
関数は、呼び出されたときに実行されるイベント駆動型または再利用可能なコードのブロックです。
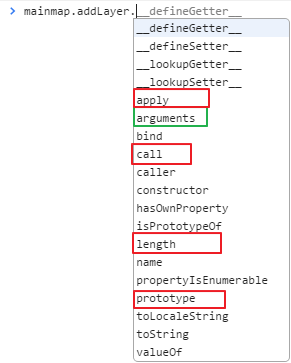
関数は、独自のプロパティとメソッドを持つオブジェクトです。まず、コンソールに表示される関数属性メソッドの出力を視覚的に見てみましょう:

関数の内部プロパティには、arguments と this という 2 つの特別なオブジェクトのみを含める必要があります。
関数の属性には長さとプロトタイプが含まれます
関数メソッド (非継承) には、apply() および call() が含まれます
継承された関数メソッド:bind()、toString()、toLocaleString()、valueOf()
現時点では他のものについてはよくわかりません。後で追加します
1. 関数の内部属性
関数内には、引数と this という 2 つの特別なオブジェクトがあります。
引数属性
arguments は、関数に渡されるすべてのパラメータを含む配列のようなオブジェクトです。arguments の主な目的は関数パラメータを保存することですが、このオブジェクトには、この引数オブジェクトを所有する関数へのポインタである callee 属性があります。 , 以下のようにこれは非常に古典的な階乗関数です。
function factorial (num){
if(num <= 1){
return 1;
} else{
return num * factorial(num-1);
}
}上記のコードに示すように、関数名があり、関数名が将来変更されない場合、この定義は通常、階乗関数の定義に使用されます。ただし、この関数の実行は関数名階乗と密結合しています。この密結合現象 (関数名の変更など) を解消するには、arguments.callee を使用します。
function factorial(num){
if(num<=1){
return 1;
} else{
return num * arguments.callee(num-1);
}
}関数名factorialは、書き換えられたfactorial()関数の関数本体で参照されなくなりました。これにより、関数名を変更しても再帰呼び出しは正常に完了することができます。例:
var trueFactorial = factorial; //改变原函数体的指针(保存位置)
factorial = function (){ //factorial 指向返回0的新函数
return 0;
}
alert(trueFactorial(5)); //120
alert(factorial(5)); //0arguments.callee が使用されていない場合、trueFactory(5) も 0 を返します。
この属性
2. 関数メソッド
各関数には、apply() と call() という 2 つの非継承メソッドが含まれています。これら 2 つのメソッドの目的は、特定のドメインで関数を呼び出すことです (これを見ても理解できません)。これらの本当の能力は、関数が実行されるスコープを拡張する機能にあります。このエディタでは、JavaScript 関数の内部プロパティと関数メソッドについてこれだけ紹介します。お役に立てれば幸いです。