アプリの背景
1. ユーザーがフォームに記入する必要がある場合。
2. このページではサーバー検証制御が使用されています。
3. ユーザーは、以下に示すように、追加の項目の表示と非表示を制御できます。

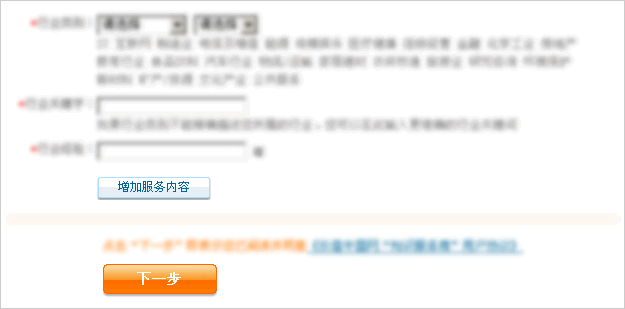
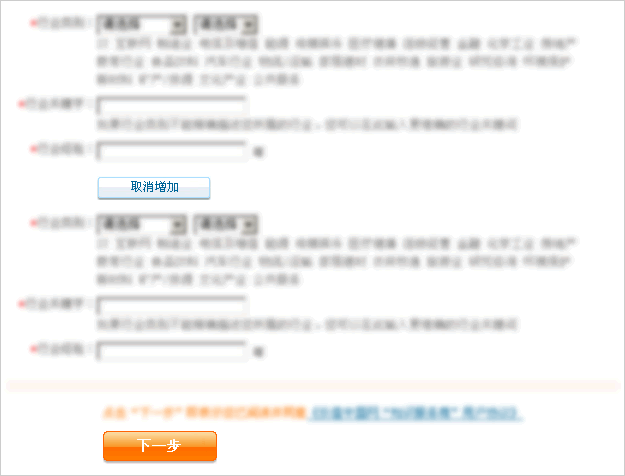
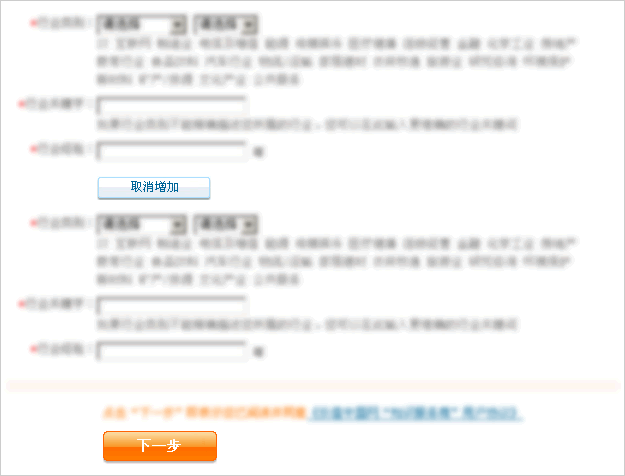
「サービス コンテンツの追加」をクリックすると、以下に示すように新しいフォーム項目が表示されます。

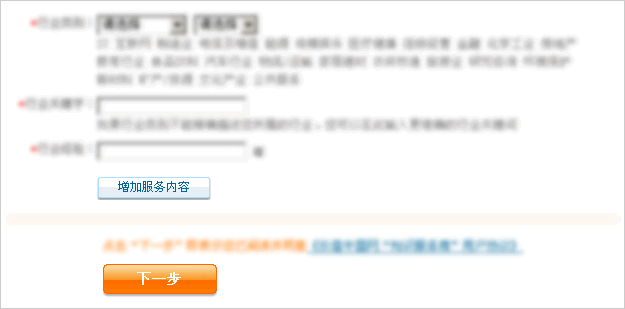
新しく追加されたフォーム項目を非表示にするには、[追加をキャンセル] をクリックします。
問題: ユーザーが [次へ] をクリックすると、Display=none の新しいエリア フォームが検証されません。ユーザーが [追加のキャンセル] をクリックすると、サーバー検証コントロールを無効にする必要があります。それ以外の場合は、サーバー認証制御を有効にします。
解決策
JQuery を使用してみましょう。主に、JQuery は非常に使いやすいためです。
1. 無効にする検証コントロールを出力します。
var ValidatorControls = new Array('RequiredFieldValidatorName','RequiredFieldValidatorID ');
2. 検証はデフォルトで無効になっています。
for(var i = 0; i < ; ValidatorControls.length; i ){ValidatorEnable($("#" ValidatorControls[i]).get(0), false);}
3. [サービス コンテンツの追加] をクリックすると検証が有効になります。 。
for(var i = 0; i < ; ValidatorControls.length; i ){ValidatorEnable($("#" ValidatorControls[i]).get(0), true);}
4.
概要 実際、コア関数は ValidatorEnable() です。事例を見ただけではよく分からないこともあり、実際にやってみることでより深い感動が得られることもあります。