
1. DOM のフルネーム
ドキュメント オブジェクト モデル
2. DOM とは
DOM はプログラミング インターフェイス、つまり API のセットです。
DOM は、HTML ドキュメント、XML、その他のドキュメント用の API のセットです。 JDBC がデータベース用の API セットであるのと同じです。
3. DOM の目的
DOM は、HTML ドキュメント、XHTML ドキュメント、および XML ドキュメント内のノード要素にアクセスしたり操作したりするために使用されます。
現在、基本的にすべてのブラウザは W3C によってリリースされた DOM 仕様を実装しているため、これらの DOM の API をブラウザで使用できます。
DOM は、Web ページの構造とコンテンツのスクリプトフレンドリーなビューを提供します
DOM は Web ページをノードの階層ツリーとして扱います
DOM ツリー
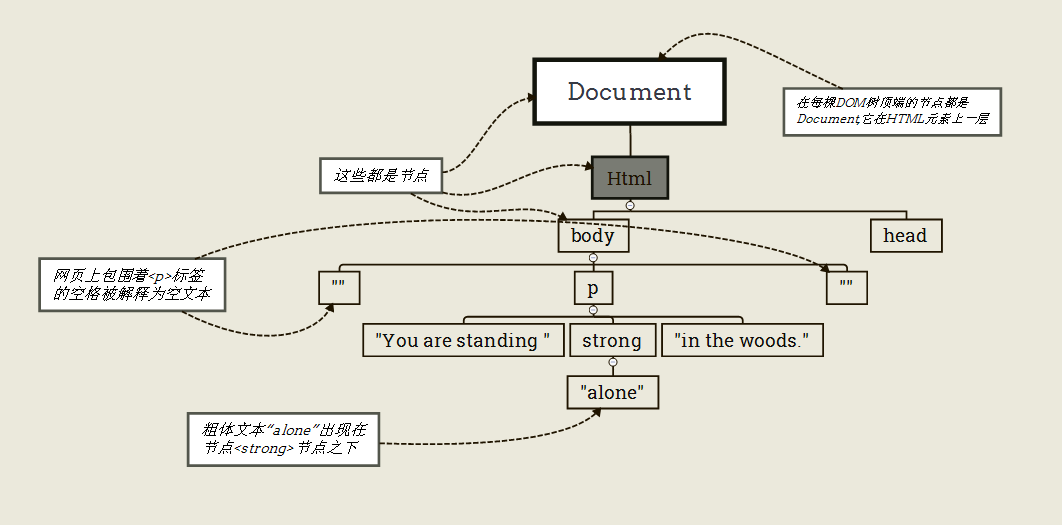
各 DOM ツリーの最上位ノードは Document であり、HTML ノードの上にあります
Web ページは DOM ノードのコレクションです
写真 1 を参照

ノードタイプ
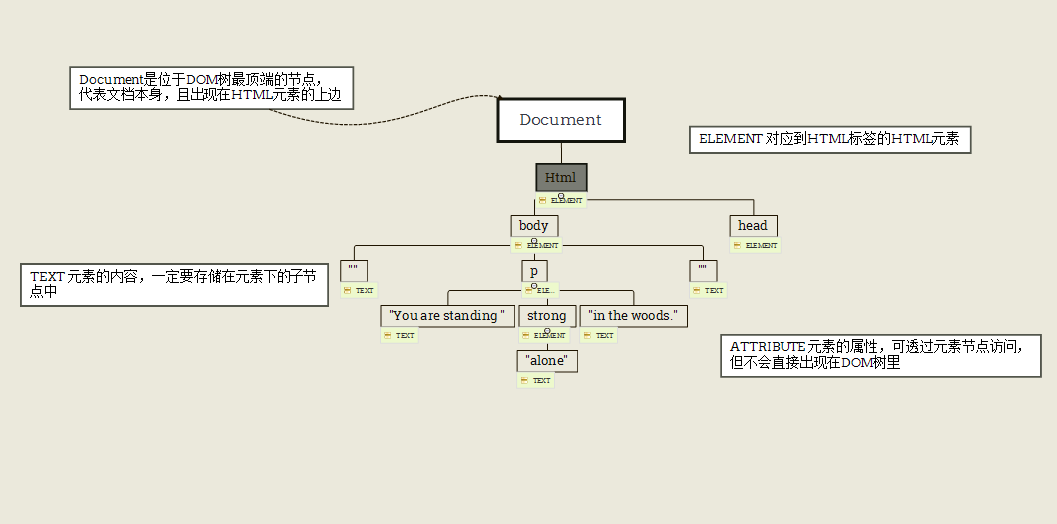
Web ページのノードはカテゴリ別に分類され、主に要素ノードとテキスト ノードで構成されます
写真 2 を参照

ノードのプロパティ
ノード プロパティを使用してノード ツリーを移動します
一般的に使用されるノードの機能は次のとおりです:
nodeValue はノードに格納されている値であり、テキスト ノードと属性ノード (要素を除く) でのみ使用できます
nodeType ノードタイプ。たとえば、DOCUMENT や TEXT などですが、コード名
で表されます。
childNodes には、ノードの下にあるすべての子ノードの配列が含まれており、HTML コードに出現する順序で配置されています
firstChild ノードの下の最初の子ノード
lastChild ノードの下の最後の子ノード
例
document.getElementById(“id”).nodeValue;//获取某节点下的纯文本 document.getElementsByTagName(“body”)[0].childNodes[1].lastChild;//body下的第二个子节点的最后一个节点
DOM を使用して要素のコンテンツを変更します
最初にすべての子ノードを削除します
次に、新しいコンテンツに基づいて新しいテキスト ノードを作成します
最後に、新しく作成したテキスト子ノードをノード
に追加します。関連するメソッドは 3 つあります
removeChidl() は、ターゲット ノードの下の子ノードを削除し、削除する子ノードを渡します
createTextNode() はテキスト文字列
からテキスト ノードを作成します
appendChildO() は、最後の子ノードの先頭を持つ新しいノードを追加し、新しく追加された子ノードを渡します
var node=document.getElementById(“id”);//获取元素 while (node.firstChild)//删除元素下的所有子节点(这里判断子节点是否存在,存在为true) node.removeChild(node.firstChild) node.appendChild(document.createTextNode(“message”))//为元素添加新内容
概要
innerHTML は World Wide Web の標準ではありませんが、この機能により要素内に保存されているすべてのコンテンツへのアクセスが可能になります
DOM と呼ばれるドキュメント オブジェクト モデルは、Web ページ データにアクセスして変更するための標準化されたメカニズムを提供します
DOM ビュー ページは、関連するノードの階層ツリーです
(innerHTML ではなく) DOM を使用して Web ページのコンテンツを変更するには、要素の下にあるすべての子ノードを削除し、新しいコンテンツを含む新しい子ノードを作成してアタッチする必要があります。
Web ページを制御する JavaScript - DOM については、次の記事で紹介します。Web ページを制御する JavaScript - CSS と DOM については、クリックして詳細をご覧ください。 !