再度開いてデバッグするだけで時間を節約できます
2. jQuery 操作の影響を受ける要素を表示できるため、jQuery の学習とデバッグが容易になります
3. 隣に人が立っている場合、この方法を使用すると、よりプロフェッショナルに見えます-.-(わかりました、これは私のお気に入りです。新年最初のユーモア ^_^)
この記事がお役に立てば幸いです