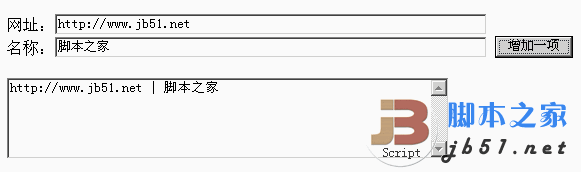
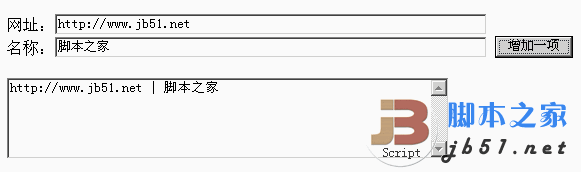
効果は写真に示すとおりです:

]
<script>
function Addother()
{
if(document.form1.ourl.value==""||document.form1.ourl.value=="http://"){ alert('网址不能为空!'); return ;}
if(document.form1.oname.value==""){ alert('名称不能为空!'); return ;}
document.form1.xiangguanid2.value += document.form1.ourl.value+" | "+document.form1.oname.value+"\r\n";
}
</script>バックグラウンド処理のコードについては、以下の関連記事を参照してください。