
PHP でのファイル アップロードの例 (詳細なソース コード付き)
今日は PHP を使用してファイル アップロード ツールを作成しましたが、その機能は次のように非常に完成度が高いです:

各写真はアップロード後に独自のアドレスを持ち、元の写真の位置が変更されたり、名前が変更されたりしても、再度アップロードされることはありません。
1. 機能:
A: カテゴリごとにファイルをアップロード
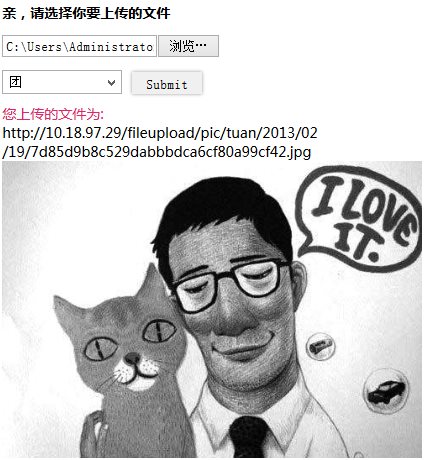
B: 対応するフォルダーを生成します。この例のように、Tuan を選択してフォルダー tuan を生成します
C: 詳細を表示するには画像をクリックしてください
2. HTML コード:
<div id="container">
<fieldset>
<legend class="img"><img width="100%" src="css/logo.png" /></legend>
<form action="" method="post" name="myform" id="myform" onsubmit="return false" enctype="multipart/form-data">
<strong>亲,请选择你要上传的文件</strong>
<div class="file"><input type="file" id="fileToUpload" name="fileToUpload" /></div>
<select id="product">
<option value="" <?php if(empty($pname)){ echo "selected" ;} ?> >请选择产品</option>
<option value="tuan" <?php if($pname == '2000tuan'){ echo "selected" ;} ?> >团</option>
</select>
<button id="postBtn" >Submit</button>
</form>
<div id="info"></div>
<div style="position:relative; top:40px; left:20px;">
<a id="loading" style="display:none"><img width="10%" src="css/loading.gif" /></a>
</div>
<a href="#" id="img_link" target="_blank">
<div id="img_url">buding</div>
<br/>
<img class="preview" id="preview" src="" style="display:none;margin:0 auto" />
</a>
</fieldset>
</div>3. Javascript コード:
<script type="text/javascript">
$('#postBtn').click(function(){
$('#preview').hide();
$('#img_url').hide();
$('#loading')
.ajaxStart(function(){
$(this).show();
})
.ajaxComplete(function(){
$(this).hide();
});
if($('#fileToUpload').val() == ""){
$('#info').html("亲,还没选择文件呢");
var jObject={"Url":"","Height":413};
var jString=JSON.stringify(jObject);
window.parent.postMessage(jString,'*');
return false;
}
if($('#product').val() == ""){
$('#info').html("亲,还没选择产品呢");
$('#info').css("color","#e9af32");
var jObject={"Url":"","Height":413};
var jString=JSON.stringify(jObject);
window.parent.postMessage(jString,'*');
return false;
}
var val = $('#product').val();
$.ajaxFileUpload({
url:'ajaxupload.php',
secureuri:false,
fileElementId:'fileToUpload',
dataType: 'text',
data:{product:val},
success: function (data, status)
{
if(data.search(/http:\/\//i) < 0 ){
$('#info').html(data);
var jObject={"Url":"","Height":413};
var jString=JSON.stringify(jObject);
window.parent.postMessage(jString,'*');
}else{
$('#info').html("您上传的文件为:<br/>");
$('#preview').attr("src",data);
$('#img_link').attr("href",data);
$('#img_url').html(data);
$('#preview').show();
$('#img_url').show();
$('#preview').load(function(){
var imgH=$('#preview').height();
var jObject={"Url":data,"Height":imgH+228,"oid":"<?php echo @$_REQUEST['oid']; ?>"};
var jString=JSON.stringify(jObject);
window.parent.postMessage(jString,'*');
});
}
},
error: function (data, status, e){
$('#info').html(data+e);
}
});
});
</script>4. PHP コード
<?php
require_once('config.php');
if(empty($_FILES) || empty($_REQUEST)){
header('location:imgupload.php');
exit;
}
array_push($_FILES, $_REQUEST);
$filename = 'fileToUpload';
$product = @$_FILES[0]['product'];
$today = date("Y-m-d");
$time = date("YmdHis");
$year = date("Y");
$month = date("m");
$day = date("d");
$img_path = $product.'/'.$year.'/'.$month.'/'.$day.'/';
$destination_dir = ROOT_PATH.'/pic/'.$img_path.'/';
if(!is_uploaded_file($_FILES[$filename]['tmp_name'])){//验证上传文件是否存在
echo "请选择你想要上传的图片";
exit;
}
if($product == "") {//选择产品
echo "请选择产品";
exit;
}
$files = $_FILES[$filename];
if($max_file_size < $files['size']){//判断文件是否超过限制大小
echo "图片太大了,传个小点的吧(<=2MB)";
exit;
}
if(!file_exists($destination_dir)) {//判断上传目录是否存在,不存在则创建一个.
if(!mkdir($destination_dir,0777,true)) {
echo "创建目录 {".$destination_dir."} 失败<可能是权限问题>";
exit;
}
}
$type = pathinfo($files['name']);
$type = strtolower($type["extension"]);
$type =".".$type;
$tmp_name = $files['tmp_name'];
$md5file = md5_file($tmp_name);//生成md5文件
$new_name =$md5file.$type;
$img_relat_path = $img_path.$new_name;
$img_abs_path = $destination_dir.$new_name;
$url = IMG_URL.$img_relat_path;
//判断数据库中图片是否存在
$sql="select url from file_url where md5 = '".$md5file."'";
$res=$db->getOne($sql);
if($res) {
echo $res['url'];
exit;
}
if(!move_uploaded_file ($files['tmp_name'], $img_abs_path)) {//上传文件
echo "上传文件失败";
exit;
}
//将图片存入数据库
$sql="insert into file_url(url,product,md5,create_time) values('".$url."','".$product."','".$md5file."','".$today."')";
$db->Execute($sql);
$db->CloseDB();
echo $url;
?>