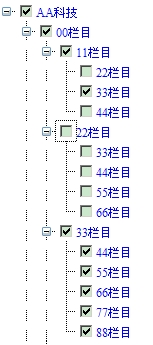
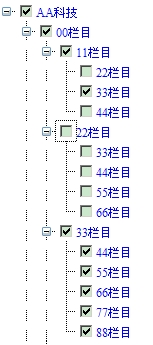
この方法によって達成される効果は、「ノードの選択状態が変更されると、現在のノードの選択状態の変更に応じて、その子孫ノードの選択状態も変更されます。現在のノードが選択されると、すべての祖先ノードも選択されます。キャンセルされた場合は、その兄弟ノードが選択されているかどうかに基づいて、その祖先ノードの選択状態が決定されます。
図に示すように:
 コードは次のとおりです:
コードは次のとおりです:
jQuery(function(){
jQuery(":checkbox").click(function(){
var objNode = this;
var objNodeId=objNode.id;
var divObjId= objNodeId.substring(0,objNodeId.indexOf("CheckBox")) < /span>jQuery('#' divObjId ' input[type] ="チェックボックス"]').each( function(){
this.checked=objNode.checked;
}
);
jQuery("#" objNodeId).parents("div[ id]").each(function() {
var divId=this.id;
var cbId=divId.substring(0,divId.indexOf("Nodes")) "CheckBox";
var cbCount=jQuery('#' divId ' input :checked');
if(objNode.checked||cbCount.length==0)
{
var sId=document.getElementById(cbId); 🎜>if (sId)
{
sId.checked=objNode.checked;
}
}
});

 コードは次のとおりです:
コードは次のとおりです: