1. jQuery のコア関数 まず、jQuery で重要な役割を果たし、実際のフロントエンド開発プロセスで最もよく使用されるいくつかの jQuery のコア関数を紹介します。
1. jQuery(elements)
1 つ以上の DOM 要素を jQuery オブジェクトに変換します。
この関数は、XML ドキュメントと Window オブジェクト (DOM 要素ではありません) を有効なパラメーターとして受け取ることもできます。
戻り値: jQuery オブジェクト
パラメーター
要素: jQuery オブジェクトのカプセル化に使用される DOM 要素
// 現在のページの背景色を黒に設定します
jQuery(document.body).css( "background-color", "black" );
次のコードをもう一度見てください
// 現在のページの背景色を黒に設定します
$(document.body).css( "background-color", "black" );コードも正常に実行でき、実行結果は前のコードと同じです。では、ここの $ と前の jQuery 識別子の関係は何でしょうか?
jQuery ソース ファイル jquery-1.3.2.js を開き、次のコードを見つけます。
jQuery = window.jQuery = window.$ = function( selector, context ) {
// jQuery オブジェクトは実際にはinit コンストラクター 'enhanced'
return new jQuery.fn.init( selector, context );
}
$ と jQuery は jQuery 内で同じ関数を表すことがわかります。 jQuery を使用するフレームワーク 効果は $ と同じです。実際、jQuery フレームワークは、他の JavaScript フレームワーク (asp.net ajax など) の $ 識別子に関する懸念があるため、jQuery メソッドのエイリアスとして $ を使用します (使いやすくなります)。 ) または個人のコード内でも、競合が発生した場合は、jQuery.noConflict() 関数を使用して $ と jQuery 関数の関連付けを削除し、$ が jQuery メソッドを表すのではなく、元の $ オブジェクトを表すようにすることもできます。 。
2. jQuery(expression,[context])
この関数は、CSS セレクターを含む文字列を受け取り、この文字列を使用して要素のセットを照合します。
jQuery のコア機能はこの関数を通じて実装されます。 jQuery のすべてはこの関数に基づいているか、何らかの方法でこの関数を使用しています。この関数の最も基本的な使用法は、式 (通常は CSS セレクターで構成される) を渡し、この式に基づいて一致する要素をすべて検索することです。
戻り値: jQuery オブジェクト
パラメータ
式: DOM 要素の検索に使用される文字列
コンテキスト: (オプション) DOM 要素セットとして、検索対象のドキュメントまたは jQuery オブジェクト、検索範囲を制限するために使用されます
// すべての DIV 要素の下で A 要素を検索します
$("div > a");
3. jQuery(html)
でラップされた DOM を動的に作成します。 jQuery オブジェクト要素。
戻り値: jQuery オブジェクト
パラメータ
HTML: DOM 要素の作成に使用される HTML 文字列
// jquery.com ハイパーリンク要素をページのメイン要素に追加します
$("
jquery.com").appendTo("body");
2. jQuery オブジェクト
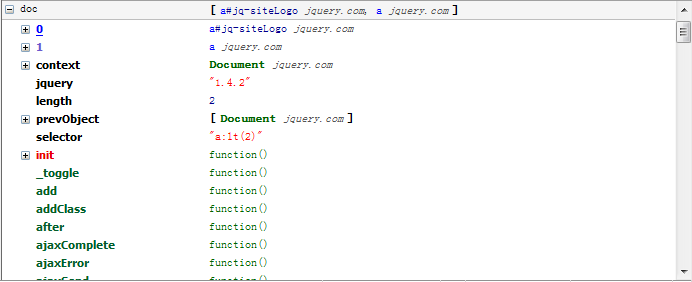
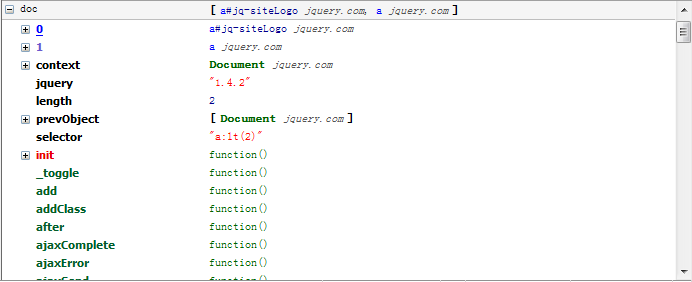
jQuery コア関数の戻り値は jQuery オブジェクトです。オブジェクトだけで、JavaScript プログラミングのほとんどのタスクを完了できます。では、この jQuery オブジェクトとは一体何でしょうか。

それぞれ doc[0] と doc[1] を通じて DOM オブジェクトを取得できます。その他は jQuery オブジェクトに固有のプロパティとメソッドであり、実際には、jQuery オブジェクトは DOM をラップします。オブジェクトのほか、DOM 要素を操作するためのいくつかの jQuery メソッドも含まれています。
jQuery を使用するプロセスにおいて、ほとんどの場合、最初のステップであり最も重要なステップは、操作対象の DOM オブジェクトをラップする jQuery オブジェクトを取得し、取得した jQuery オブジェクトのメソッドを呼び出すことです。 DOM オブジェクトに対する操作を完了します。

 それぞれ doc[0] と doc[1] を通じて DOM オブジェクトを取得できます。その他は jQuery オブジェクトに固有のプロパティとメソッドであり、実際には、jQuery オブジェクトは DOM をラップします。オブジェクトのほか、DOM 要素を操作するためのいくつかの jQuery メソッドも含まれています。
それぞれ doc[0] と doc[1] を通じて DOM オブジェクトを取得できます。その他は jQuery オブジェクトに固有のプロパティとメソッドであり、実際には、jQuery オブジェクトは DOM をラップします。オブジェクトのほか、DOM 要素を操作するためのいくつかの jQuery メソッドも含まれています。