
ExtJS を使用するには、まず ExtJS ライブラリ ファイルを入手する必要があります。ExtJS ライブラリ ファイルは、ExtJS 公式 Web サイト (www.extjs.com/products/gxt/download.php) からダウンロードできます。ダウンロードした ZIP 圧縮ファイルを [D:] に解凍します。 ExtCode 】ディレクトリから以下の内容を取得できます。
アダプター: 提供されているサードパーティの基礎となるライブラリ (Ext に付属する基礎となるライブラリを含む) を、Ext によってサポートされる基礎となるライブラリにマッピングする責任を負います。
ビルド: すべての圧縮された外部ソース コード (カテゴリに保存)。
docs: API ヘルプ ドキュメント。
例: ExtJs テクノロジーを使用して作成された小さな例を提供します。
リソース: CSS や画像ファイルなどの Ext UI リソース ファイル ディレクトリがここに保存されます。
ソース: 非圧縮 Ext (カテゴリに保存) のすべてのソース コードは、Lesser GNU (LGPL) オープン ソース契約に準拠しています。
Ext-all.js: Ext のすべてのソースコードを圧縮しました。
ext-all-debug.js: 非圧縮 Ext のすべてのソース コード (デバッグ用)。
ext-core.js: Ext の圧縮されたコア コンポーネント (sources/core の下にあるすべてのクラスを含む)。
ext-core-debug.js: 非圧縮 Ext のコア コンポーネント。sources/core の下にあるすべてのクラスが含まれます。
ExtJS ライブラリ ファイルを取得したら、ページに extjs を適用できます。 extjs を適用するには、extjs スタイル ファイルと extjs ライブラリ ファイルをページに導入する必要があります。スタイル ファイルは、resources/css/ext-all.css です。extjs js ライブラリ ファイルには、adapter/ext/ext-base の 2 つが主に含まれています。 js と ext-all.js。ここで、ext-base.js はフレームワークのベース ライブラリを表し、ext-all.js は extjs のコア ライブラリです。アダプターはアダプターを意味し、複数のアダプターが存在できることを意味します。したがって、アダプター/ext/ext-base.js をアダプター/jquery/ext-jquery-adapter.js またはアダプター/プロトタイプ/ext-prototype-adapter に置き換えることができます。 jsなど
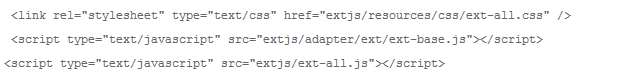
したがって、ExtJS フレームワークを使用するページには通常、次の文が含まれます:

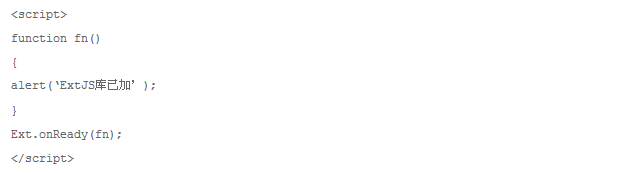
ExtJS ライブラリ ファイルとページ コンテンツが読み込まれた後、ExtJS は Ext.onReady で指定された関数を実行するため、通常の状況では各ユーザーの ExtJS アプリケーションが Ext.onReady から起動され、ExtJS アプリケーションを使用します。プログラムのコードはおおよそ次のとおりです。

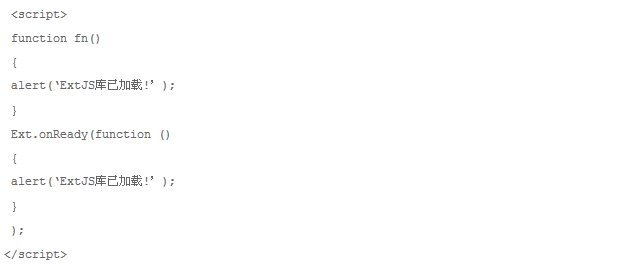
fn は匿名関数の形式でも記述できるので、上記のコードを次の形式に変更できます。

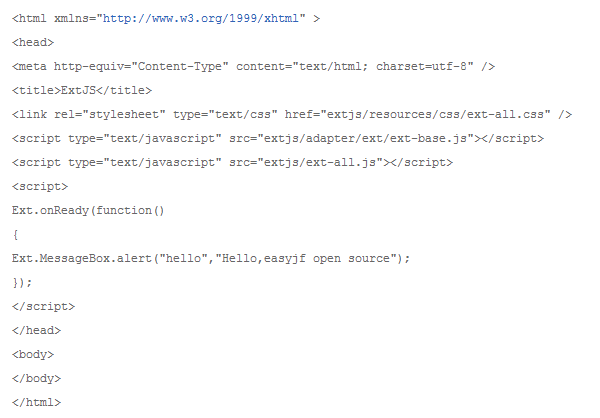
上記の内容を読んで、ぜひ試してみませんか?心配しないで、最も単純な ExtJS アプリケーションを作成し、hello.html ファイルに次のコードを入力してみましょう: 
ページの効果を見てください: 
さらに、ページ上にウィンドウを表示できます。コードは次のとおりです。

 hello.html を参照すると、図に示すようなウィンドウが画面に表示されます。
hello.html を参照すると、図に示すようなウィンドウが画面に表示されます。