
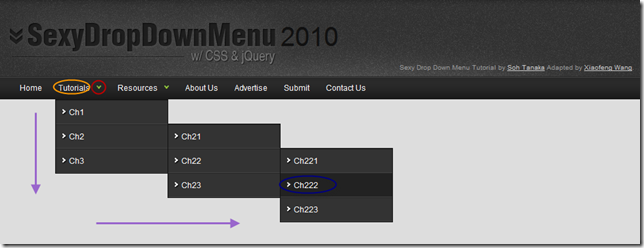
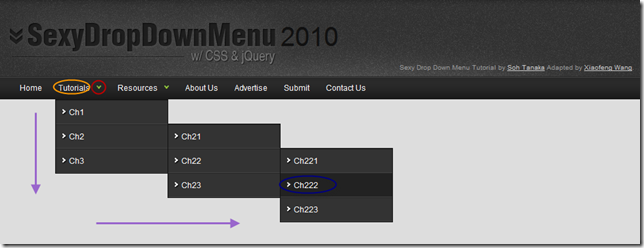
どのように実行するか
ステップ 1 HTML
ステップ 2 CSS
ステップ 3 jQuery
<スクリプトタイプ="text/javascript">
$(document).ready(function() {
// トップメニュー
$("ul.submenu1").parent().append("" ); //js が有効な場合のみドロップダウン トリガーを表示します (ul.submenu1* の後に空の spam タグを追加します)
$("ul.topmenu li span").click(function() { //トリガーがクリックされたとき...
//次のイベントは submenu1 自体に適用されます (submenu1 を上下に移動します)
$(this).parent().find("ul.submenu1").slideDown('fast') .show(); //
$(this).parent().hover(function() {
}, function() {
$(this).parent( ).find("ul.submenu1").slideUp('slow'); //マウスが submenu1 の外に出たら、上に戻します
}); //次のイベントが適用されます。 trigger (トリガーのホバーイベント)
}).hover(function() {
$(this).addClass("hover"); //ホバー時にクラス「hover」を追加
} , function() { //ホバーアウト時
$(this).removeClass("hover") //ホバーアウト時にクラス "hover" を削除
$( "ul.topmenu li ul.submenu1 li").hover(function() {
$(this).find("ul.submenu11:first").show("slow");
}, function() {
$(this).find("ul.submenu11:first").hide("fast");
});
});
演示代码
http://www.jb51.net/jiaoben/23955.html