/ /=================HTML页面=================
onblur="ValidateInput('password',this.value)" onkeydown="validatePwdStrong(this.value);" />
|
|
|
|
JS 文件
/ /使用$代替document.getElementById関数数
var $ = function(v) { return document.getElementById(v); }
/*************************************************** * **ユーザー入力の検証******************************************* * ***********/
function ValidateInput(要素, 値) {
//验证密码
if (要素 == "パスワード") {
if (value.toString().length < 6) {
$('tipPosition').className = 'error';
$('tipPosition').innerHTML = "暗号設定のセキュリティ。暗号の長さが短すぎます。";
戻る;
}
else {
$('tipPosition').className = 'success';
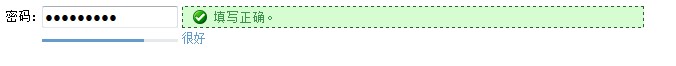
$('tipPosition').innerHTML = "塗り写正确。";
}
}
}
/*================================秘密验证JS =========== 開始==================================== ===*/
//密码初開始化の样式
function InitCss() {
$('tipPosition').className = 'tip';
$('tipPosition').innerHTML = "最小長さ:6。最大長さ:16。";
}
/*================================秘密暗号度 ==== =======開始======================================*/
function Evaluate(word) {
return word.replace(/^(?:([a-z])|([A-Z])|([0-9])|(.)){5 ,}|(.) $/g, "$1$2$3$4$5").length;
}
function validatePwdStrong(value) {
var pwd = {
color: ['#E6EAED', '#AC0035', '#FFCC33', '#639BCC', ' #246626'],
テキスト: ['太短', '弱', '一般', '很好', '极佳']
};
function colorInit() {
$('pwdStrong_1').style.backgroundColor = pwd.color[0];
$('pwdStrong_2').style.backgroundColor = pwd.color[0];
$('pwdStrong_3').style.backgroundColor = pwd.color[0];
$('pwdStrong_4').style.backgroundColor = pwd.color[0];
}
if (Evaluate(value) == 1) {
colorInit();
$('pwdStrong_1').style.backgroundColor = pwd.color[1];
$('pwdStrong_text').innerHTML = pwd.text[1];
$('pwdStrong_text').style.color = pwd.color[1];
}
else if (Evaluate(value) == 2) {
colorInit();
$('pwdStrong_1').style.backgroundColor = pwd.color[2];
$('pwdStrong_2').style.backgroundColor = pwd.color[2];
$('pwdStrong_text').innerHTML = pwd.text[2];
$('pwdStrong_text').style.color = pwd.color[2];
}
else if (Evaluate(value) == 3) {
colorInit();
$('pwdStrong_1').style.backgroundColor = pwd.color[3];
$('pwdStrong_2').style.backgroundColor = pwd.color[3];
$('pwdStrong_3').style.backgroundColor = pwd.color[3];
$('pwdStrong_text').innerHTML = pwd.text[3];
$('pwdStrong_text').style.color = pwd.color[3];
}
else if (Evaluate(value) == 4) {
$('pwdStrong_1').style.backgroundColor = pwd.color[4];
$('pwdStrong_2').style.backgroundColor = pwd.color[4];
$('pwdStrong_3').style.backgroundColor = pwd.color[4];
$('pwdStrong_4').style.backgroundColor = pwd.color[4];
$('pwdStrong_text').innerHTML = pwd.text[4];
$('pwdStrong_text').style.color = pwd.color[4];
}
}
//==================CSS ファイル=================
body
{
font: 13px Song 王朝;
}
/*パスワード確認プロンプト CSS --------------------------------開始- ----- ------------------------*/
#tipPosition
{
幅: 400px; 🎜>高さ: 16px;
行の高さ: 18px;
}
.tip
{
url(images/register_tip.png) ) リピートなし 10px 中央;
ボーダー: 1px #0E5863 破線;
.error
{
background: #FBECDF url(images/register_error) .png) no- 繰り返し 10px 中央;
境界線: 1px 赤の破線;
}
.success
{
背景: #D6FCD2画像/register_success.png) いいえ -repeat 10px center;
border: 1px #2F5D36 破線
color: #3D934A;
}
/*パスワード強度 CSS -------- - - - - - - - - - - - - -始める - - - - - - - - - - - - - ------- */
#pwdStrong_color
{
幅: 136px;
高さ: 3px;
border-collapse: ボーダー間隔: 0;
背景: #E6EAED;
#pwdStrong_color td
{
幅: 44px; /*td width を追加しないと、Google Chrome は正常に表示されません*/
}
#pwdStrong_text
{
font: 12px Song 王朝
}