イベント オブジェクトは、何らかのイベントが発生したときに関連情報を記録するために使用されるオブジェクトです。イベント オブジェクトはイベントが発生したときにのみ生成され、すべてのイベント処理関数の実行が終了した後、イベント オブジェクトは破棄されます。
originalEvent オブジェクト
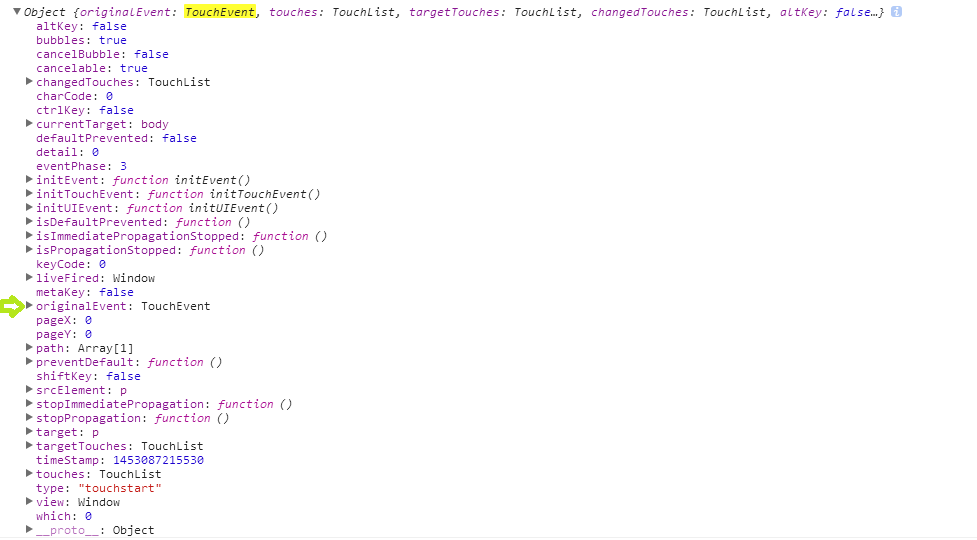
偶然の使用で、on() 関数を使用して 2 番目のセレクター パラメーターを渡すと、e.touches[0] のアクセスが未定義であることがわかりました。e を出力すると、そのイベント オブジェクトがネイティブのイベントオブジェクトではありません。調べてみると、jqueryのイベントオブジェクトであることが分かりました。
$(window).on("touchstart","body",function(e){
console.log(e)
})
上記の例では、イベントにoriginalEvent属性があり、これが実際のタッチイベントです。 jQuery.Event は、読み書き可能な jQuery イベント オブジェクトを作成し、イベント オブジェクト内のネイティブ イベント オブジェクト イベント ($event.originalEvent) への参照を保持するコンストラクターです。バインドされたイベント ハンドラーによって処理されるイベント オブジェクトはすべて $event です。このメソッドは、カスタム イベントの型名を渡して、ユーザー定義のイベント オブジェクトを生成することもできます。
タッチイベント
touchmove: 指が画面上をスライドすると継続的にトリガーされます。
touchstart: すでに画面上に指がある場合でも、指が画面に触れるとトリガーされます
touchend: 指が画面から離れるとトリガーされます。
TouchEvent オブジェクト
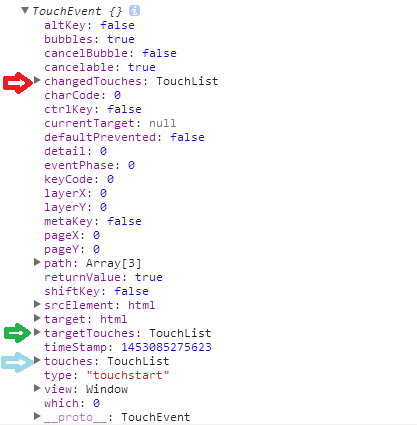
各タッチ イベントがトリガーされ、TouchEvent オブジェクトが生成されます。次に、TouchEvent オブジェクトの一般的に使用される 3 つの重要な属性を示します。
タッチ 現在画面上にあるすべての指のリスト。
targetTouches イベント ターゲットに固有の Touch オブジェクトの配列。 [現在の指]
changeTouches 最後のタッチ以降に何が変更されたかを表す Touch オブジェクトの配列。
ここでは、画面をクリックすることでトリガーできるタッチ イベントを js で記述しました。結果は次のようになります (矢印は上記の 3 つのプロパティを指します)。 🎜>
window.addEventListener("touchstart",function(event){
console.log(event);
})
タッチイベントオブジェクトのプロパティ
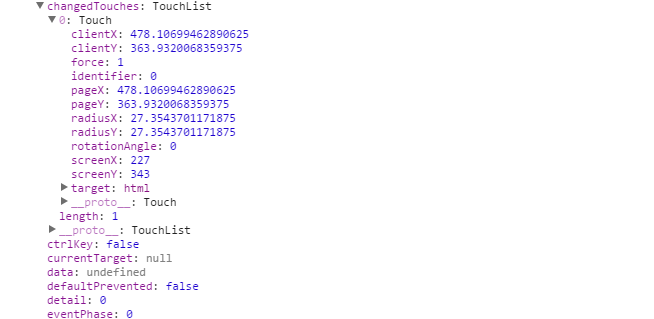
touches、targetTou、changeTouches にはすべて次の属性値が含まれていますclientX: ビューポート内のタッチ ターゲットの x 座標。
clientY: ビューポート内のタッチ ターゲットの y 座標。
identifier: タッチを識別する一意の ID。
pageX: ページ内のタッチ ターゲットの x 座標。
pageY: ページ内のタッチターゲットのy座標。
screenX: 画面上のタッチ ターゲットの x 座標。
screenY: 画面上のタッチターゲットのy座標。
target: タッチの DOM ノード ターゲット。
上記の例でも、changeTouches オブジェクトはコンソールに次を出力します: