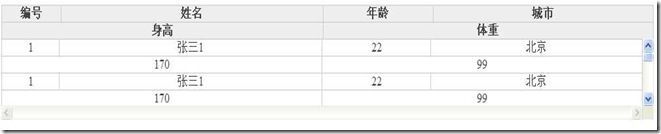
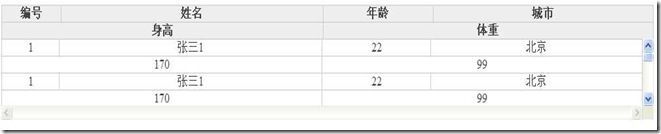
しばらくプロジェクトに取り組んでいたとき、リストを表示する必要があったのですが、データが多すぎてスクロール時にテーブルのヘッダーが固定されなければならなかったので、次のスクリプトを書きました(対応するスクリプトもインターネットにアクセスできましたが、理想的ではなかったので、自分で書きましたが、現在のプロジェクトではヘッダーの凍結のみを使用し、列の凍結を指定する必要がないため、現時点では不完全なスクリプトとしか考えられませんが、一般的には可能です。ヘッダーが固定されている場合にのみ使用されます)、次にそれを見てみましょう スクリーンショットを見てください:

このようにして、テーブルヘッダーが固定され、下のテーブルコンテンツがスクロールできるようになります自由に
コードを見てください:
// jquery の CloneTableHeader メソッドを拡張します
jQuery.fn.CloneTableHeader = function(tableId, tableParentDivId) {
//凍結されたテーブルヘッダーが配置されている DIV を取得します。DIV が既に存在する場合は、削除します
var obj = document.getElementById("tableHeaderDiv" tableId);
if (obj) {
jQuery(obj) .remove();
var browserName = navigator.appName;//
var ver = navigator.appVersion;
var browserVersion = parseFloat (ver.substring(ver.indexOf("MSIE") 5, ver.lastIndexOf("Windows) の背後にあるコードでブラウザを区別するために使用されるブラウザ情報を取得します。 ")));
var content = document.getElementById(tableParentDivId);
varscrollWidth = content.offsetWidth - content .clientWidth;
var tableOrg = jQuery("#" tableId);//テーブルを取得content
var table = tableOrg.clone();//テーブル content
table.attr("id", "cloneTable");
//注: テーブル ヘッダーを次のように配置する必要があります。 thead
var tableHeader = jQuery(tableOrg).find("thead");
var tableHeaderHeight = tableHeader.height();
var colsWidths() tableOrg).find("tbody tr:first td").map(function() {
return jQuery(this).width( );
});//各列の幅を動的に取得する
var tableCloneCols = jQuery(table).find("thead tr:first td")
if (colsWidths.size() > 0 ) {//ブラウザに従って、固定されたテーブル ヘッダーの幅に値を割り当てます (主に IE8 を区別するため)
for (i = 0; i < tableCloneCols.size(); i ) {
if (i == tableCloneCols .size() - 1) {
if (browserVersion = = 8.0)
tableCloneCols.eq(i).width(colsWidths[i]scrollWidth);
else
tableCloneCols.eq(i) .width(colsWidths[i]);
tableCloneCols.eq(i).width(colsWidths[i]);
}
}
}
// ヘッダーを凍結し、プロパティを設定する DIV コンテナを作成します
var headerDiv = document.createElement("div");
headerDiv.appendChild(table[0]);
jQuery(headerDiv).css(" height",
jQuery(headerDiv); css("overflow", "hidden");
jQuery(headerDiv).css("z-index", "20");
jQuery (headerDiv).css("width", "100%" );
jQuery(headerDiv).attr("id", "tableHeaderDiv" tableId);
jQuery(headerDiv).insertBefore(
}
上記は完全なコードです。次に、その使用方法を見てみましょう:
次のスクリプトをページに追加するだけです
コードをコピーします
コードは次のとおりです。 これで完了です。テーブルとテーブルが配置されている場所を渡します。 DIV は OK です。凍結するヘッダーは thead に配置する必要があることに注意してください。そうしないと、凍結が実現できません。
上記のコードは IE6、7、8 ではテストに合格しましたが、FF と Chrome ではヘッダー幅が不正確になるという問題が発生します。
詳細なコード パッケージのダウンロード:
ダウンロードするにはここをクリックしてください
PS: 役に立ったと思われる場合は、推奨事項をクリックしてください。ありがとうございます。
著者: kyo-yo 出典:
http://kyo-yo.cnblogs.com