

その中に新しい my ディレクトリを作成します。今後のすべてのサンプル ファイルはこのディレクトリに作成されます。
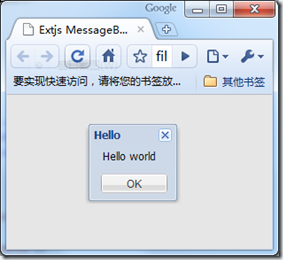
1.Hello world!
まず、Hello World Web ページの Extjs バージョンのコード全体を確認します:

<ボタンid='ボタン2' onclick='confirmClick()'>確認ボタン
;< ボタン id='Button3' onclick='promptClick()'>プロンプトボタン
Msg の各メソッドのパラメータは似ており、主にタイトルとプロンプトの設定、ボタンの設定です。 Msg のメッセージ ボックスは、JavaScript のデフォルトのプロンプト ボックスとは異なりますが、そのポップアップによって残りのコードの実行が妨げられることはないことに注意してください。ポップアップ ボックスを閉じた後にコードを実行するには、関数 fn をそれに渡す必要があります。最後の例は、プロンプト ボックスが表示された後も、次のコードが実行されていることを明確に示しています。ポップアップ ボックスが閉じられた後も、showOutput 関数が実行されます。 >