目標:
フォーム パネルの作成方法を理解する
フォーム パネルでの xtype 型のアプリケーションを理解する
フォーム パネルの値を検証、バインド、取得する方法を理解する
フォーム パネルの包括的なアプリケーションフォーム パネル (遊んでみる)
Content:
最初に理解する必要があるのは、FormPanel もパネル コンポーネントを継承しているということです。したがって、パネル
の属性を持ちます。 フォーム パネルを作成するのは実際には非常に簡単です。 var MyformPanel=new Ext.form.formpanel()
パネルと同様に、フォーム パネルはコンテナとしてのみ表示されます。フォーム パネルを充実させるために各 Control 要素を追加するには項目を使用する必要があります。
defaults:{}、この属性は項目内の各コンポーネントの共通属性を抽出します
は、フォーム パネルの xtype: に非常に役立ちます毎回変更する必要はありません。 new を使用してコンポーネントを作成します。これにより、コンポーネントのタイプが定義され、コンポーネントがロード後にレンダリングされるようになります。
form Ext.FormPanel
checkbox Ext .form.チェックボックス
コンボ Ext.form.ComboBox
日付フィールド Ext.form.DateField
フィールド Ext.form.Field
フィールドセット Ext.form.FieldSet
隠し Ext.form.Hidden
htmleditor Ext.form.HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
textarea Ext.form.TextArea
textfield Ext. form.TextField
timefield Ext.form.TimeField
トリガー Ext.form.TriggerField
Extjs は、次の例に示すフォーム検証の非常に強力なサポートを提供します
分析例の説明:
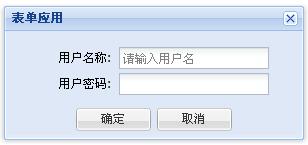
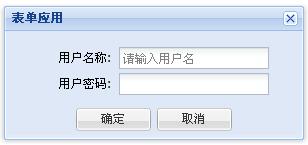
1. フォームパネルを作成します
function Read2() {
Ext.QuickTips.init();
var MyForm=new Ext.form.FormPanel({
title: 'フォームアプリケーション'、
width:300、
x:300、
y:50、
floating:true、
tools:[{id:'close'}]、
frame:true,
bodyStyle:'padding:10px 0px 1px 1px',
labelSeparator:':',
labelAlign:'right',
renderTo:Ext.getBody(),//なぜここでは使用できないのですか' id1'
defaults:{xtype:'textfield',width:150,allowBlank:false,msgTarget:'side'},//共通属性を抽出します
items:[
{
fieldLabel:' ユーザー名'、
name:'ユーザー名'、
id:'ユーザー'、
emptyText:'ユーザー名を入力してください'、
blankText:'ユーザー名を入力してください'
},
{
fieldLabel:'ユーザーパスワード',
name:'ユーザーパスワード',
id:'パスワード',
inputType:'パスワード',//It radiocheck テキスト (デフォルト) ファイルパスワードなども含まれます。
blankText:'パスワードを入力してください'
}
],
buttons:[{text:"OK"}, {text:"キャンセル", handler:function(){alert("イベント! ");}}],
buttonAlign:'center'
});
}

注: renderTo:'id1' このとき、フォームパネルの表示に失敗するのですが、ずっと考えていましたが、理由がわかりません。
2 番目、基本的なフォーム構築のためのアプリケーション手順 (通常、アイテム内のコンポーネントのタイプを記述するために xtype を使用します)
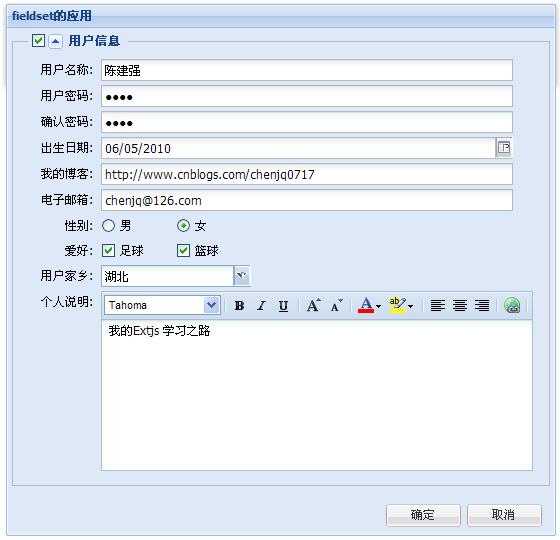
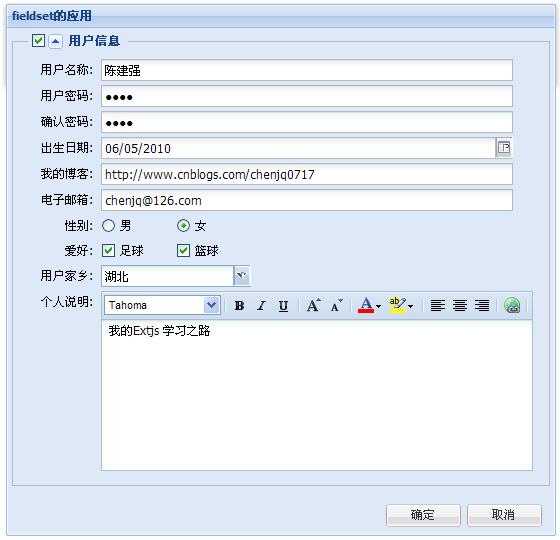
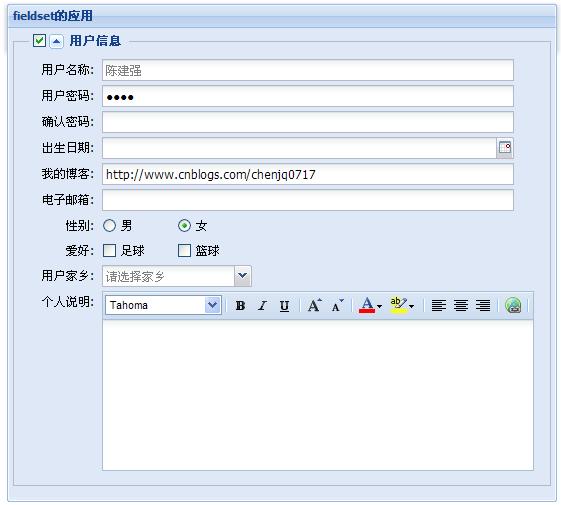
フィールドセットのアプリケーション
function Read3() {
var MyformPanel=new Ext.form.FormPanel({
title:'フィールドセットの適用) '、
renderTo:Ext.getBody() 、
frame:true、
width:350、
x:400、
y:50、
floating:true、
items:[
{
xtype :'fieldset',
title:'ユーザー情報',
collapsible:true,
autoHeight:true,
autoWidth:true,
defaults:{width:150,allowBlank:false, xtype:'textfield'},
items:[
{
fieldLabel:'ユーザー名',
emptyText:'Chen Jianqiang',
blankText:'ユーザー名を入力してください'
},
{
fieldLabel:'ユーザー パスワード',
inputType:'パスワード',
blankText:'ユーザー パスワードを入力してください'
}
]
}
]
})
}

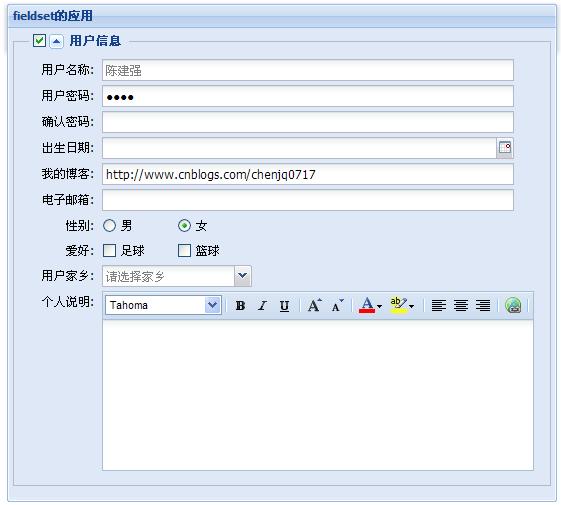
フォーム パネルの基本コンポーネントの紹介
コードをコピー コードは次のとおりです:
function Read3() {
2 Ext.QuickTips.init();//初期化のヒント
3 Ext.apply(Ext.form.VTypes,{
4 password:function( val,field){//val はここでのテキスト ボックスの値を指し、field はこのテキスト ボックス コンポーネントを指します。誰もがこの意味を理解する必要があります
5 if(field.confirmTo){//confirmTo はカスタム構成パラメータです。通常、別のコンポーネント
6 の ID 値を保存するために使用されます var pwd=Ext.get(field.confirmTo);//confirmTo
7 の ID 値を取得します return (val==pwd.getValue()) ;
8 }
9 return true;
var MyformPanel=new Ext.form.FormPanel({
title:'fieldset application',
renderTo:Ext.getBody()、
frame:true、
width:550、
x:400、
y:50、
ドラッグ可能:{
insertProxy: false,/ /ドラッグ時に元の位置を点線で表示しません
onDrag: function(e){
var pel = this.proxy.getEl();
this.x = pel.getLeft(true) ;
this.y = pel.getTop(true);//ドラッグ時のパネルの座標を取得します
var s = this.panel.getEl().shadow;
if (s){ 🎜>s.realign (this.x, this.y, pel.getWidth(), pel.getHeight());
}
},
endDrag : function(e){
this .panel.setPosition( this.x, this.y);// 最終位置に移動
}
},
plain:true,
floating:true,
items:[
{
xtype:'fieldset',
checkboxToggle:true,
checkboxName:'user',
title:'ユーザー情報',
collapsible:true,
autoHeight :true,
autoWidth:true,
labelSeparator:':',
labelAlign:'right',
labelWidth:70,
defaults:{width:150,allowBlank:false,xtype :'textfield'},
items:[
{
fieldLabel:'username',
emptyText:'陈杰强',
id:'user',
name:'userName ',
blankText:'ユーザー名を入力してください',
anchor:'95%'
},
{
fieldLabel:'ユーザーパスワード',
inputType:'パスワード' ,// パスワードテキストチェックボックス robio
id:'password',
name:'userpassword',
value:'0717',
blankText:'ユーザーパスワードを入力してください',
anchor :'95%'
},
{
fieldLabel:'パスワードの確認',
id:'password2',
name:'userpassword2',
inputType:'password' 、
vtype :'password'、
vtypeText:'2 回入力されたパスワードは矛盾しています'、
confirmTo:'userpassword'、
anchor:'95%'
}、
{
xtype :"datefield",
fieldLabel:"生年月日",
anchor:"95%"
},
{
fieldLabel:'私のブログ',
値:' http://www.cnblogs.com/chenjq0717'、
vtype:'url'、
vtypeText:'有効な URL ではありません'、
id1:'myblog'、
name:'myblog ',
anchor:'95%'
},
{
//アルファには文字のみを入力でき、その他 (数字、特殊記号など) は入力できません
//2.alphanum //文字と数字のみを入力でき、その他は入力できません
//3.email//メール認証、必要な形式は「langsin@gmail.com」です
// 4.url//url 形式の検証。必要な形式は http://www.langsin.com です。
fieldLabel:'email'、
vtype:'email'、
vtypeText:' 有効な電子メールではありません',
name:' email',
anchor:'95%'
},
{
xtype:"panel",
layout:"column",
fieldLabel:'gender',
isFormField:true,
items:[{
columnWidth:.5,
xtype:"radio",
boxLabel:"male",
name :"性別"
/ /inputValue
},{
columnWidth:.5,
checked:true,
xtype:"radio",
boxLabel:"女性",
name:"sex"
}]
},
{
xtype:"panel",
layout:"column",//マルチを実装するテーブルにすることもできます-columnlayout
fieldLabel:'hobby' ,
isFormField:true,//非常に重要です。そうでない場合、デフォルトではパネルに fieldLabel が表示されません。
items:[{
columnWidth:.5,//幅は 50% です
xtype: "checkbox",
boxLabel: "Football", //チェックボックスの右側に表示されるテキスト
name: ""
},{
columnWidth:.5、
xtype: "checkbox"、
boxLabel:"バスケットボール"、
name:""
}]
}、
{
xtype :'combo',
fieldLabel:'ユーザーの出身地',
name:'family',
store:<%=getfamilyData() %>,//バックグラウンド変数を呼び出します
emptyText : '出身地を選択してください'
},
{
xtype :"htmleditor",
id:"myinfo",
fieldLabel:"個人的な説明",
anchor:" 99%"
}
]
}
]
});
}
フォーム データの送信先サーバー submit

submit: function(){
this.getEl() .dom.action = 'MyPages/GetForm.aspx', //送信後にリダイレクトされるページ
this.getEl( ).dom.method='POST',//送信メソッド
this.getEl(). dom.submit();//送信を実行
},
送信ボタンを追加
ボタン:[{text:"OK",handler:login,formBind:true},{ text:"Cancel",handler:reset}]
送信メソッドの追加:
functionlogin(){
MyformPanel.form.submit();//送信
}
function restart(){
MyformPanel.form.reset();//キャンセル
}
このレッスンのコード:
フォーム パネルの包括的なアプリケーション



 フォーム パネルの基本コンポーネントの紹介
フォーム パネルの基本コンポーネントの紹介 submit: function(){
submit: function(){