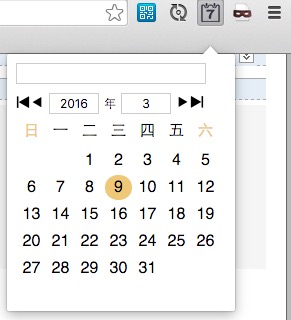
最終的なレンダリングを見てみましょう:

私はちょっと醜いです、私に文句を言わないでください-。 -
まず、このカレンダーの主な制作ロジックについて説明します:
・月は最大 31 日であり、それをロードするには 7X6 テーブルが必要です
・ある月の1日が何曜日で、今月は何日あるかがわかれば、その月のカレンダーをループ表示することができます(目が光ります*。*)
・ユーザーが操作しやすいようにいくつかのコントロールを追加します (たとえば、年と月を入力し、クリックして年と月を選択できます)
新しい HTML ファイル、HTML 構造を作成します:
<div class="container"> <input type="text" value="" id="cal-input"/> <div class="cal-box"> <table> <thead> <tr> <td class="sun">日</td> <td>一</td> <td>二</td> <td>三</td> <td>四</td> <td>五</td> <td class="sta">六</td> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div> </div>
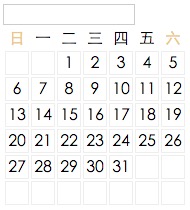
いくつかのスタイルを追加し、ブラウザを開いて効果を確認します:
thead td,tbody td{
width: 20px;
height: 20px;<br><span class="styles-clipboard-only"> <span class="webkit-css-property">text-align: <span class="expand-element"><span class="value">center;</span></span></span></span>
}
thead td.sun,thead td.sta{
color: #eec877;
}
tbody td{
border: 1px solid #eee;
}

見た目は良いですが、これはプラグインです。これをプラグイン内に動的に挿入する必要があります。これは、直感的なデモのためにこのように記述されています。
これから JS コードを書き始めます。ここでは、特定の月のカレンダーをトラバースして表示できるように、特定の月の 1 日が何曜日であるかを知る必要があります。
追記: 簡単な説明、ツァイラーの公式: var Week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1 ) /10) + d - 1;
c は年の最初の 2 桁、y は年の最後の 2 桁 (2016 年では、c は 20、y は 16)、m は月、d は日付、週% を加算したもの7、結果は週何個
ただし、1 月と 2 月は前年の 3 月と 4 月として計算する必要があります。たとえば、2016.2.3 は Zeiler の公式
week が正の数の場合と負の数の場合は法が異なります。負の数の場合は (week%7+7)%7 が必要です。正の数の場合はそのまま modulo week% になります。 7、
また、1 月、3 月、5 月、7 月、8 月、10 月、12 月には 31 日があり、4 月、6 月、9 月、11 月には 30 日があり、その月は何日あるかを知る必要があります。通常の年は 28 日で、閏年は 29 日あります。閏年は 4 で割り切れますが、100 では割り切れません。いくつかの前提条件を満たしたので、JS をすばやく作成できます。 🎜>
$(function(){
var $td = $('tbody').find('td');
var date = new Date(),
year = date.getFullYear(),
month = date.getMonth() + 1,
day = date.getDate(),days;
function initCal(yy,mm,dd){
if(mm ==2 && yy%4 == 0 && yy%100 !==0 ){
days = 28;
}else if(mm == 1 || mm == 3 || mm == 5 || mm == 7 || mm == 8 || mm == 10 || mm == 12){
days = 31;
}else if(mm==4 || mm==6 || mm==9 || mm==11 ){
days = 30;
}else{
days = 29;
}
var m = mm < 3 ? (mm == 1 ? 13 : 14): mm;
yy = m > 12 ? yy - 1 : yy;
var c = Number(yy.toString().substring(0,2)),
y = Number(yy.toString().substring(2,4)),
d = 1;
//蔡勒公式
var week = y + parseInt(y/4) + parseInt(c/4) - 2*c + parseInt(26*(m+1)/10) + d - 1;
week = week < 0 ? (week%7+7)%7 : week%7;
for(var i=0 ;i<42;i++){
$td.eq(i).text(''); //清空原来的text文本
}
for(var i = 0;i < days; i++){
$td.eq( week % 7 +i).text(i+1);
}
}
initCal(year,month,day);
})

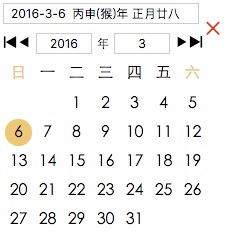
次に、いくつかのコントロール、2 つの入力ボックスと 4 つのボタンを追加する必要があります。ボタンはアイコンフォントを使用します。
<div class="container"> <input type="text" value="" id="cal-input"/> <div class="cal-box"> <div class="cal-control-box"> <div class="wif iw-bofangqixiayiqu left"></div> <div class="wif iw-iconfont-bofang left"></div> <input type="" value=""/> <span>年</span> <input type="" value=""/> <div class="wif iw-iconfont-bofang right"></div> <div class="wif iw-bofangqixiayiqu right"></div> </div> <table> <thead> <tr> <td class="sun">日</td> <td>一</td> <td>二</td> <td>三</td> <td>四</td> <td>五</td> <td class="sta">六</td> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> </div> </div>

//更改月份按钮
$(document).on("click",".iw-iconfont-bofang",function(){
if($(this).hasClass("left")){
//判断加还是减
if(month == 1 ){
month = 12;
year--;
}else{
month--;
}
}else{
if(month == 12){
month = 1;
year ++;
}else{
month ++;
}
}
initCal(year,month,day);
})
//更改年份
$(document).on("click",".iw-bofangqixiayiqu",function(){
if($(this).hasClass("left")){
year--;
}else{
year++;
}
initCal(year,month,day);
})
//年份输入
$(document).on("change","input.cal-year",function(){
year = $(this).val();
initCal(year,month,day);
})
//月份输入
$(document).on("change","input.cal-month",function(){
month = $(this).val();
initCal(year,month,day);
})
結論: プラグイン形式ではありませんが、このカレンダーを実装するための主要なアイデアが書かれています。最近は卒業論文を書くのに忙しく、やりたいことがたくさんあります。時間が足りないといつも感じています。次回は、このカレンダーを Chrome プラグインとして作成する方法について書きます。