/*
* CutePsWheel JS
* 説明:入力ボックスのテキスト タイプを制御する js ライブラリは、Photoshop のようにプラスまたはマイナスの値を指定できます
* 著者:walkingp
* サイト:http://www.51obj .cn/
* E-mail :walkingp@126.com
* 最終更新日:2010-2-5
*/
//ホイール スクロール イベントの初期化
var _orientValue=[ ];//方向の値
var _length=[];
function InitScrollFunc(){
var eles=GetObj(); 0;i
if(document.addEventListener){
(function(i){eles[i].addEventListener('DOMMouseScroll',function(e){e.preventDefault( );e.stopPropagation();var direct =e.detaileles[i].addEventListener('blur',RemoveScrollFunc,false);
//eles[i].addEventListener('mouseover',SetFocus,false) );
}//W3C/ Mozila
(function(i){eles[i].onmousewheel=function(){ScrollFunc(event,eles[i]);}})(i);// IE/Opera/Chrome/Safari
(function(i){eles[i].ondblclick=function(){RestoreOrientValue(eles[i]);;}})(i); ){eles[i].onblur=function (){RemoveScrollFunc(eles[i]);;}})(i);//ホイール スクロール イベント
(function(i){eles[i]. onmouseover=function(){SetFocus(eles[ i]);}})(i);
/*値配列の初期化*/
if(eles[i].value!=""){
_orientValue.push(eles[i] .value);
}else{
_orientValue.push(0);
if(eles[i].getAttribute("interval") ){
_interval.push(parseFloat (eles[i].getAttribute("interval")));
if(eles[i].getAttribute("interval").toString().indexOf(". ")>0){
var __length=parseInt(eles[i].getAttribute("interval").toString().length) - parseInt(eles[i].getAttribute("interval").toString( ).indexOf("."))- 1;
_length.push(__length);//小数点以下の長さを取得する
}else{
_length.push(0); }
}else{
_interval.push(1);
_length.push(0);
}
}
/*オブジェクトのフォーカスを設定します*/
function SetFocus(obj){
obj.focus();
obj.select();
/*ホイール スクロール イベントを削除*/
function RemoveScrollFunc(obj) {
if(document.removeEventListener) {
obj.removeEventListener('DOMMouseScroll',ScrollFunc,false)
obj.removeEventListener('dblclick',RestoreOrientValue,false); document.detachEvent){
obj.detachEvent('onmousewheel',ScrollFunc);
obj.detachEvent('ondblclick',RestoreOrientValue);
}
/* テキスト ボックスを復元しますダブルクリック時の方向値 イベントトリガー*/
function RestoreOrientValue(obj){
var eles=GetObj();
for(var i=0;i if(obj==eles[i]) {
obj.value=_orientValue[i]
obj.select();
}
}
//コアfunction
function ScrollFunc(){/ /HTML DOM 用
var direct=0;
var e=arguments[0]||window.event;
if(window.event){
window.event.returnValue=false;
window.event.cancelBubble=true;//イベントバブルを停止します
}
if(e.wheelDelta){
direct=e.wheelDelta>0? 1:-1;
}
ScrollText(arguments[1],direct);
}
//ScrollFunc
関数 ScrollText(obj,direct){
obj による参照。 focus();
var _value= 0;
if(obj.value!=""){
_value=parseFloat(obj.value);
var eles=GetObj( );
for(var i= 0;iif(obj==eles[i]){
if(direct>0){
_value = _interval[i];
}else {
_value-=_interval[i];
obj.value=_value.toFixed(_length[i]);//丸め結果を計算する
obj.select();// 選択ステータスを設定します
}
}
}
// 参照される関数、'rel' 属性を持つオブジェクトのみを取得します
function GetObj( ){
var objs=document.getElementsByTagName('input');
for(var i=0;iif( objs[i].type=='text ' && objs[i].getAttribute('rel') == 'wheel'){
elements.push(objs[i]);
}
return elements;
}
//WheelScroll 関数を追加します
(function AddLoadEvent(func){
var _oldonload=window.onload;
if(typeof window.onload! ='関数'){
ウィンドウ .onload=func;
}else{
window.onload=function(){
_oldonload();
}
})(InitScrollFunc);
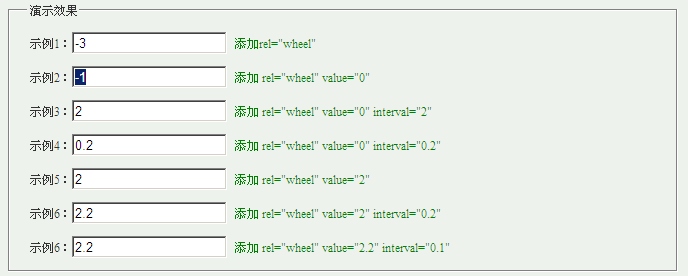
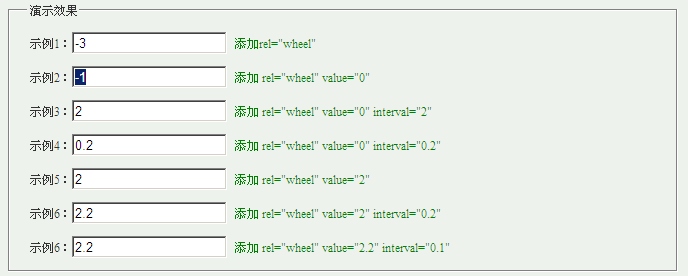
レンダリング

リソース
クリックしてプレビューhttp://demo.jb51.net/js/cutePSWheel/demo.html
ダウンロードコード