
問題
Web サイトでは、入力ボックスは次のようになります。 
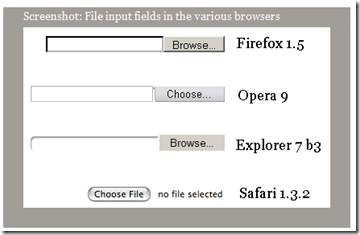
デザイナーは、アップロード部分を次のようにして、選択ボタンを追加することを希望する場合があります。しかし、通常の入力ボックスをアップロードボックスに変更したい場合は、まったく機能しません。ブラウザは多種多様であり、デフォルトのボタンのスタイルを設定することはほぼ不可能です。 
これは適切に設計されたアップロード ボックスとは言えませんが、私たちができる最善の方法です。
Safari のデザインが少し異なることに注意してください。 Safari チームはファイルを手動で入力する機能をオフにしたいと考えており、そのようなオーバーフローを心配している可能性があります。この設計の欠点の 1 つは、ユーザーがファイルを選択した後にアップロードをキャンセルできないことです。
読者Michael McGrady は、アップロード ボタンのスタイル設定の問題を解決する素敵なちょっとしたトリックを発明しました。このページのすべてのソリューションは彼によって考案されました。私は、position:relative、いくつかのコメントとテストを追加して、JavaScript に変換しただけです。
このテクニックを使用しない場合:
使ったらこうなりたい
見た目も良くなりましたね?
マグレディのメソッドはシンプルかつエレガントです:
1. 通常の <font face="NSimsun"><input type="file"></font> を設定し、position:relative 属性を含む要素に配置します。
2. 親要素にも通常の を追加し、スタイルを設定します。この通常の入力が と重なるように、絶対位置を設定します。
3. 次に、 の z-index を 2 に設定し、通常の入力で表示できるようにします。
4. 最後に、 の不透明度を 0 に設定します。このようにすると、 は非表示になり、下の入力/画像が表示されますが、[参照] ボタンをクリックすることはできます。ボタンが画像の上に配置されている場合、画像がクリックされたように表示されます。
実際に非表示の要素はクリックできないため、visibility:hidden は使用できないことに注意してください。クリックできる非表示の要素が必要です。
現時点では、この効果は純粋な CSS を通じて表示できますが、
にはまだ少し届きません。5. ユーザーがファイルを選択すると、通常の と同様に、表示される偽の入力ボックスに選択したファイルのパスが表示されます。 の内容をコピーするだけですが、JavaScript が必要です。
したがって、このテクノロジーは JavaScript なしでは完全に実装できない可能性があります。その理由については後ほど説明します。私はアイデア全体を JavaScript で書くことにしました。ファイル名を表示せずにアップロード ボックスを使用したい場合は、純粋な CSS を使用することもできますが、これは良い考えではありません。
HTML/CSS 構造
次の HTML/CSS 構造を使用する予定です:
Netscape 3 の問題
 CSS 機能を持たないブラウザ向け。それは機能しますが、2 つの入力ボックスはユーザーをイライラさせます。
CSS 機能を持たないブラウザ向け。それは機能しますが、2 つの入力ボックスはユーザーをイライラさせます。
ソリューション - JavaScript
 これらの問題の解決策は JavaScript です。JavaScript を通じて入力ボックスとボタンを生成します。現時点での最悪のシナリオは、JavaScript が実行できないことですが、それでもユーザーはファイルをアップロードできます。それほどきれいではありませんが、それでも機能します。
これらの問題の解決策は JavaScript です。JavaScript を通じて入力ボックスとボタンを生成します。現時点での最悪のシナリオは、JavaScript が実行できないことですが、それでもユーザーはファイルをアップロードできます。それほどきれいではありませんが、それでも機能します。
JavaScript を通じてその他の要素を追加します。