ソースドキュメント

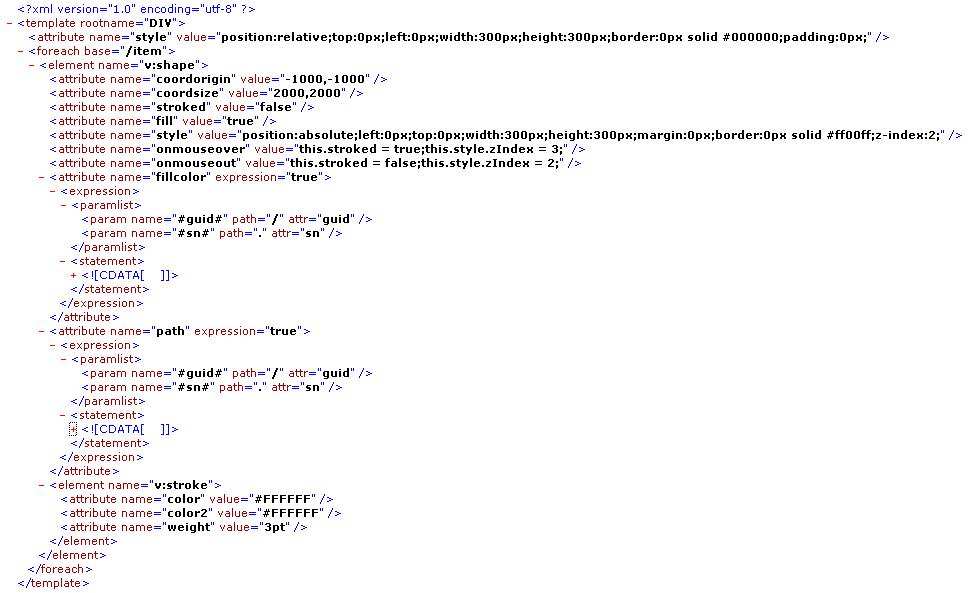
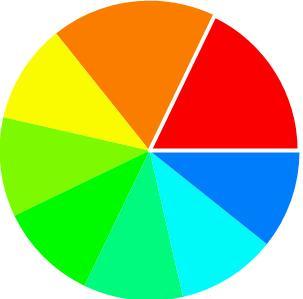
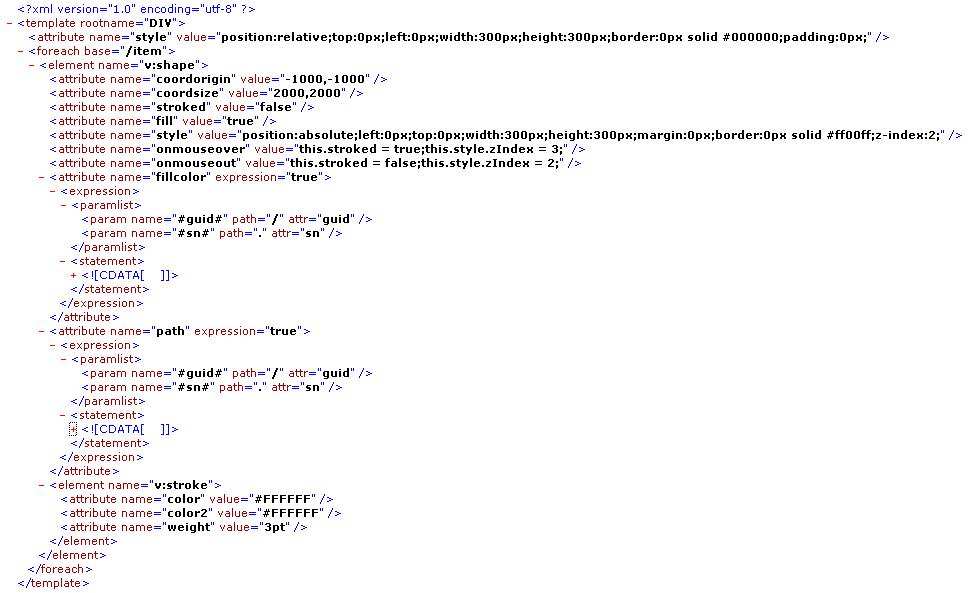
テンプレートドキュメント (js コードはここで縮小され、コードは CDATA セクションに配置されます)
| ソースドキュメント |
| 源文档 |
 |
| 模板文档(这里收缩了js代码,代码放在CDATA段里) |
 |
|
| テンプレート ドキュメント (js コードはここで縮小され、コードは CDATA セクションに配置されます) |
 |
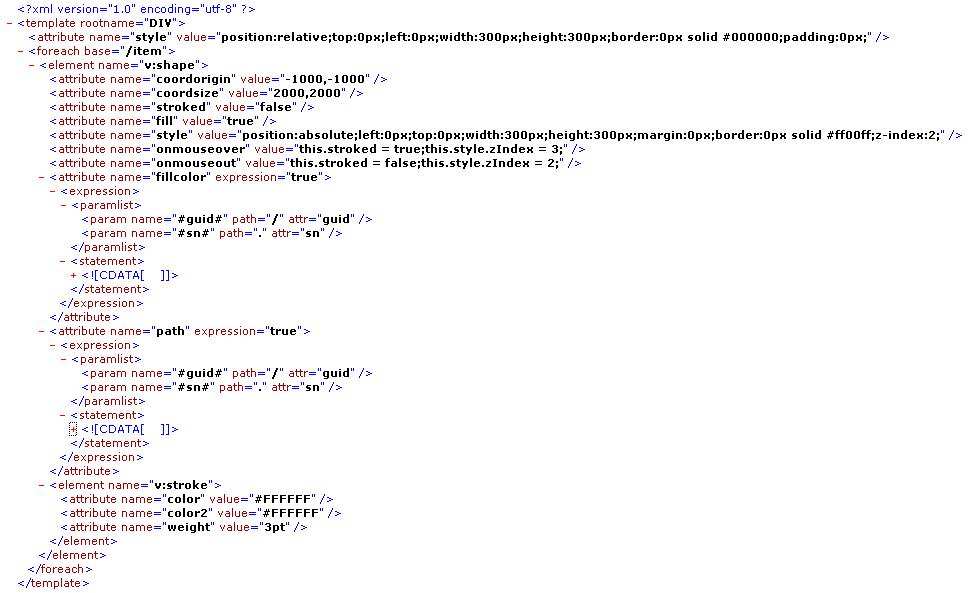
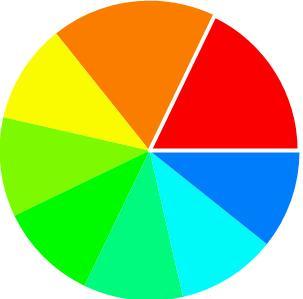
| 结果 |
 |
この例では VML に変換した構文を使用していますが、SVG などの他の構文に置き換えれば、必要に応じて SVG グラフィックスに変換できます。
実際には、ユニット ツリーの生成 (データの動的取得とノード リストの生成をサポート)、編集インターフェイス (更新可能なデータベース) の生成など、さらに完成した例があります。
ソース コードは大規模なクラス ライブラリ内にあるため、独立して使用するために配布する前に抽出して変更する必要があります。
この変換方法について、ご意見、アドバイスをお願いいたします。
ps. この円グラフの生成 (変換) と表示 (innerHTML) では、CPU 使用率が瞬間的に 5% になります。私のマシンはT2080 1.73GHz、2G 667メモリです。変換コードは、非常に早い段階で FF1.07 および opera8.5 でのテストに合格しましたが、その後、いくつかの変更 (非コア) が加えられたため、互換性が失われることはありません。色に関しては、より区別性の高い色を生成するためのより良い方法が必要です。現在の方法で生成される色は、やや似すぎています。