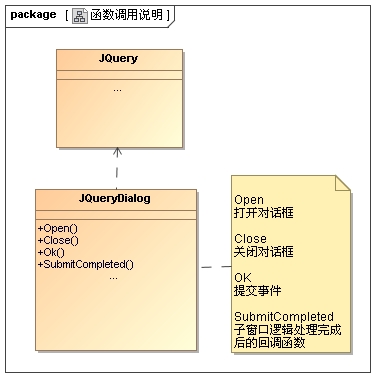
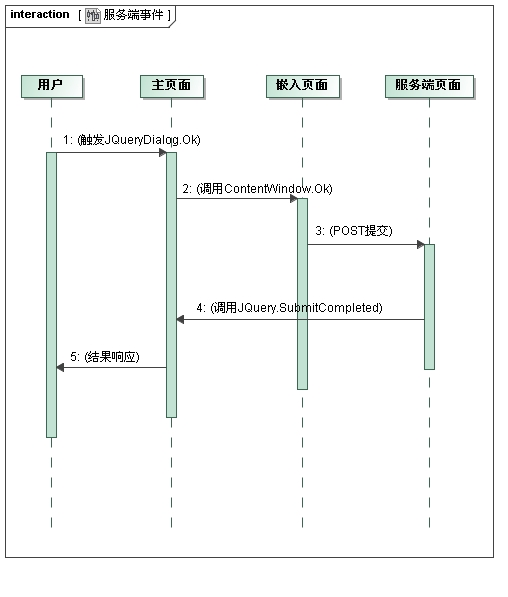
したがって、Iframe から Dialog までの各サブページは、親ウィンドウが呼び出す関数 Ok を定義し、true または false を返す必要があります。ダイアログが閉じているかどうかを親ウィンドウに通知します。
3. ContentWindow には通常、POST を介したサーバーとの対話が必要なサーバー側の処理ロジックが含まれています。そのため、ContentWindow 自体には「送信」ボタンが含まれていないため、POST を行う場合は、ContentWindow で自分で実行する必要があります。 OK() submit()を書きます。
4. 最後に、サーバー側のロジックの実行が完了し、制御をダイアログに戻す必要があります。そこで、JQueryDialog.SubmitCompleted() をカプセル化しました。これには、ダイアログが最終的な論理処理を実行するための 3 つのパラメーター (メッセージとその内容をポップアップするかどうか、ダイアログを閉じるかどうか、親ウィンドウを更新するかどうか) が含まれています。この関数は、以下に示すように、FCKEditor の恩恵も受けています。
var JQueryDialog = {
///
送信完了 ///
ポップアップ プロンプトcontent, value 空の場合はポップアップしない
///
ダイアログボックスを閉じるかどうか
///
SubmitCompleted:function(alertMsg, isCloseDialog, isRefreshPage){
if($.trim(alertMsg) .length > 0 ){
alert(alertMsg);
if(isCloseDialog){
if(isRefreshPage){
window.location .href = window.location.href ;
}
}
}
};
5. 結果の応答がユーザーに表示されます。
開発ログ
インターネット上には JS モーダル ウィンドウが多数あり、いくつかを参照した後、最終的にこれを私の多くの「オリジナル プロジェクト」に含めることにしました。 , 結局のところ、Web 開発では Windows が今でも非常に頻繁に使用されています。バージョン リリース ログからも、これがしばらくいじられてきたことがわかります。基本的にはまだ初期バージョンですが、その過程で JQuery と Fckeditor を学ぶ機会がありました。プロジェクトのフレームワークは多くの利点をもたらしましたが、同時にマルチブラウザーの互換性と JS のデバッグの苦痛を経験しました。楽しんでやってください。
プロジェクトの実装について話します。最初は浮動 DIV に基づいています。次に、iframe サブページです。モーダル ウィンドウのコンテンツはサブページのコンテンツです。さまざまなサブページの URL を渡すと、さまざまなコンテンツを含むモーダル ウィンドウが開きます。フレームワークの構造を確認した後、サブページのイベントとモーダル ウィンドウの終了の関係など、最終的には FCKEditor の詳細なコードを参照してください。マルチブラウザ互換性のためのデモは、境界線の色や背景色などのいくつかのカスタム構成を追加します。同時に、利便性と使いやすさを考慮して、効果を実現するためにすべて CSS が使用され、プロジェクト内で画像は使用されません。
先ほども述べたように、これは比較的基本的なバージョンであり、今後も引き続き改良を加えていきますので、ぜひご利用ください。 (Wu Jian、2009-06-01)
------------------------------------- --- ------------------
私は最近、主にクライアントの JQuery JSON に基づいたプロジェクトに取り組み、4,000 行近くの JS コードを書きました。プロジェクトは完成する前に引き渡されましたが、JQuery に良い印象を持ち始めてやめられなくなり、プロジェクトの名前を正式に JQueryDialog に変更することにしました。
この更新では、コードが完全に JQuery フレームワークに基づいており、JS を少し OO のように見せるために名前空間が適用されます。同時に、クライアント ID が変更され、ドラッグ アンド ドロップの競合を避けるために jd_ プレフィックスが追加されます。ドラッグのコア機能が複数のブラウザをサポートするように変更されました。最後に、クライアントとサーバー間の対話の例がデモに追加されます。どなたでもダウンロードしてご利用いただけます。 (Wu Jian、2009-11-05)
------------------------------------- --- ------------------
ドラッグがスムーズではないと常々感じていたので、色々な情報を確認した結果、この問題を完全に解決することにしました。数日かけて、ついに問題を発見しました。iframe が使用されているため、マウスが iframe に移動すると、mousemove イベントが失われます。修正後は、ドラッグ アンド ドロップが完全にスムーズになりました。ドラッグ アンド ドロップを実装するための DragAndDrop クラス。 FCKEditor のソース コードに改めて感謝し、そのエッセンスの多くを吸収しなければなりません。数日前に FCKEditor がコードを再構築し、MAC スタイルの CKEditor を立ち上げたというニュースを読みました。私は FCK を勉強してきたので、次の記事を書くつもりです。久しぶりにFCKEditorのソースコード解析記事。
OK、バージョン 2.0.1 は主にコアのドラッグ アンド ドロップを最適化し、ダイアログの位置やマウス スタイルなどのバグを修正し、カスタム スタイル設定項目を追加し、JQuery のキャッシュを最適化します。 (Wu Jian、2009-12-13)
------------------------------------- --- ------------------
JQuery を 1.4 にアップグレードし、イベント登録の 2 つのバグを修正しました。 (Wu Jian、2010-01-18)
------------------------------------- --- ------------------
Open メソッドに内部拡張を追加し、IE6 でのいくつかの表示バグを修正しました。 (Wu Jian、2010-02-03)
バージョンリリース
JS コード
/*************************************************** * ***********************
[著者]
呉建 http://wu-jian.cnblogs.com/
[バージョン更新]
2009-06-01: バージョン 1.0.1 がリリースされました。
2009-07-05: いくつかの明らかなバグを追加して更新されたバージョン 1.0.2 は、IE シリーズのブラウザを完全にサポートしました。
2009-08-15: バージョン 1.0.3 は標準 DOM をカプセル化し、複数のブラウザと互換性があり、スタイルを美しくし、シャドウ効果を追加します。
2009-11-05: JQuery の新しいカプセル化に基づくバージョン 2.0.0 では、クライアント ID の競合を回避するために JS 名前空間が適用されます。
プロジェクトは正式に JQuery Dialog に名前変更され、ドラッグ アンド ドロップのコア実装が最適化され、クロスブラウザーを完全にサポートしました。
2009-12-14: バージョン 2.0.1、コアのドラッグ アンド ドロップ アルゴリズムを最適化し、DragAndDrop クラスを分離しました。
マウスのドラッグが速すぎるとダイアログが一時停止するバグを修正しました。
ダイアログがページよりも広いか高い場合の位置のバグを修正しました。
マウススタイルとドラッグコントロールエリアが不正確になるバグを修正しました。
設定項目、JQuery キャッシュの最適化を追加しました。
2010-01-18: バージョン 2.0.2、JQuery が 1.4 にアップグレードされました。
2010-02-03: バージョン 2.0.3、Open() メソッドに内部拡張機能を追加し、IE6 でのいくつかの表示バグを修正しました。
********************************************** ***** *******************************/
デモ
http://demo. jb51.net/js/jquery_dialog/default.htmlクリックしてダウンロード