var 位置 = 新しい Vector2(10, 200);
var 速度 = 新しい Vector2(50, -50);
var 加速 = new Vector2(0, 10);
var dt = 0.1;
function step() {
position = Position.add(velocity.multiply(dt));
速度 = Velocity.add(acceleration.multiply(dt));
ctx.ストロークスタイル = "#000000";
ctx.fillStyle = "#FFFFFF";
ctx.beginPath();
ctx.arc(position.x,position.y, 5, 0, Math.PI*2, true);
ctx.closePath();
ctx.fill();
ctx.ストローク();
}
start("kinematicsCancas", step);
実行 <ボタン onclick="stop();" type="button">停止
<ボタン onclick="clearCanvas();" type="button">クリア
修正代网试试看 開始位置を変更 開始速度を変更(方向を含む) 加速度を変更
このプログラムの中核は step() 関数の 2 つの実行コードです。パーティクル システムは、アニメーションやアニメーションで、雨点、火花、火花、爆発などのさまざまな効果をもたらすためによく使用されます。関連する機能は、たとえば、人が殴られた後にいくつかの光を発し、メインコーナーがそれらを吸収することができます。特性:
粒子は独立、粒子間相互不影響响(不碰撞、不徹底) 粒子有生命期間、生命结束後消滅 粒子は空間の 1 つの点として理解できますが、場合によっては、球体と環境の影響として半径を設定することもできます。 粒子帯には動作状態があり、その他の外部表示状態 (例:色、影など)もあります 粒子は回転運動を考慮せずに線性運動のみを行うことができます(例外もあります) 以下は本文例子里实现的粒子类:
复制代码
this.velocity = 速度;
this.acceleration = Vector2.zero;
模拟粒子(粒子老化、碰撞、运運動学模拟等等)
渲染パーティクル
は、ゲーム ループ内で各パーティクル システムに対して上記の 3 つのステップを実行する必要があります。パーティクルを生成します。パーティクルは、数値グループの末端に追加されるだけです。 🎜>//ParticleSystem.js
function ParticleSystem() {
// プライベート フィールド
var that = this;
var 粒子 = new Array();
// パブリックフィールド
this.gravity = new Vector2(0, 100);
this.Effects = new Array();
粒子は初期化時に、年 (年齢) はゼロに設定され、生命 (寿命) は固定されています。各シミュレーションが行われるたびに、都市は粒子を老化させます。つまり、年月が増加すると、年月が生命を超えて死に至ります。 🎜>
复制代码
代码如下:
function ParticleSystem() {
運動学シミュレーション
この記事の運動学シミュレーション コードの最も重要な 2 つの文をすべてのパーティクルに適用するだけです。さらに、各シミュレーションでは、まず重力加速度が粒子の加速度に書き込まれます。これは、将来的に毎回加速度を変更できるようにするために行われます (これについては、続編で説明します)。
// .. .
function applyGravity() {
コードは次のとおりです。
function ParticleSystem() {
// ...
Math.floor(p.color.b * 255) ","
アルファ.toFixed(2) ")";
var ps = new ParticleSystem(); 🎜>var dt = 0.01;
function sampleDirection() {
var theta = Math.random() * 2 * Math.PI;
実行 停止 コードを変更して試してください 起動位置を変更します< /li>上向きに発射、発射範囲は 90 度以内です
ライフを変更
半径を変更 フレームごとに 5 つのパーティクルを放出します // ChamberBox.js
停止
コードをコピー
var ps = new ParticleSystem(); Run Stop
总结
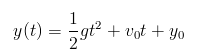
本文介绍了最简单的运动学模拟,使用欧拉方法作数值积分,并以此法去实现一个有简单碰撞的粒子系统。本文的精华其实只有两条简单公式(只有两个加数和两个乘数),希望让读者明白,其实物理模拟可以很简单。虽然本文的例子是在二维空间,但这例子能扩展至三维空间,只须把Vector2换成Vector3。本文完整源代码可
下载 。
续篇会谈及在此基础上加入其他物理现象,有机会再加入其他物理模拟课题。希望各位支持,并给本人更多意见。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
2024-10-22 09:46:29
2024-10-13 13:53:41
2024-10-12 12:15:51
2024-10-11 22:47:31
2024-10-11 19:36:51
2024-10-11 15:50:41
2024-10-11 15:07:41
2024-10-11 14:21:21
2024-10-11 12:59:11
2024-10-11 12:17:31