イベント ストリーム JavaScript イベントはストリームの形式で存在し、複数の要素が同時にイベントに応答します。場合によっては、これは
が望んでいることではなく、バインディング イベントに応答する特定の要素が必要なだけです。
イベント分類 イベントのキャプチャ (IE 以外)、バブリング イベント (すべてのブラウザでサポート)
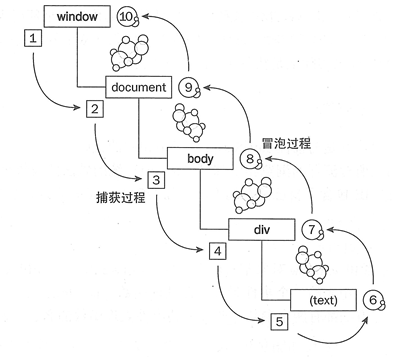
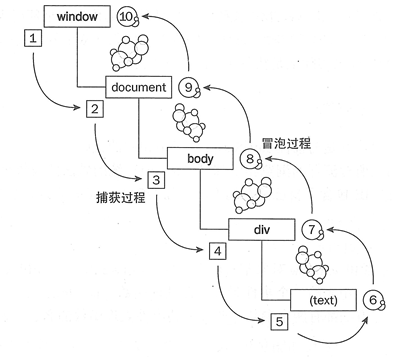
イベントのキャプチャは自動です トップダウン、一方、バブリングイベントはボトムアップです。以下に、それを直感的に表現するために図を使用します。

私たちの仕事ではバブリングイベントに遭遇することがよくありますが、
を作成したい場合、イベントのキャプチャはどのように実行できますか? IE ブラウザでイベントをキャプチャするには、addEventListener の 3 番目のパラメータを true に設定するだけです。
例は次のとおりです。 Link

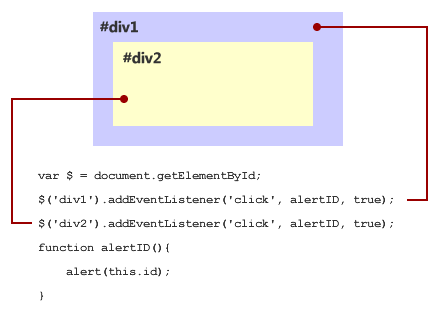
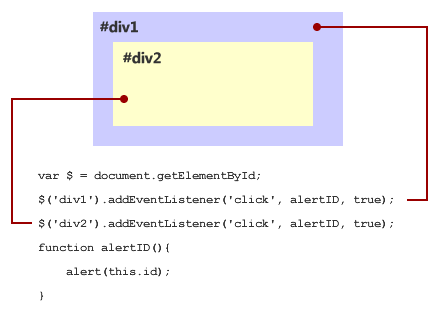
ID が div1 と div2 の 2 つの要素は、次のようにキャプチャ フェーズでイベント ハンドラー関数にバインドされます。 div1 がクリックされました ( #div2 (黄色の領域) をクリックすると、「div1」が警告されます。
#div2 (黄色の領域) がクリックされた場合、最初に「div1」が警告され、次に「div2」が警告されますイベントキャプチャフェーズでは、イベントはルート要素から下方向に伝播されるため、#div1 は #div2 の親要素であるため、当然、#div1 にバインドされたクリックイベントは #div2 のクリックイベントより前に実行されます。
バブリングイベントの例:
コードをコピー コードは次のとおりです。 ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" バブル イベント div id="コンソール" style="border:solid 1px #ee0; background:#ffc;">
>
この例から、イベントがターゲット要素 P からボディ要素までバブルアップしていることがはっきりとわかります。
イベントのバブリングを防止します
次の関数は、IE およびその他のブラウザーと互換性があり、イベントのバブリングを防止します
コードをコピー
コードは次のとおりです:
function stopBubble(e) {
//イベント オブジェクトが提供されている場合、これは非 IE ブラウザです
if ( e && e.stopPropagation )
IE には stopPropagation メソッドはありませんが、window.event.cancelBubble を通じてイベントバブリングを防ぐことができます。
リスニング関数
IE:attachEvent、detachEvent
非IE:addEventListener、removeEventListener
上記の4つの関数に加えて、さらに一般的なメソッド: document.getElmentById(要素 ID).onclick = function(){}
イベント オブジェクト
イベントがトリガーされたとき、リスニング関数の実行でイベント オブジェクトを取得するにはどうすればよいですか関数? IE では window.event.srcElement を使用し、IE 以外のブラウザでは e.currentTarget を使用します
コード例:
コードをコピー
コードは次のとおりです:
btn.onclick = ctdClickEvent;
function ctdClickEvent(e)
var obj = e.currentTarget;
var id = obj.id.replace("btn_",""); =" この項目は非更新に変更されました" )
{
....
}else{
.....
}
sumPrice();
}