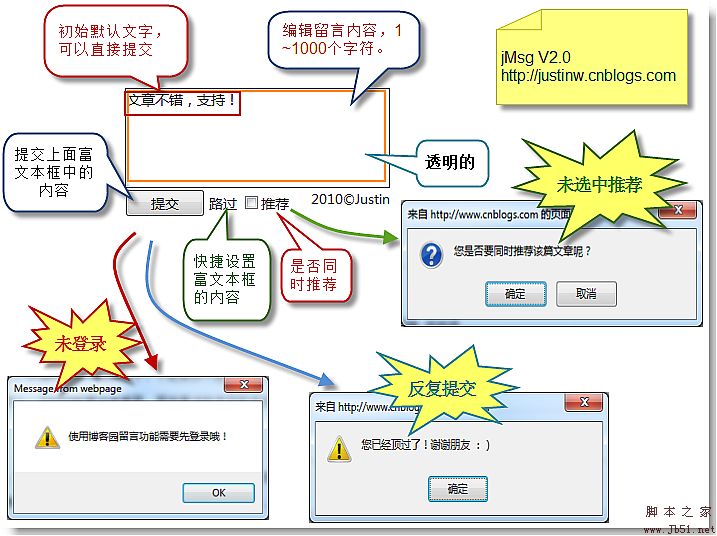
」を同時に投稿しました。V1.0をリリースしました。ベータ版のクイックメッセージ機能とソースコード ベータ版である理由としては、基本的な機能はあるものの、完成度が低く、機能が必ずしも合理的ではないと感じたので、今日も無意識に作り直してしまいました。以前のバージョンに大幅な改善を加えました:
まず、メッセージ情報が自動的に送信されると、推奨が自動的に作成されることがわかりました。大量の推奨は、ブログパークの推奨ランキングのメカニズムに直接影響します。 , そのため、後に推奨するかどうかを尋ねる対話型モードに変更されました。
第二に、ショートカット機能は利用可能で使いやすいですが、画面いっぱいに表示される「素晴らしい投稿です! 応援しています!」というメッセージは実際には少し退屈で、実用的な意味を持たせる必要があります。このバージョンの V2 は、インタラクティブ モードでの元のフォームの改善に重点を置いています。新しいバージョンのクイック メッセージは、元のメッセージ ボックスと推奨事項をブログ パーク内でフローティングし、右側の垂直中央に表示することに相当します。この画面の目的は、ユーザーがすぐにメッセージを残すことができるようにすることです。
最後に、新しいバージョンのクイック メッセージ機能は、以前のバージョンのユーザーに対する透過的なアップグレードを完全にサポートしています。つまり、以前のバージョンを使用していたユーザーは、ブログで最新バージョンのインターフェイスと機能を確認できるようになります。ここでも、jMsg の使用法は前とまったく同じです。
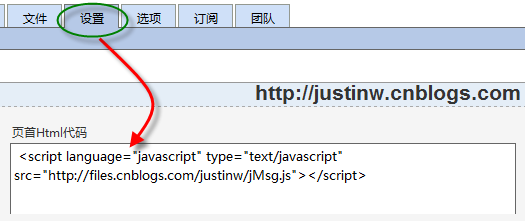
実際、使用法は非常に簡単で、[バックステージ管理]->[設定]->[トップ] のテキスト ボックスに入力するだけです。 HTML コード] に次の文を入力するだけです:
jMsg の新バージョンは具体的です 機能の詳細は上の図で詳しく説明されているので繰り返しません。 以下は新バージョンのソースコードです。 その他にも改善すべき機能がたくさんあります。たとえば、インターフェイスの効果を美しくすることはできますが、コードでも機能設計でも、私を批判したり修正したりすることはできます。以前のバージョンと比較してコードの構成が大幅に変更されました。以前のバージョンのソース コードはここから入手できます。
//著者: Justin
//出典: http://justinw.cnblogs.com/
//著作権: 転載する場合は出典を保管してください。
//バージョン: V2.0
//最終更新: 201004020037
//備考: ご質問がある場合は、http://www.cnblogs.com/justinw/archive/2010 にアクセスしてください。 /03 /30/1700190.html 質問がある場合はメッセージを残してください。
//更新:
//1.v2 は V1beta に基づいて大幅な改良が加えられ、対話モードと機能の合理性が大幅に改善されました。
//--begin--jMsg---
jMsg = function() {
var chkRecomend = false;
}
jMsg.prototype = {
//初期化アクション
initialize: function() {
jMsg.loadEvent(this.combat);
},
dispose: function() {
//todoSomething...
},
//メッセージ情報を送信
post: function(msg) {
//ここでは、HaveUp フラグが判断され、メッセージの繰り返し送信が防止されます。同じメッセージが表示されます。
if (window.top.HaveUp) {
alert('いいね! ありがとうございます:)');
return false;
}
if (msg.trim( ).length == 0) {
alert('とにかく単語を残さなければなりません!');
return false;
}
else if (msg.trim().length > 1000) {
alert('このクラスメート、クイック メッセージは 1000 文字までサポートされています!');
return false;
}
var txt = document.getElementById('tbCommentBody' );
if (txt != null) {
txt.style.backgroundColor = "#E4F5FF";
txt.value = msg; txt.focus();
//クイック メッセージが一度送信されている場合、HaveUp は true に設定されます。
//ページに再度アクセスするたびに、HaveUp は初期化されます。
window.top.HaveUp = true;
//これは、ブログ パークでメッセージを送信するために使用されるメソッドです。
//ログインせずにクライアント上でこのメソッドを直接呼び出すと、内部でエラーがスローされます。 (ブログパークのコードの問題、空のテストなし)
var rlt = PostComment();
return
}
else {
/ /現在、ブログパーク機能はログイン後のみコメント投稿ができるように制限しております。
//tbCommentBody 要素が見つからない場合は、現在のユーザーがログインしていないと考えられます。
alert("ブログメッセージ機能を使用するには、まずログインする必要があります!");
return false
}
},
//Recommend
recommend: function( ) {
var diggit = jMsg.getElementsByClassName('diggit');
if ((diggit) && (diggit[0])) {
diggit[0].onclick();
else {
alert("デバッグ: レコメンデーション ボタンの ClassName の名前が変更されました!");
}
},
//Oppose
combat: function() {
var buryitMsg = function() {
//現在、ブログパークの推奨・不承認は匿名となっておりますが、不承認の場合は当然その理由が知りたいと思います。
//この機能は紳士からのみ保護できますが、悪役からは保護できません。リマインダーを与えるだけです。
var txt = document.getElementById('tbCommentBody');
if (txt != null) {
alert('この学生さん、貴重な意見を聞きたいと思っていますので、教えてください... .');
txt.style.backgroundColor = "#fe9ab3";
}
}
var buryit = jMsg.getElementsByClassName('buryit');
if ((buryit) && (buryit[0])) {
jMsg.addEvent(buryit[0], "click", buryitMsg);
}
},
//メッセージ送信中に推奨する
superPost: function(msg) {
if (this.post(msg)) {
//ここにクエリ関数が追加されます。自動直接推奨はサポートされていません
if (this.chkRecomend) {
this.recommend();
}
else {
if (confirm("この記事もおすすめしますか?")) {
this. recommend( );
}
}
}
},
//クイックメッセージ用のフローティングナビゲーションバー
msgDIV: function() {
// フローティングバーかどうかが表示されます。
if (!(window.location.href.indexOf(".html") > -1)) return;
//动态计算浮动滚动条的位置
lastScrollY = 0;
var beat = function() {
var diffY;
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop;
else if (document.body)
diffY = document.body.scrollTop
else
{ /*Netscape stuff*/ }
percent = .1 * (diffY - lastScrollY);
if (percent > 0) percent = Math.ceil(percent);
else percent = Math.floor(percent);
document.getElementById("msgDiv").style.top = parseInt(document.getElementById("msgDiv").style.top) percent "px";
lastScrollY = lastScrollY percent;
}
document.write(this.getMsgBoxHTML());
window.setInterval(beat, 120);
},
getMsgBoxHTML: function() {
var _HTML = "";
_HTML = "
";
return _HTML;
},
setMsgText: function(txt) {
var area = document.getElementById("jmsg");
area.value = txt;
},
getMsgText: function() {
var area = document.getElementById("jmsg");
return area.value;
},
setChkRecomend: function(val) {
this.chkRecomend = val;
}
}
//附加onload事件
jMsg.loadEvent = function(fn) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fn;
} else {
window.onload = function() {
oldonload();
fn();
}
}
}
//附加事件
jMsg.addEvent = function(obj, type, fn) {
if (obj.addEventListener)
obj.addEventListener(type, fn, true);
else if (obj.attachEvent) {
obj.attachEvent("on" type, function() {
fn();
});
}
}
//通过ClassName找到DOM元素
jMsg.getElementsByClassName = function(n) {
var el = [],
_el = document.getElementsByTagName('*');
for (var i = 0; i < _el.length; i ) {
if (_el[i].className == n) {
el[el.length] = _el[i];
}
}
return el;
}
String.prototype.trim = function() {
return this.replace(/(^s*)|(s*$)/g, "");
}
//--end--jMsg---
//todo:提供设置是否显示浮动条的接口
//todo:提供完全自定义浮动条内容的接口
//todo:提供浮动以外的交互模式接口
var $jMsg = new jMsg();
$jMsg.initialize();