次の例では、プロジェクトの実際のアプリケーションに基づいて Jquery.TreeView を使用します。もちろん、コントロール ツリーを使用するには、対応する js ファイルが必要です。
次に、私が生成した TreeView を示します。これが皆さんの役に立つことを願っています。 !使用する前に、コントロール ツリーの js ファイルと Css スタイルをダウンロードする必要があります
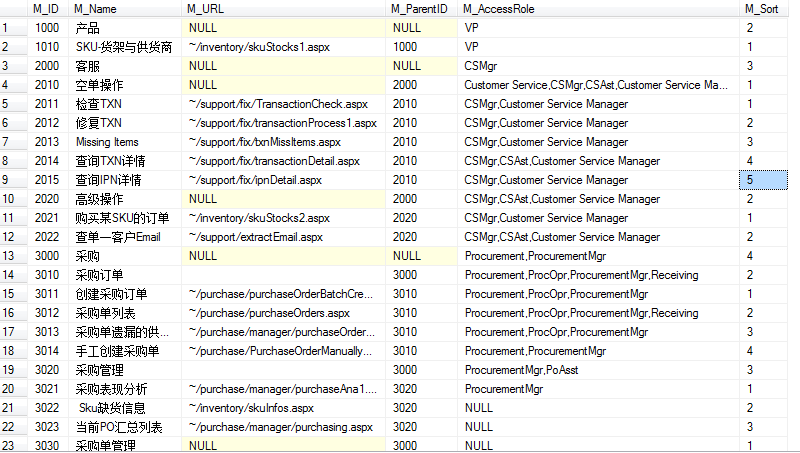
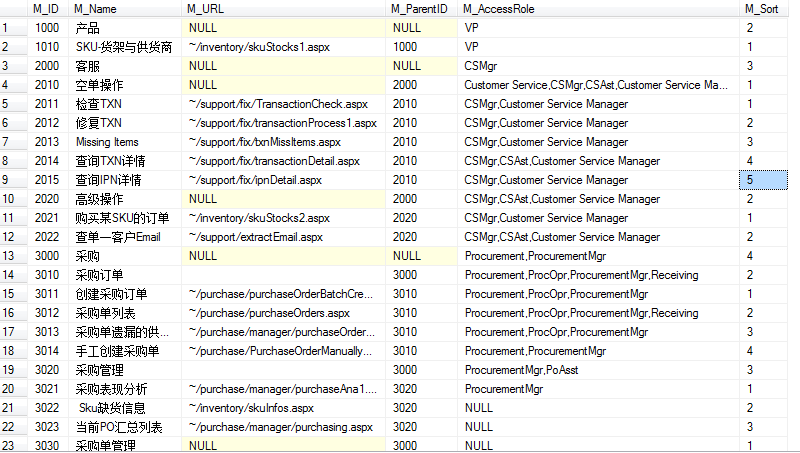
テーブル構造の紹介
M_ID M_Name M_ParentID M_URL M_Sort

次に作成します新しい Web サイトを作成し、Web サイトに CSS フォルダーと js フォルダーを追加して、それぞれ CSS スタイルと JS を保存します。また、TreeView の画像を保存する画像フォルダーを追加します
次に、関数の実装を開始します。
フロントエンド コード
< %@ ページ言語= "C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
メインデモ バックエンド コード:
コードをコピー
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataSet ds = getDate(); createmenu(ds, null,tree) ;
}
}
public DataSet getDate()
{
DataSet ds = new DataSet();
string config = System.Configuration. ConfigurationManager.ConnectionStrings["LiveOffice"] .ToString();
SqlConnection conn = new SqlConnection(config);
SqlDataAdapter da = new SqlDataAdapter("select * from SystemMenu order by M_Sort", conn); da.Fill(ds);
return ds;
}
private void createmenu(DataSet ds, stringparentId, HtmlGenericControl UL)
{
DataRow[] rows; string.IsNullOrEmpty(parentId))
rows = ds.Tables[0].Select("M_ParentID is null");//Filter
else
rows = ds.Tables[0].Select(" M_ParentID='"parentId "'" );//Filter
foreach (DataRow t in rows)
{
DataRow[] childern = ds.Tables[0].Select("M_ParentID =" t[ "M_ID"].ToString() );//子ノードがあるかどうかを判断するために使用されます
HtmlGenericControl serverLi = new HtmlGenericControl("li");//Li タグを親ノードとして生成します
if (childern.長さ != 0 ||parentId == "")// 親ノードです
{
serverLi.InnerText = t["M_name"].ToString();
HtmlGenericControl serverUL = new HtmlGenericControl(" ul");
serverLi.Controls .Add(serverUL);
UL.Controls.Add(serverLi);
createmenu(ds, t["M_ID"].ToString(), serverUL);
}
else
[ "M_Name"].ToString();
NewAnchorControl.HRef = t["M_URL"].ToString();
NewAnchorControl.Target = "_black";/ /表示位置を設定します。ここで変更します
serverLi.Controls.Add(NewAnchorControl);
UL.Controls.Add(serverLi);
createmenu(ds, t["M_ID"].ToString() 、UL);
}
}
}
}