本教程分为以下三步:
Step1 - Photoshop
Step2 - HTML/CSS
Step3 - JavaScript(jQuery)
Step4 - CSS修改
最终结果如下:

Step1 - Photoshop
1. 新建文件
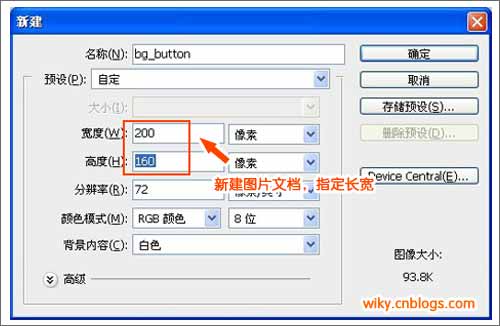
按钮的尺寸是100px X 80px,但由于我们需要创建一个有两种状态的CSS sprite背景图,所以我们在Photoshop中创建(Ctrl+N)一个长宽为200px X 160px的图片文件,如下图:

2. 创建参考线
为了使绘制按钮更容易,我们创建参考线,从标尺中拉出参考线,如果你找不到标尺,可以按Ctrl+R显示,如下图:

3. 绘制形状
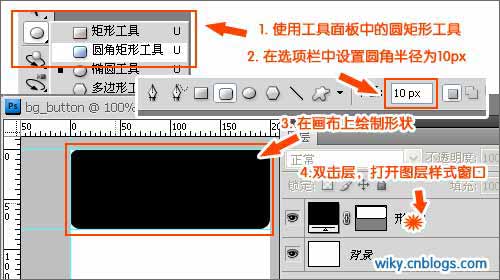
选择工具面板中的矩形工具,设置圆角半径为10px,在画布上绘制形状,如下图:

4. 设置形状样式
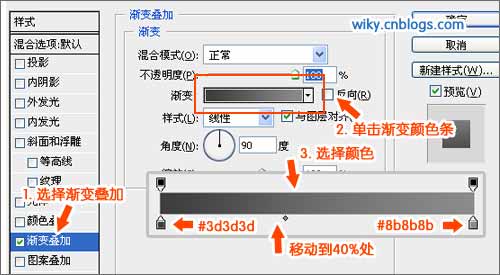
接上图最后一步,双击层,打开图层样式窗口,设置形状的样式,首先选择渐变叠加,设置渐变颜色从#3d3d3d到#8b8b8b,如下图:

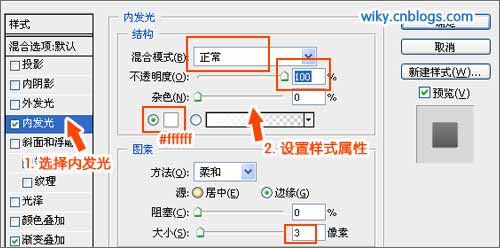
然后,选择“内发光”,设置混合模式为“正常”,不透明度为100%,颜色设置为#ffffff,图素大小设置为3像素,如下图:

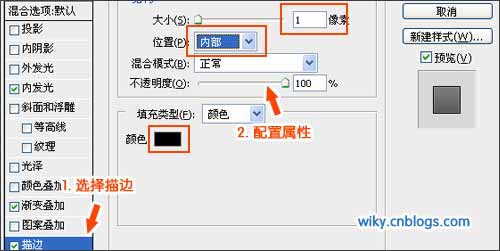
之后,再选择“描边”,设置大小为1像素,位置为“内部”,颜色为黑色#000000,如下图:

5. 添加字体
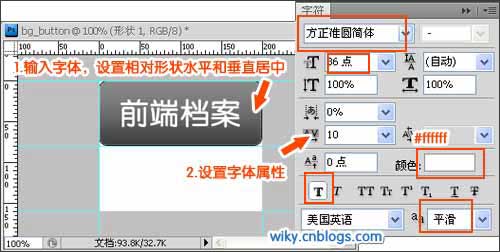
输入文本,设置文字相对水平和垂直居中,字体为方正准圆简体,字号36点,加粗平滑,颜色为白色(#FFFFFF),如下图:

6. 设置字体样式
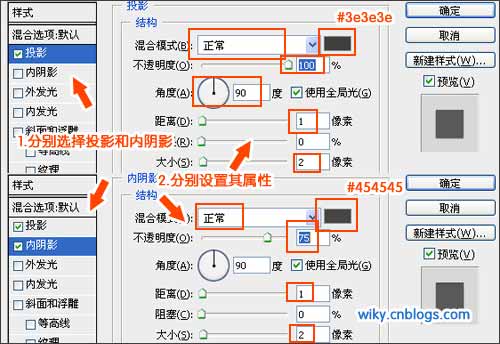
同样的双击文字图层,打开文字图层样式,设置字体样式,点击“投影”,设置混合模式为“正常”,颜色为#3e3e3e,不透明度为100%,角度为90度,距离为1像素,大小为2像素;点击“内阴影”,设置混合模式为“正常”,颜色为#454545,不透明度为75%,角度为90度,距离为1像素,大小为2像素,如下图所示:

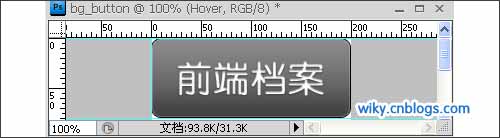
至此,我们就完成链接状态下的按钮背景图,效果如下:

7. 悬停背景图
制作鼠标悬停状态下的按钮背景图,把图层放入组内,复制组,移动,并重命名,如下图:

8.背景图属性
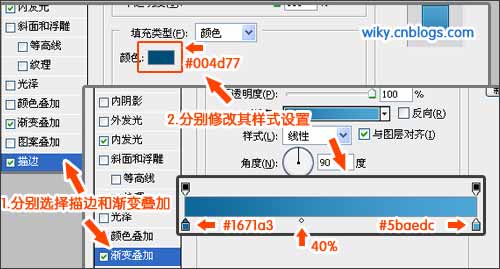
修改hover背景图的样式属性,打开背景图的图层样式窗口,选择“描边”,修改边框颜色为#004d77;选择“渐变叠加”,修改渐变从#1671a3到#5baedc,如下图:

9. 设置字体样式
打开字体图层样式,选择“投影”,修改投影颜色为#207aad;选择“内阴影”,修改字体颜色为#0d4f74,如下图:

10. 图层半透明
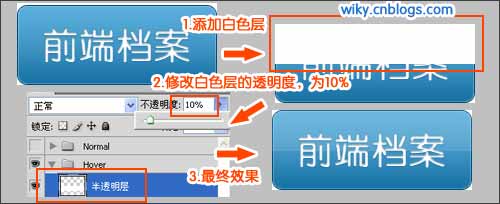
添加图层半透明效果,按以上步骤修改,鼠标悬停背景图如下,最后是再加上一层半透明层,先添加一个200px X 40px的白色层,置顶并设置白色层的透明度为10%,如下图:

最后,我们完成的CSS sprite背景图如下,您也可以点击下载PSD文件。

ステップ 2 - HTML/CSS ボタンの HTML コードは非常に単純です。
フロントエンド ファイル > 次に CSS を渡します。 背景画像を設定するだけです。 CSS コードは次のとおりです。
/*リンクボタンのスタイル*/
.button {
width:200px;
height:80px;
background:url(bg_button) .gif) 先頭の繰り返しなし;
text-indent:-9999px;
/*ボタンホバースタイル*/
.button:hover{
background:url(bg_button.gif) )bottom no-repeat;
}
先ほどデザインした画像によると、ボタンの長さと幅は 200px X 80px で、背景画像は黒いボタンです。この CSS 部分は、この例の最初の効果 (
純粋な CSS 効果
) を実現できます。
ステップ 3 - JavaScript/jQuery JavaScript を使用して、前のボタンに基づいて
要素を追加する必要があります。マウスがホバーしているときに表示される背景レイヤー。DOM がロードされた後に HTML が変更されます: view sourceprint?
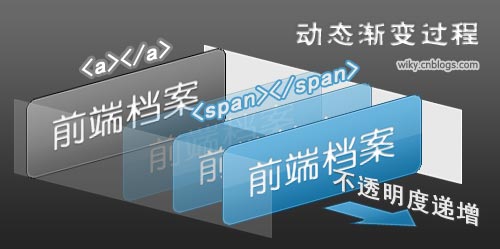
マウスがその上を通過する前は、 要素は徐々に不透明になります。アニメーションの処理は次のとおりです:
上記の分析により、DOM がロードされた後、マウスがボタンの上を通過したときに背景画像として レイヤーを追加し、マウス ホバーを追加するように jQuery コードを作成できます。イベントを 要素に追加すると、マウスが通過すると徐々に不透明に変化し、マウスが離れると徐々に完全に透明に変化します。 
コードをコピー
コードは次のとおりです。 //テキストを < の中に含めます。 .span> 要素を追加し、.button$('.jsbutton,.viewbutton,.downloadbutton').wrapInner('
').css( 'textIndent' ,'0').each(function () {
//まず 要素を完全に透明に設定してから、マウス ホバー イベント $('span.hover') を追加します.css('opacity ', 0).hover(function () {
$(this).stop().fadeTo(650, 1); //不透明にフェードします
}, function () {
$(this ).stop().fadeTo(650, 0); //完全に透明になるまでフェードします。
この時点で、 JS コードは完成しましたが、CSS の変更という 1 つのステップに注意する必要があります。ステップ 4 を参照してください。
ステップ 4 - CSS の変更
純粋な CSS エフェクトの例では、jQuery を使用するときに、スプライト画像を切り替えるために :hover 疑似クラスを使用します。背景画像なので、CSS を次のように変更する必要があります:
コードをコピー
コードをコピー
に変更 コードは次のとおりです:幅:200px; 高さ:80px;
背景:url(bg_button.gif) 下部繰り返しなし;
概要
上記では、4 つのステップで動的グラデーション ボタンを実装しました。デモでは、拡張例も提供しました。これに沿って自分で実装することも、ソース コードをダウンロードして変更してカスタマイズすることもできます。もちろん、何か良い提案や質問がありましたら、メッセージを残してください。
デモ アドレス
http://demo.jb51.net/js/gcb_download/gradual-change-button.html
ダウンロード アドレス
http://demo.jb51.net/ js/gcb_download/gcb_download.rar