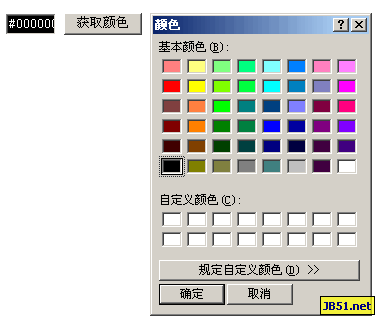
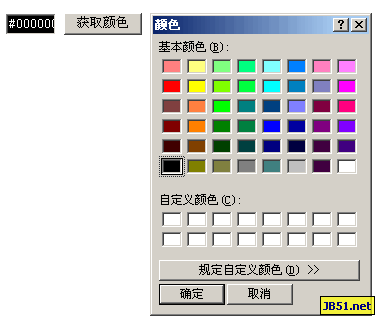
効果は図に示すとおりです:

以下は、システムに付属のカラー ピッカーを取得するコードです:
]
利点は: コードが少ないことです。
欠点は: IE でのみ使用できることです。 <script>
function $(obj)
{
return document.getElementById(obj);
}
function pickColor()
{
if (!window.isIE) return;
var sColor = $('dlgHelper').ChooseColorDlg();
var color = sColor.toString(16);
while (color.length<6) color="0"+color;
window.color = color;
color = "#"+color;
$('div_color').style.backgroundColor = color;
$('div_color').value = color;
}
var isIE = (document.all && window.ActiveXObject) ? true : false;
</script>