
Script House が提供するダウンロードアドレスをアップロードします
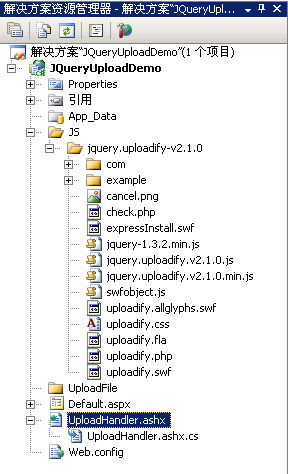
使い方 4 Default.aspx の HTML ページのコードは次のとおりです。
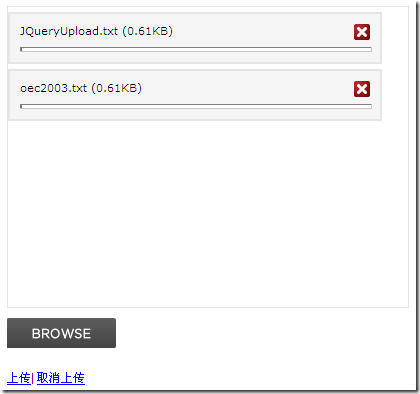
4 Default.aspx の HTML ページのコードは次のとおりです。 6 実行後の効果は次のとおりです。

7 2 つのファイルを選択した後、[アップロード] をクリックすると、これら 2 つのファイルが UploadFile フォルダーに追加されることがわかります。
上記のコードは、uploadify 関数に依存してアップロード関数を実装しているだけです。uploadify 関数のパラメーターは json 形式であり、multi を true に設定するなど、カスタマイズされた設定を行うことができます。複数のファイルをアップロードできるかどうかを制御するには、次のキー値の意味を紹介します:
uploader:uploadify.swf ファイルの相対パス。swf ファイルは、[BROWSE] というテキストが表示されたボタンです。クリックすると、[ファイルを開く] ダイアログ ボックスがフェードアウトします。 。
script: バックグラウンド ハンドラーの相対パス。デフォルト値:uploadify.php
checkScript: アップロードされた選択したファイルがサーバー上に存在するかどうかを判断するために使用されるバックグラウンド処理プログラムの相対パス
fileDataName: 名前を設定します, サーバー処理プログラムでは、この名前を元にアップロードされたファイルのデータを取得します。デフォルトは Filedata
method: 送信メソッド Post または Get デフォルトは Post
scriptAccess: フラッシュ スクリプト ファイルのアクセス モード。ローカル テストが常にに設定されている場合、デフォルト値 :sameDomain
folder : アップロードしたファイルが保存されるディレクトリです。
queueID: ファイル キューの ID。ファイル キューを格納する div の ID と一致します。
queueSizeLimit: 複数のファイルの生成が許可されている場合、選択されるファイルの数を設定します (デフォルト値: 999)。
multi: true に設定すると、複数のファイルをアップロードできます。
auto: true に設定すると、ファイルを選択した後に直接アップロードされます。 false の場合は、アップロード ボタンをクリックしてアップロードする必要があります。
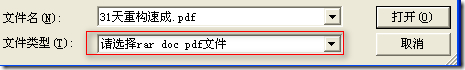
fileDesc: この属性値を有効にするには、fileExt 属性を使用して設定する必要があります。たとえば、fileDesc を「rar を選択してください」に設定します。 doc pdf ファイル」をクリックしてファイル選択を開きます。フレーム効果は次のようになります:

fileExt: 選択できるファイルの種類を設定します (例: '*.doc;*.pdf;*.rar')。
sizeLimit: アップロードされるファイルのサイズ制限。
simUploadLimit: 許可される同時アップロードの数: 1。
buttonText: 参照ボタンのテキスト、デフォルト値: BROWSE。
buttonImg: ボタン画像を参照するパス。
hideButton: 参照ボタンの画像を非表示にするには、true に設定します。
ロールオーバー: 値は true と false で、true に設定すると、マウスが参照ボタン上に移動すると逆の効果が生じます。
width: 参照ボタンの幅を設定します。デフォルト値: 110。
高さ: 参照ボタンの高さを設定します。デフォルト値: 30。
wmode: この項目を透明に設定すると、ブラウズ ボタンの Flash 背景ファイルが透明になり、Flash ファイルがページの最上位に配置されます。 デフォルト値: 不透明。
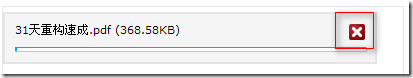
cancelImg: 以下に示すように、ファイルがファイル キューに配置された後、各ファイルの閉じるボタン アイコンを選択します。

onInit: 初期化作業を行います。
onSelect: この関数には 3 つのパラメーターがあります

onSelectOnce :在单文件或多文件上传时,选择文件时触发。该函数有两个参数event,data,data对象有以下几个属性:
fileCount:选择文件的总数。
filesSelected:同时选择文件的个数,如果一次选择了3个文件该属性值为3。
filesReplaced:如果文件队列中已经存在A和B两个文件,再次选择文件时又选择了A和B,该属性值为2。
allBytesTotal:所有选择的文件的总大小。
onCancel : 当点击文件队列中文件的关闭按钮或点击取消上传时触发。该函数有event、queueId、fileObj、data四个参数,前三个参数同onSelect 中的三个参数,data对象有两个属性fileCount和allBytesTotal。
fileCount:取消一个文件后,文件队列中剩余文件的个数。
allBytesTotal:取消一个文件后,文件队列中剩余文件的大小。
onClearQueue :当调用函数fileUploadClearQueue时触发。有event和data两个参数,同onCancel 中的两个对应参数。
onQueueFull :当设置了queueSizeLimit并且选择的文件个数超出了queueSizeLimit的值时触发。该函数有两个参数event和queueSizeLimit。
onError :当上传过程中发生错误时触发。该函数有event、queueId、fileObj、errorObj四个参数,其中前三个参数同上,errorObj对象有type和info两个属性。
type:错误的类型,有三种‘HTTP', ‘IO', or ‘Security'
info:错误的描述
onOpen :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列。该函数有event、queueId、fileObj三个参数,参数的解释同上。
onProgress :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列,在onOpen之后触发。该函数有event、queueId、fileObj、data四个参数,前三个参数的解释同上。data对象有四个属性percentage、bytesLoaded、allBytesLoaded、speed:
percentage:当前完成的百分比
bytesLoaded:当前上传的大小
allBytesLoaded:文件队列中已经上传完的大小
speed:上传速率 kb/s
onComplete:文件上传完成后触发。该函数有四个参数event、queueId、fileObj、response、data五个参数,前三个参数同上。response为后台处理程序返回的值,在上面的例子中为1或0,data有两个属性fileCount和speed
fileCount:剩余没有上传完成的文件的个数。
speed:文件上传的平均速率 kb/s
注:fileObj对象和上面讲到的有些不太一样,onComplete 的fileObj对象有个filePath属性可以取出上传文件的路径。
onAllComplete:文件队列中所有的文件上传完成后触发。该函数有event和data两个参数,data有四个属性,分别为:
filesUploaded :上传的所有文件个数。
errors :出现错误的个数。
allBytesLoaded :所有上传文件的总大小。
speed :平均上传速率 kb/s
相关函数介绍
在上面的例子中已经用了uploadifyUpload和uploadifyClearQueue两个函数,除此之外还有几个函数:
uploadifySettings:可以动态修改上面介绍的那些key值,如下面代码
$('#uploadify').uploadifySettings('folder','JS');
如果上传按钮的事件写成下面这样,文件将会上传到uploadifySettings定义的目录中
<a href="javascript:$('#uploadify').uploadifySettings('folder','JS');$('#uploadify').uploadifyUpload()">上传a>
uploadifyCancel:该函数接受一个queueID作为参数,可以取消文件队列中指定queueID的文件。
$('#uploadify').uploadifyCancel(id);
はい、すべての設定が完了しました。ここでは私が遭遇した問題のいくつかを紹介します。 span style="font-size: 18pt;">考えられる問題 1. 設定を開始した直後、正しく動作しませんでした。フラッシュ (uploadify.swf' ) が読み込まれていません。その後、jquery.uploadify.v2.1.0.js を確認したところ、プラグインは swfobject.js を使用して動的に作成された FLASH であることがわかり、その後、単独で試してみましたが、それでも Flash を表示できませんでした。コンピューターを再起動すると機能しました。気絶~~~ 2. ようやくFLASHがロードされましたが、またアップロードに失敗しました。図に示すように、IOError を報告します:

不思議に思ってインターネット中を探し回ったところ、海外の Web サイトで次の文を見つけました。 using System.IO; を追加してから突然明らかになりました。 !
その他の問題はまだ発生していません。後で問題が発見された場合は追加します。
Script House が提供するダウンロード アドレスをアップロードします