

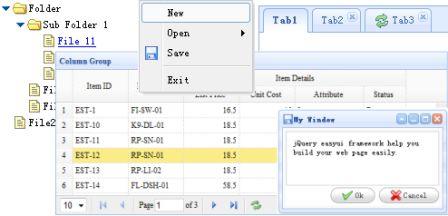
最近、jquery easyui でタブを使用しましたが、問題が見つかりました。タブの div を display:none に設定し、関数change(){$("#tabs").css( "display ","block")}でタブを表示しますが、change()を実行するとタブが正常に表示されません。
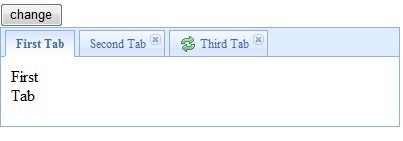
は次のように読みます:

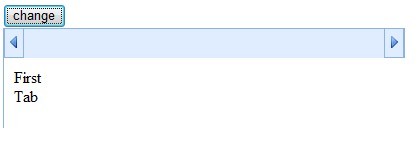
結果は次のように表示されます:

その後、試し続けたところ、タブが最初に display:block である場合、 $(document).ready(function(){$("#tabs").css("display":"none")} であることがわかりました。 ) ページ読み込み後、タブをなしにし、変更ボタンをクリックすると表示されるように設定します。
これは jquery easyui のバグだと思い、jquery easyui の作者にメールを送って状況を伝えました。翌日、彼は jquery easyui のタブには問題がない、change() に $("#tabs").css("display","block").tabs('resize') を書くべきだと答えました。このようなメソッド ;
試してみましたが、確かにその通りです。タブのサイズをリセットするには、後で .tabs('resize') を追加するだけです。