
窓の下でも試してみましたが、完璧に取り付けられ、テストに合格しました。
1. ダウンロードノード
https://nodejs.org/en/ でノードをダウンロードします。私は左側の安定バージョンを選択しました

2. ノードのインストール
以下に示すように、ダウンロードしたノードを段階的にインストールします






3. インストール後、ノードが正常にインストールされたかどうかを確認します
インストール後、ウィンドウのスタートボタンにコマンドウィンドウが表示されます

ノードを開いた後、ノードのバージョンを確認します

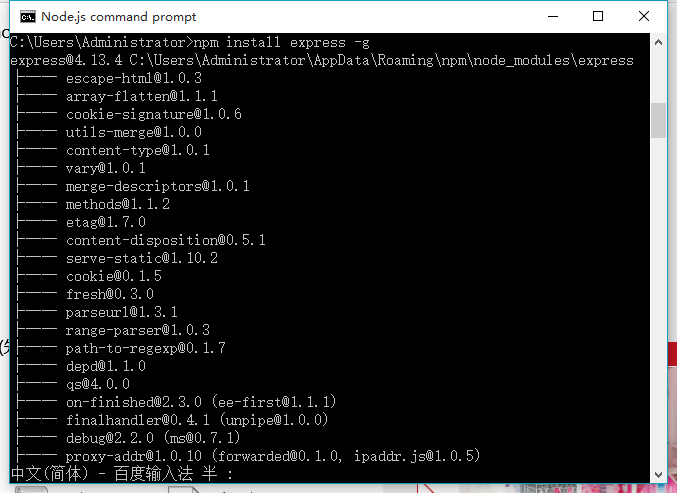
4. グローバル Express をインストールします

5. Express が正常にインストールされているかどうかを確認します

6.デモテスト
1).helloWorld.js を作成します
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8899);
console.log("nodejs start listen 8899 port!");
2) helloWorld.js を F:nodejsnode_modulesnpmtest ディレクトリに配置します

3) 出力を開始します
コマンドラインを使用して helloWorld.js の上位ディレクトリを指定し、express を起動します
 7.
7.
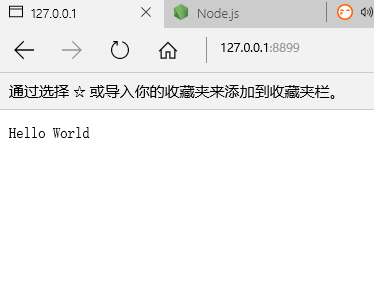
実行結果
ブラウザに http://127.0.0.1:8899 と入力すると、出力結果は次のようになります

著者: ロレアル パリ
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。