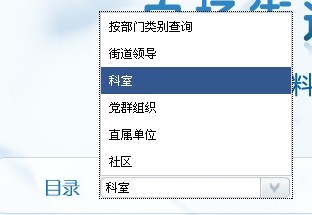
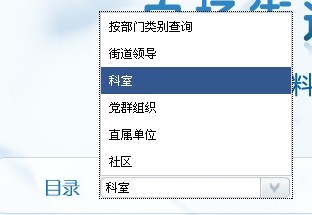
このドロップダウン ボックスは美的ニーズを少し満たせると思います。

これはキーボードの方向キー、Enter、ESCなどのイベントを書き込み、ページの下からの距離に応じて上に表示するかどうかを判断できます
今日リンクを作成したので、ついでにコードの一部を載せておきます
効果のプレビュー:

次のコードは、ie6 の互換性の問題を解決します
$containerDivText.mousedown(function() {
setTimeout(
function() {
if ($newUl[0].style.display == 'block') {
$ newUl.hide() ;
positionHideFix();
return
}
$containerDiv.focus(); // リストを表示
$newUl.slideDown(100) ;
positionFix ();
// キーが押されたとき
document.onkeydown = function(e) {
if (e == null) { // つまり
var keycode =even .keyCode;
} else { // その他すべて
var keycode = e.that;
// Enter キーまたは Esc キーが押された場合、リストを非表示
if (keycode == 13) || キーコード == 27) {
$newUl.hide();
return false;
}
//関数 settimeout は ie6 で使用されます。要素にフォーカスした場所をクリックすると、
//ie6 はそれを 2 回クリックしたと認識するためです(2010-2-4)
})
次のコードは、ドロップダウン ボックス イベント定義関数がない問題を解決します
コード
コードをコピー
text = $clickedLi.text ();
//カウンターを更新します
currentIndex = $newLi.index($clickedLi);
//すべてのハイライトを削除し、次にハイライトを追加します選択された項目
$newLi.removeClass('hiLite' );
$clickedLi.addClass('hiLite');
$newUl.hide(); containerDiv.css('position', 'static'); //つまり
});
} else {
$newLi.click(function(e) {
var $clickedLi = jQuery( e.target),
text = $clickedLi.text();
//カウンターを更新します
currentIndex = $newLi.index($clickedLi);
//すべてのハイライトを削除してからハイライトを追加します選択した項目に
$newLi.removeClass('hiLite');
setSelectText(text);
$containerDiv.css('position', 'static') ; //ie
(opts.callbackfn)(this.value)
}); //param callbackfn は、 ul;(2010-2 -4)
その後、ページのアプリケーション、
コード
コードをコピーします
コードは次のとおりです: