HTML は次のとおりです
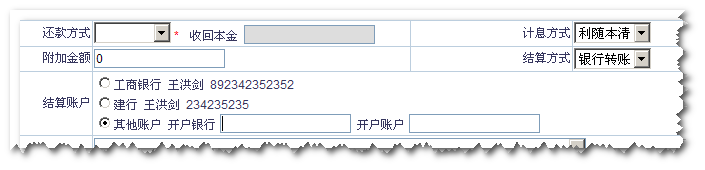
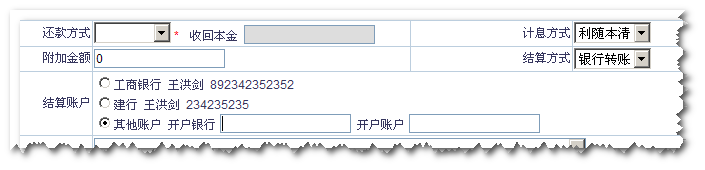
追加金額 |
| >決済方法 |
asp :ListItem>銀行振込 |
td class="leftTd">決済アカウント
選択すると、対応する asp が後で追加されます。ネットサーバー制御。 「その他」を選択するとコントロールが削除されます。
追加
jQuery を導入し、次のコードを導入します
$(":radio:last").bind("click",function(){
if($("#txtBankNew").length==0) {
$( this).parent().append('');
};
$( "#txtBankNew" ).focus().select();
$(":radio:not(:last)").bind("click",function(){
if($( "#txtBankNew").length>0){
$("#span").remove();
ここで注目に値するのは、追加後のコントロールがサーバー コントロールである場合、つまり runat="server" 属性がある場合、元の一重引用符はソースの生成後に自動的に二重引用符になり、runat="server" は消える。これは実際には、ネット フレームワークの処理で DOM 構造を手動で記述するのと同じです。したがって、このページのソースファイルを開くと、次のようなメッセージが表示されます。
しかし、残念なことに、まだサーバー制御が機能しません...
非表示にして解決しましょうサーバーコントロール –!