
FullPage.js は、全画面スクロール Web サイト (シングルページ Web サイトとも呼ばれます) を作成するためのシンプルで使いやすいプラグインです。全画面スクロール効果の作成に加えて、Web サイトに水平スライダー効果を追加することもできます。タブレットやモバイルデバイスなど、さまざまな画面サイズに適応する機能。
私は、固定ナビゲーション バーを使用することに決め、全画面スクロールに fullpage.js を使用することを計画しました。
全ページのドキュメントを注意深く読んだところ、追加の js コードを記述せずに次の効果が達成できることがわかりました。

1. ページをスクロールすると、ナビゲーション バーがこのページのラベルを自動的に見つけます
2. もちろん、ラベルをクリックすると、直接ジャンプするのではなく、そのページにスクロールします。
1. 最初に fullpage.js をインポートする必要があります。
公式 Web サイトは
https://github.com/alvarotrigo/fullPage.js
<link rel="stylesheet" href="styles/jquery.fullPage.css"> <script src="scripts/jquery.min.js"></script> <script src="scripts/jquery.fullPage.min.js"></script>
<ul id="myMenu"> <li data-menuanchor="firstPage" class="menuList"><a href="#firstPage">首页</a></li> <li data-menuanchor="secondPage"class="menuList"><a href="#secondPage">作品</a></li> <li data-menuanchor="thirdPage" class="menuList"><a href="#thirdPage">技能</a></li> <li data-menuanchor="fourthPage"class="menuList"><a href="#fourthPage">联系方式</a></li> </ul>
<div id="fullpage"> <div class="section">1</div> <div class="section">2</div> <div class="section">3</div> <div class="section">4</div> </div>
$(document).ready(function() {
$('#fullpage').fullpage({
paddingTop: '50px',
anchors:['firstPage', 'secondPage', 'thirdPage','fourthPage'],
menu: '#myMenu'});
}); 2 番目の項目: アンカー。これは、スクロール ページのアンカー ポイントを順番に設定します。これは、ナビゲーション バーの li タグの data-menuanchor 属性と a の href 属性に対応する必要があることに注意してください。
第 3 条: バインディング メニュー、つまり上のナビゲーション バーです。
その他の構成項目については、こちらを参照してください:
https://github.com/Niefee/My-study-records/blob/master/2016/1/2016%E5%B9%B41%E6%9C %8818 %E6%97%A5.マークダウン
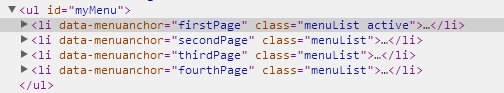
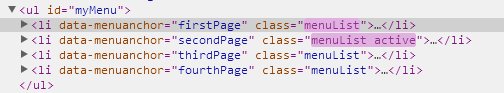
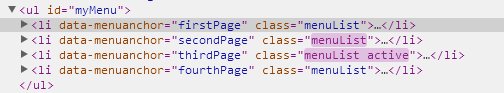
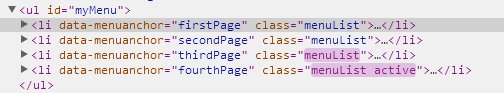
このようにしてフルページが設定されましたが、ページに応じてナビゲーションバーのスタイルを変更することはできません。まずコンソールを確認してみましょう。
ページがスクロールすると、fullpage.js によってアクティブなクラスがメニュー内の対応する項目に追加されます。これは簡単に、アクティブなクラスの背景色を変更する CSS スタイルを追加します。
.active{背景色: #609F98;} 
このようにして、すべての効果が実現されます