
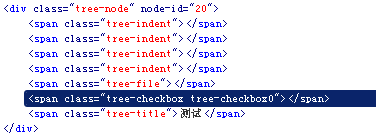
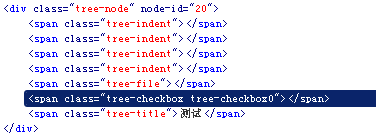
firebug を使用して生成された HTML を確認すると、checkobx は偽物であり、スタイルを前後に変更しているだけであることがわかりました。汗

$(" .tree-checkbox",tree).unbind(".tree").bind("click.tree", function() {
if ($(this).hasClass("tree-checkbox0") ) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1");
} else {
if ($(this).hasClass("tree-checkbox1") ")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} else {
if ($(this).hasClass("tree -checkbox2" )) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
}
_2eb($ (this) .parent());
_2ec($(this).parent());
次に、その onClick を見てください。イベントスクリプト
コード
$(" .tree-node",tree)
....
bind("click.tree", function() {
$(".tree-node-selected",tree).removeClass("ツリーノード選択" );
$(this).addClass("ツリーノード選択");
if (opts.onClick) {
var _2ea = this;
var data = $.data(this , "tree-node");
opts.onClick.call(this, { id: data.id, text: data.text, 属性: data.attributes, target: _2ea });
}
})
チェック スクリプトを適宜変更します
$(".tree-checkbox",tree).unbind(".tree").bind("click.tree", function() {
if ($(this).hasClass( "tree-checkbox0")) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1"); else {
if ($(this).hasClass("tree-checkbox1")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} {
if ($(this ).hasClass("tree-checkbox2")) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
_2eb($(this).parent());
_return
}; .bind("click.tree", function() {//gzl raise
if ($(this).hasClass("tree-checkbox1") && opts.onCheck) {
var _2e9 = this;
var data = $.data(this, "tree-node");
opts.onCheck.call(this, { id: data.id, text: data.text, 属性: data.attributes, target: _2e9 });
}
});
しかし、Data 値を取得できなかったので、最終的には $(this).parent().click() する必要がありました。 、イベントとチェックをクリックして、選択されるかどうかを判断します。イベントは 1 つのメソッドを使用します。うーん
新しいバージョンがリリースされるか、専門家が変更してくれることを心から願っています。私の能力はあまりにも限られています。