心配しないでください。方法は非常に簡単です。最初にその起源について話しましょう...
そもそも、クイック メッセージの機能は、出版物 [AjaxControlToolkitTests 自動テストの完全な分析] にまで遡ることができます。フレームワーク パート 1: アーキテクチャ] この記事を書いたとき、それは単にその記事の副産物であり、最初はそれが私のような怠け者のための単なる近道だと思っていました。プロンプトがなかったので、この機能は自動的にメッセージを直接送信することになり、これは何人かのクラスメートの不満を引き起こしたため、後に目立つ位置にリマインダーが追加されました。 [ヒント: ショートカット リンクは、メッセージ情報を直接推奨および送信します。 ]、状況は落ち着きました。
その後、一部の生徒はマウスの操作が高度すぎてコンボ速度が速すぎる可能性があり、私のクイックメッセージ機能を使用するたびに、(いいね、通りすがり、次の記事を楽しみにしています、素晴らしいです、お勧めしたいです) すべてのショートカット リンクをクリックして楽しんでください。もともと、私はより多くの選択肢を提供することを望んでいたのです。全部クリックしてみると、もともとは怠け者のための怠惰なツールだったことがわかりますが、突然人々が勤勉になるのは本当に罪です。みんなが一生懸命なので、コメントがチャット ルームのようにメッセージで溢れかえっているのは耐えられません。根本的な理由は、元のプログラムが詳細を考慮せずに単純に書かれすぎたため、ショートカット リンクが 2 つだけになったことです。が残されており、画面が更新されないようにプログラムに制限が追加されています。
その後、ここ数日でブログにクイックメッセージ機能を追加する人が増えていることに気づきましたが、昨日この記事 (ここ) を見たとき、Dibaibox はほぼそのままのコードをコピーしていました。私のクイックメッセージ機能。これらのアプリケーションを見ると、クイックメッセージという小さな機能の位置づけを改めて考えさせられます。客観的に見ると、この機能はブログパークの既存のメッセージ機能の良い拡張です。そこで、人々に何度も車輪の再発明をさせる代わりに、誰もが直接使用できる公開拡張機能を提供してはどうでしょうか?
上記の歴史的な理由に基づいて、数時間の苦労の末、ユニバーサル クイック メッセージ機能の新しいバージョンが誕生しました。このバージョンの目標は、他のブログ パークのブロガーが引用するだけで、自分のブログにクイック メッセージ機能を直接追加できるようにすることです。現時点では、この機能は v1.0bate バージョンに設定されており、まだ改善すべき機能がいくつかあります。将来のバージョンでは、より多くのユーザー定義の設定機能が提供され、新しいアイデアが徐々に追加されます。将来新しいバージョンに自動的にアップグレードするには、ファイルを直接引用するだけで、このスクリプトを使用するすべてのユーザーが同時に更新されます。
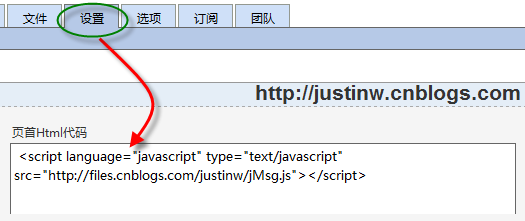
実は使い方はとても簡単で、[バックステージ管理]→[設定]→[トップHTMLコード]のテキストボックスに以下の文を入力するだけです。
これは、ユニバーサル クイック メッセージ機能全体のソース コードです。コードは非常に短いです。厳密にテストされていないため、最初に実際に使用してテストしてください。批判や修正は歓迎です。コードは非常にシンプルで、多くのコメントを追加しましたので、ここでは詳細を説明しません。質問がある場合は、メッセージを残してください。
//著者: Justin
//著作権: 転載する場合は出典を保持してください。
//バージョン: V1.0 ベータ
//最終更新: 201003300330
//備考: ご質問がある場合は、http://www.cnblogs.com/justinw/archive/ にアクセスしてください。 2010/ 03/30/1700190.html 質問がある場合はメッセージを残してください。
//--begin--jMsg---
function jMsg() { }
//初期化アクション
jMsg.prototype.setup = function() {
jMsg.loadEvent(this.combat);
//jMsg.loadEvent(jMsg.msgDIV);
}
//メッセージ情報を送信します。 🎜>jMsg.prototype.post = function(msg) {
//ここでは、同じメッセージの繰り返し送信を防ぐために HaveUp フラグが判定されます。
if (window.top.HaveUp) {
alert('気に入っていただきました! ありがとうございます:)');
return;
var txt = document .getElementById('tbCommentBody');
if (txt != null) {
txt.style.backgroundColor = "#E4F5FF";
var date = new Date(); = msg;
txt.focus();
//クイック メッセージが一度送信されている場合、HaveUp は true に設定されます。
//ページに再度アクセスするたびに、HaveUp が初期化されます。
window.top.HaveUp = true;
//これは、ブログ パークでメッセージを送信するために使用されるメソッドです。
//ログインせずにクライアント上でこのメソッドを直接呼び出すと、内部でエラーがスローされます。 (ブログパークのコードの問題、null判定なし)
PostComment();
}
else {
//現在、ブログパーク機能はログイン後にのみコメントを投稿できるように制限されています。
//tbCommentBody 要素が見つからない場合は、現在のユーザーがログインしていないと考えられます。
alert("ブログメッセージ機能を使用するには、まずログインする必要があります!");
}
}
//おすすめ
jMsg.prototype.recommend = function( ) {
var diggit = jMsg.getElementsByClassName('diggit');
if ((diggit) && (diggit[0])) {
diggit[0].onclick();
else {
alert("デバッグ: レコメンデーション ボタンの ClassName の名前が変更されました!");
}
}
//Objection
jMsg.prototype. combat = function() {
var buryitMsg = function() {
//現在、ブログパークの推奨・不承認は匿名となっておりますが、不承認の場合は当然その理由が知りたいと思います。
//この機能は紳士からのみ保護できますが、悪役からは保護できません。リマインダーを与えるだけです。
var txt = document.getElementById('tbCommentBody');
if (txt != null) {
alert('この学生さん、貴重な意見を聞きたいと思っていますので、教えてください... .');
txt.style.backgroundColor = "#fe9ab3";
}
}
var buryit = jMsg.getElementsByClassName('buryit');
if ((buryit) && (buryit[0])) {
jMsg.addEvent(buryit[0], "click", buryitMsg);
}
}
// メッセージ送信時の推奨
jMsg.prototype.superPost = function(msg) {
this.post(msg)
this.recommend()
; // onload イベントをアタッチします
jMsg.loadEvent = function(fn) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fn;
} else {
window.onload();
fn();
}
}
//追加イベント
jMsg.addEvent = function(obj, type, fn) {
if (obj.addEventListener)
obj.addEventListener(type, fn, true); obj.attachEvent) {
obj.attachEvent("on" type, function() {
fn();
});
}
}
// ClassName で DOM 要素を検索します。
jMsg.getElementsByClassName = function(n) {
var el = [],
_el = document.getElementsByTagName('*');
for (var i = 0; i < _el.length; i ) {
if (_el[i].className == n) {
el[el.length] = _el[i]>}
return el;
}
//クイック メッセージ用のフローティング ナビゲーション バー
jMsg.msgDIV = function() {
//フローティング バーが表示されるかどうか。
if (!(window.location.href.indexOf(".html") > -1)) return;
//フローティング スクロール バーの位置の動的計算
lastScrollY = 0;
var Beat = function() {
var diffY;
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop; (document.body)
diffY = document.body.scrollTop
else
{ /*Netscape のもの*/ }
percent = .1 * (diffY - lastScrollY); if (パーセント > 0) パーセント = Math.ceil(パーセント);
else パーセント = Math.floor(パーセント);
document.getElementById("msgDiv").style.top = parseInt(document.getElementById) ("msgDiv ").style.top) パーセント "px";
lastScrollY = lastScrollY パーセント
msgDivCode = "
コードをコピーします
コードは次のとおりです: jMsg.prototype .superPost = function(msg) { this.post(msg);
//ここにクエリ関数が追加されます。自動直接推奨はサポートされていません。
if (confirm("これを推奨しますか?記事も同時に?")) {
this.recommend();
}
}
著者: Justin


 あなたを好きになりたいです! passing
あなたを好きになりたいです! passing