AJAX クロスドメイン リクエストとは
セキュリティ上の理由から、Ajax 経由で www.a.com から別の Web サイト www.b.com のコンテンツをリクエストする場合、ブラウザではそれが許可されません ( Don'ここでセキュリティが何を意味するのか理解できませんか? そのような制限がなかった場合にハッカーが何をできるかを考えてください)。では、どのような状況でクロスドメインとみなされますか?ドメイン名が異なる場合、それは確かにクロスドメインとみなされます。たとえば、a.com が b.com にリクエストを送信した場合、これは当然クロスドメインとみなされ、許可されません。ただし、異なるサブドメイン (たとえば、sub.a.com が www.a.com にリクエストを送信する)、または同じドメイン名であってもポートが異なる場合 (たとえば、a.com:80 から a.com:8080) も同様です。クロスドメインとみなされます。
以下はクロスドメインの例を示しています:
< ;script type="text/javascript" >
//jQuery コード
$("#btnCrossDomainRequest").click(function(){
$.get('http:/ /www.jb51 .net', function(data){
alert('success')
}); 🎜> (IE8 では権限がないことを示すプロンプトが表示され、FF3.5.5 と Google Chrome ではプロンプトが表示されません。IE6 ではポップアップ プロンプトがあるはずだと記憶しています (私の記憶が正しければ))
クロスドメイン AJAX リクエストの解決策
AJAX アプリケーション環境では、セキュリティ上の理由により、ブラウザーは XMLHttpRequest コンポーネントによるクロスドメイン リソースのリクエストを許可しません。多くの場合、この制限により非常に不便を強いられてきました。多くの同僚がさまざまな解決策を研究してきました。
1. document.domain と非表示の IFrame を変更して、クロスドメイン リクエストを実装します。このソリューションは、クロスドメイン要求に対する最も単純なソリューションである可能性がありますが、最も制限的なソリューションでもあります。まず、同じトップレベル ドメイン名でのみクロスドメイン リクエストを実装できます。また、ページに他の IFrame も含まれている場合、セキュリティ例外が発生し、アクセスが拒否される可能性があります。
2. 現在のドメインのプロキシを要求することにより、サーバー プロキシは別のドメインのリソースにアクセスします。 XMLHttpRequest は、このドメイン内のサーバー リソースをリクエストすることでサーバーにアクセスするターゲット リソースを提供し、サーバーがプロキシとしてターゲット リソースにアクセスできるようにします。このソリューションでは完全なクロスドメイン アクセスを実現できますが、開発プロセスとリクエスト プロセスの消費量は比較的大きくなります。
3. この目的は、HTML で Image、Script、LINK タグなどのクロスドメイン リソース タグ参照をリクエストすることで達成できます。これらのタグの中で、間違いなく Script が最も適しています。各スクリプト リソースをリクエストすると、ブラウザはスクリプト ファイルで定義された関数を解析して実行するか、すぐに実行する必要がある JavaScript コードをサーバー経由で返し、それを解析して実行します。これにより、ドメインリクエストの目的を超えて達成されます。スクリプト タグを使用してクロスドメイン リクエストを実装します。サーバー リソースのリクエストには get メソッドのみを使用できます。
最初の解決策では、ルート ドメイン名が同じである必要があります (例: a.domain.com と b.domain.com)。ソリューション全体はおおよそ次のとおりです。
2 番目のソリューションは、サーバー側の WebClient (またはその他) クラスを介してクロスドメイン コンテンツをリクエストすることです。これは必須です。ここで注意すべき点は、WebClient リクエストに Cookie 情報を含める場合は、Cookie 情報を WebClient に手動で追加する必要があることです。
3 番目のソリューションは、以下で説明する必要がある JSONP に関連しています。 
JSONP
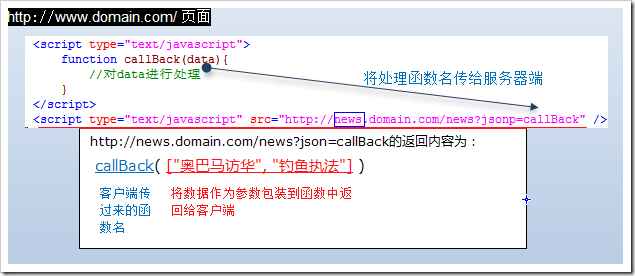
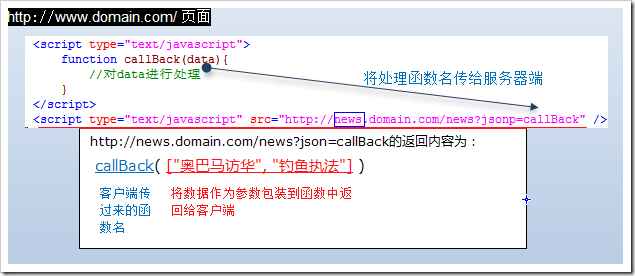
JSONP の完全な名前は、ドメインを越えてリクエストできる の機能を利用します。簡単に言うと、JSONP とは、クライアントがリクエスト結果の処理に使用される関数名をパラメーターとしてサーバーに渡し、サーバーがリクエスト結果のデータをこの関数のパラメーターとしてラップし、実行のためにクライアントに返すことを意味します。少し抽象的ですか?それでは、画像を直接見てみましょう:
例を挙げて説明しましょう。この例では、ウォール内の友人の利便性を考慮して、国内の http://s8.hk が提供する短縮 URL サービス (API アドレス) を直接使用して、ブログ投稿の短縮 URL を自動生成します。
試してみましょう

コードをコピーします

 JSONP
JSONP