1. プロトタイプ JavaScript にはクラスの概念がありませんが、オーバーロード、ポリモーフィズム、継承は確かに JavaScript で実装できます。実際、これらの実装方法は、JavaScript の参照と変数スコープをプロトタイプと組み合わせて使用することで説明できます。
2. 簡単な例 var Blog = function( name, url ){
this.name = name;
this.url = url
}; '';
Blog.prototype.jump = function(){
window.location = this.jumpurl;
/*
* は
Blog.prototype と同等です。 = {
jumpurl : '',
jump : function(){
window.location = this.jumpurl;
*/
var Rainman =新しいブログ(' jb51', 'http://www.jb51.net');
var test = 新しいブログ('サーバー', 'http://s.jb51.net'); 🎜>
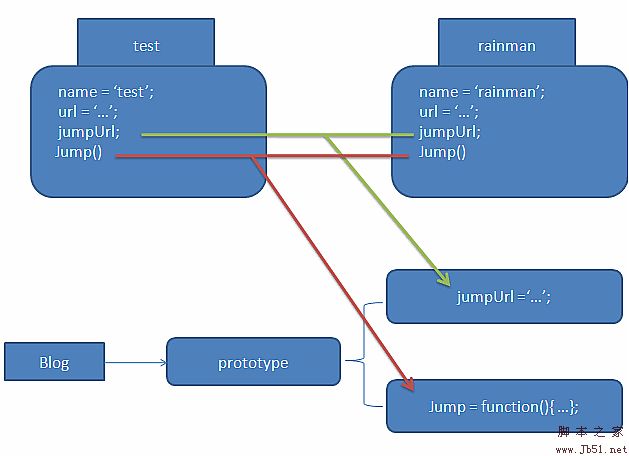
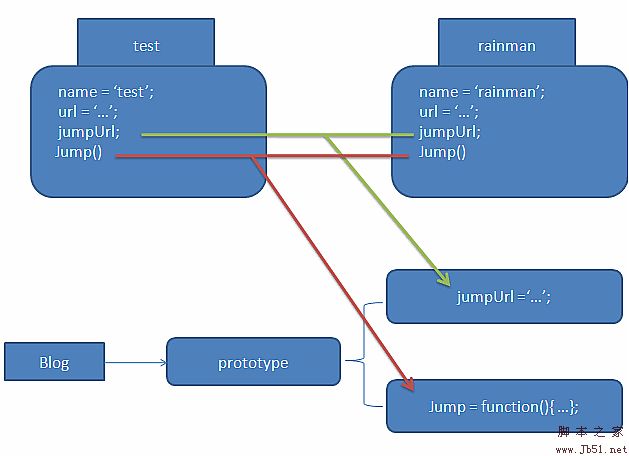
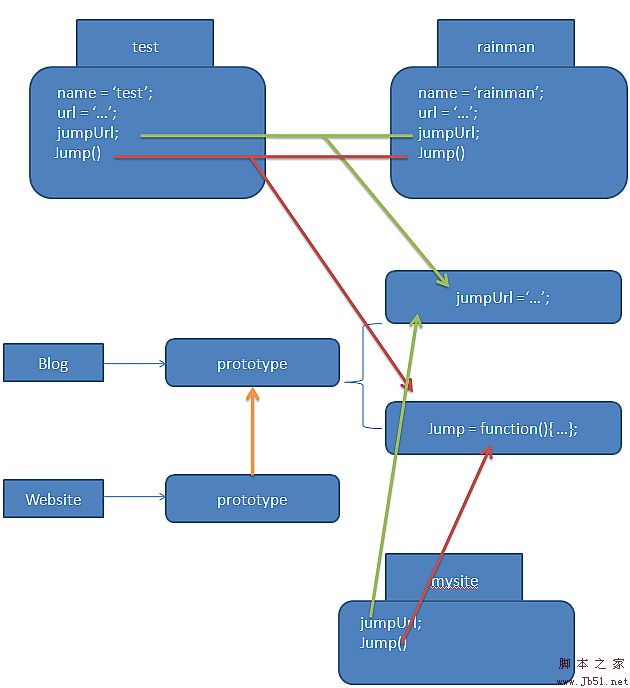
これは非常に単純な例ですが、プロトタイプの内部の一部を非常によく説明できます。まず、以下の図のメモリ割り当てを見てください:
上の図から次のことがわかります。 内容:
プロトタイプは単なる関数の属性であり、属性の型はオブジェクトです。
メモリ割り当てステータス:

関数ブログにはプロトタイプ属性があり、プロトタイプ属性には変数と関数があります。
2 つの変数 test と Rainman には、それぞれ name と url という 2 つの変数があります。変数と Rainman には両方とも、jumpUrl 変数とジャンプ関数がありますが、メモリは割り当てられません。Blog.protype
3 への参照です。
コードをコピーします
コードは次のとおりです:
var Rainman = 新しいブログ('jb51', 'http://www.jb51.net'); new Blog('server', 'http://s.jb51.net');
var Website = function(){};
Website.prototype = Blog.prototype; mysite = new Website();
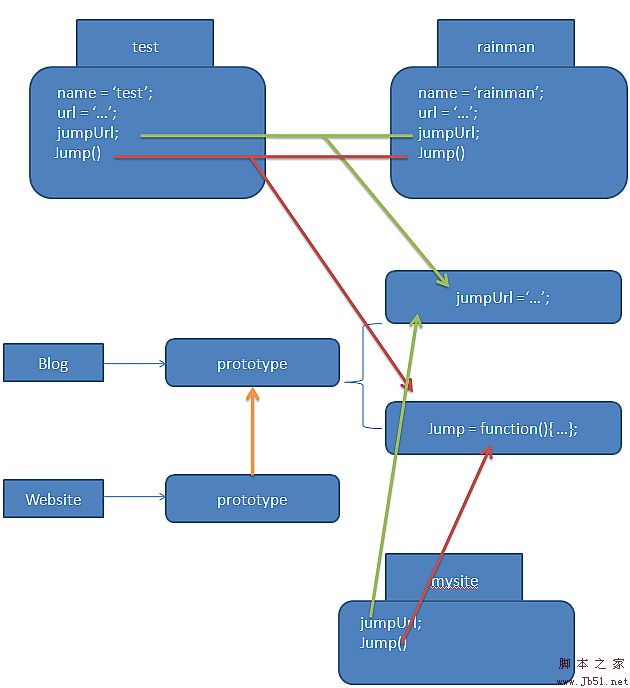
上の図から次のコンテンツを確認できます:
"Website.prototype = Blog.prototype;": Web サイトのプロトタイプはメモリを割り当てず、ブログのプロトタイプ属性を参照するだけです。
mysite の 2 つのプロパティはメモリを割り当てず、それぞれ Blog.prototype.jumpurl と Blog.prototype.jump のみを参照します
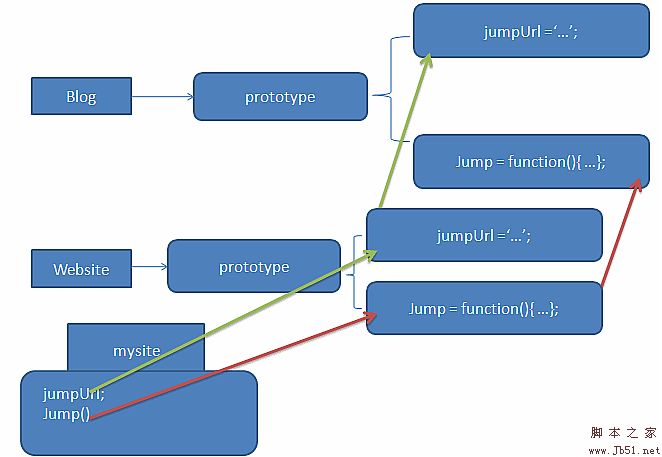
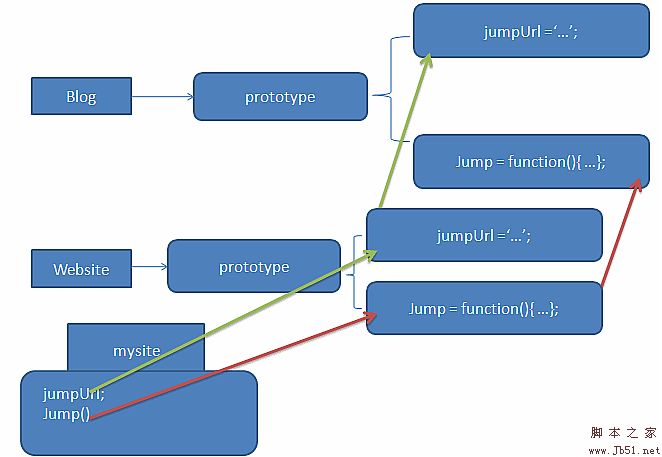
拡張子 2:

コードをコピー
コードは次のとおりです:
Website.prototype = new Blog()
var Blog = function(){};
Blog.prototype.jumpurl = ''; window.location = this.jumpurl;
Web サイトのプロトタイプ属性は、ブログの単なるインスタンスです (rainman=new Blog(); と同じです)。 、Web サイトのプロトタイプ属性に、jumpurl 変数と Jump メソッドが追加されました。
Mysite は Website のインスタンスです。その Jumpurl と Jump メソッドは Website のプロトタイプから継承され、Web.prototype は Blog.prototype から継承されます (ここで参照するのは継承というよりも)
プログラム全体実行中のプロセスでは、jumpurl 変数とジャンプ メソッドが 1 つだけメモリに割り当てられます
5. JavaScript の新しい演算子
。
JavaScript の new 演算子は新しいオブジェクトを作成します。使用法:
new constructionor[(arguments)]
ここで、constructor は必須のオプションです。オブジェクトのコンストラクター。コンストラクターにパラメーターがない場合は、括弧を省略できます。
引数はオプションです。新しいオブジェクトのコンストラクターに渡されるパラメーター。
JavaScript の new 演算子の説明
new 演算子は次のタスクを実行します。

メンバーなしでオブジェクトを作成します。
そのオブジェクトのコンストラクターを呼び出し、新しく作成されたオブジェクトへのポインターを this ポインターとして渡します。
コンストラクターは、渡されたパラメーターに基づいてオブジェクトを初期化します。 例
以下は、有効な new 演算子の使用例です。
my_object = new Object;
my_array = new Array();
6. >ほとんどの JavaScript バージョンでは、JS エンジンは各関数に空のプロトタイプ オブジェクト、つまりプロトタイプ属性を与えます。

 関数ブログにはプロトタイプ属性があり、プロトタイプ属性には変数と関数があります。
関数ブログにはプロトタイプ属性があり、プロトタイプ属性には変数と関数があります。
 メンバーなしでオブジェクトを作成します。
メンバーなしでオブジェクトを作成します。